af sofia lorena pinzon santana 1 år siden
195
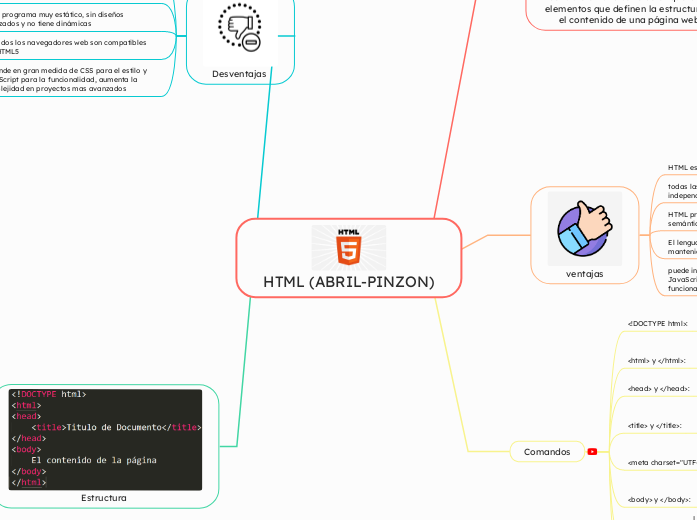
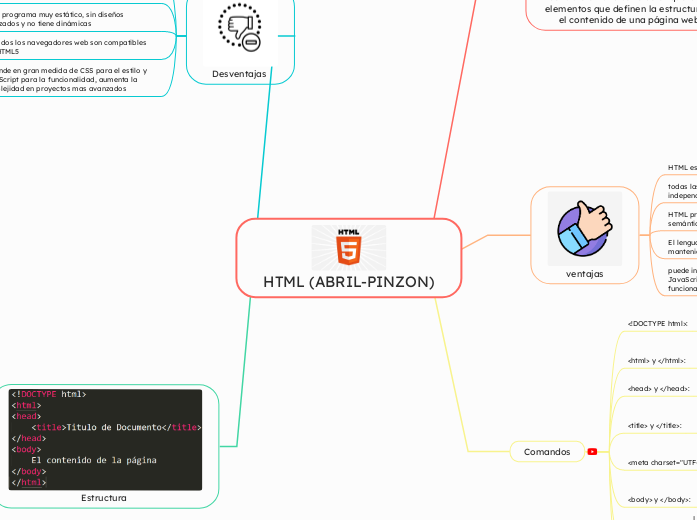
HTML (ABRIL-PINZON)

af sofia lorena pinzon santana 1 år siden
195

Mere som dette
),etc.
se utiliza para definir párrafos de texto en la página web.