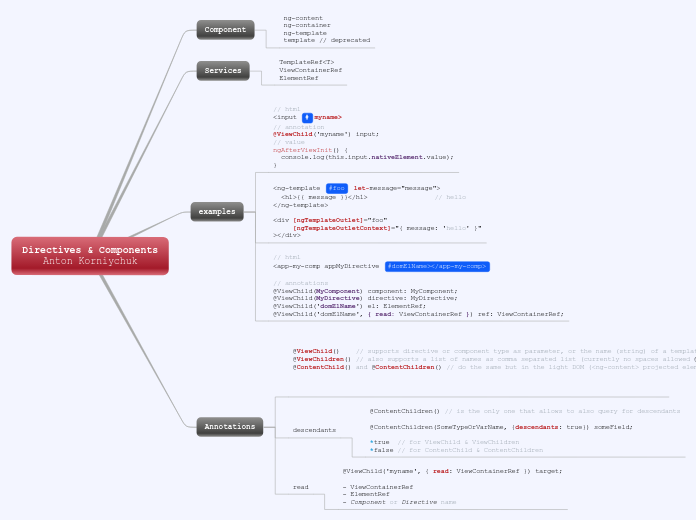
Directives & Components
Anton Korniychuk
Component
ng-content
ng-container
ng-template
template // deprecated
Services
TemplateRef<T>
ViewContainerRef
ElementRef
examples
// html
<input #myname>
// annotation
@ViewChild('myname') input;
// value
ngAfterViewInit() {
console.log(this.input.nativeElement.value);
}
<ng-template #foo let-message="message">
<h1>{{ message }}</h1> // hello
</ng-template>
<div [ngTemplateOutlet]="foo"
[ngTemplateOutletContext]="{ message: 'hello' }"
></div>
// html
<app-my-comp appMyDirective #domElName></app-my-comp>
// annotations
@ViewChild(MyComponent) component: MyComponent;
@ViewChild(MyDirective) directive: MyDirective;
@ViewChild('domElName') el: ElementRef;
@ViewChild('domElName', { read: ViewContainerRef }) ref: ViewContainerRef;
Annotations
@ViewChild() // supports directive or component type as parameter, or the name (string) of a template variable.
@ViewChildren() // also supports a list of names as comma separated list (currently no spaces allowed @ViewChildren('var1,var2,var3')).
@ContentChild() and @ContentChildren() // do the same but in the light DOM (<ng-content> projected elements).
descendants
@ContentChildren() // is the only one that allows to also query for descendants
@ContentChildren(SomeTypeOrVarName, {descendants: true}) someField;
*true // for ViewChild & ViewChildren
*false // for ContentChild & ContentChildren
read
@ViewChild('myname', { read: ViewContainerRef }) target;
- ViewContainerRef
- ElementRef
- Component or Directive name