Sintaxis

Un conjunto de reglas que se componen de selectores, propiedades y valores
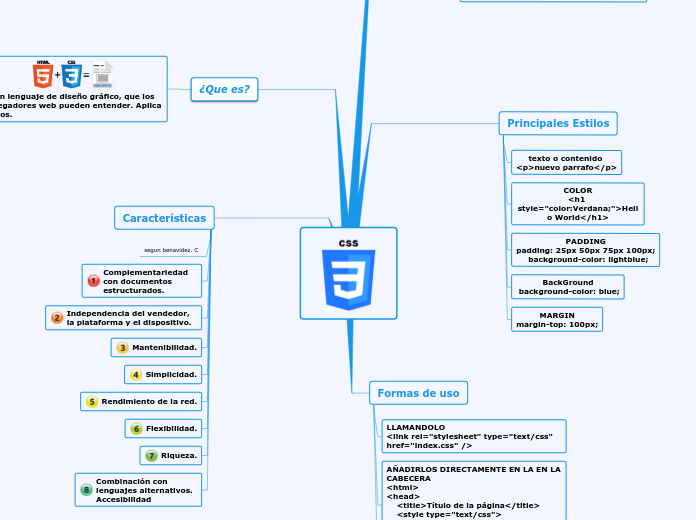
Principales Estilos
texto o contenido
<p>nuevo parrafo</p>
COLOR
<h1 style="color:Verdana;">Hello World</h1>
PADDING
padding: 25px 50px 75px 100px;
background-color: lightblue;
BackGround
background-color: blue;
MARGIN
margin-top: 100px;
Formas de uso
LLAMANDOLO
<link rel="stylesheet" type="text/css" href="index.css" />
AÑADIRLOS DIRECTAMENTE EN LA EN LA CABECERA
<html>
<head>
<title>Título de la página</title>
<style type="text/css">
div { background:#FFFFFF; }
</style>
</head>
DE FORMA DIRECTA:
<p>¡Hola <span style="color:#FF0000">amigo lector</span>!</p>
¿Que es?

Es un lenguaje de diseño gráfico, que los navegadores web pueden entender. Aplica estilos.
Características
segun benavidez. C
Complementariedad con documentos estructurados.
Independencia del vendedor, la plataforma y el dispositivo.
Mantenibilidad.
Simplicidad.
Rendimiento de la red.
Flexibilidad.
Riqueza.
Combinación con lenguajes alternativos.
Accesibilidad