
Interaccion humano computador
Ejemplos

Google Glass

Aplicación de Realidad aumentada
Aplicaciones Actuales

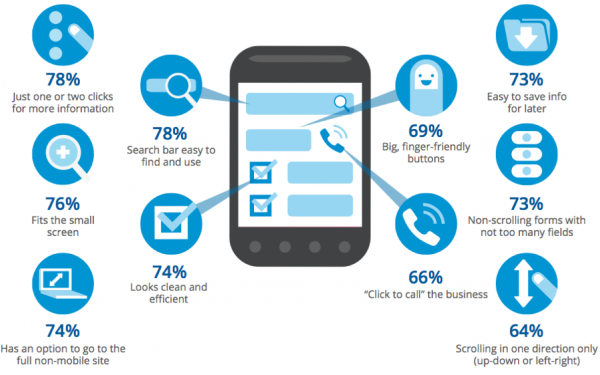
Interfaces para dispositivos móviles

Sistemas de apoyo en línea al usuario

Computación emocional

Ordenadores corporales

Inteligencia ambiental.
Introduccion

Hipermedia
Es un ámbito, sin dimensiones físicas, que alberga, potencia y estructura actividades de las personas.

Web o World Wide Web
Es un sistema de documentos de hipertexto y/o hipermedios enlazados y accesibles a través de Internet.

Realidad virtual
Es una simulación por ordenador en la que se emplea el grafismo para crear un mundo que parece realista.

Computación ubicua
La integración de la informática en el entorno de la persona, de forma que los ordenadores no se perciban como objetos diferenciados.

Realidad Aumentada
Es un paradigma de interacción que trata de reducir las interacciones con el ordenador utilizando la información del entorno como una entrada implícita.
Objetivo
diseñar sistemas que sean efectivos, eficientes, sencillos y amenos a la hora de utilizarlos
Lo que se busca es desarrollar o mejorar la seguridad, utilidad, efectividad, eficiencia y usabilidad de sistemas que incluyan las computadoras
*Asegurar que el observador comprenda la situación representada.
*Crear condiciones para la toma de decisiones correctas.
*Cambiar con facilidad los niveles de actividades del operador. *Garantizar confiabilidad al máximo. *Que los equipos se utilicen en forma óptima y segura.
Principios de Diseño
Fijar quien será el usuarios y la sus tareas
Establecer el número de usuarios necesarios

Medidas empíricas
Llevar a cabo un testeo de la interfaz con usuarios reales, en la situación en que se utilizaría.

Diseño iterativo
se repite de nuevo el proceso hasta obtener la interfaz deseada.
METODOLOGÍAS DE DISEÑO

Teoría de la actividad
definir el contexto en el que tiene lugar la interacción entre personas y ordenadores.

Diseño centrado en el usuario
El usuario es el centro del diseño, en cualquier sistema computacional.
Principios de diseño de la interfaz de usuario
Tolerancia, simplicidad, visibilidad, factibilidad, consistencia, estructura y retroacción.
DISCIPLINAS
Informatica
Psicologia Social

Ergonomia

Ingenieria
Historia

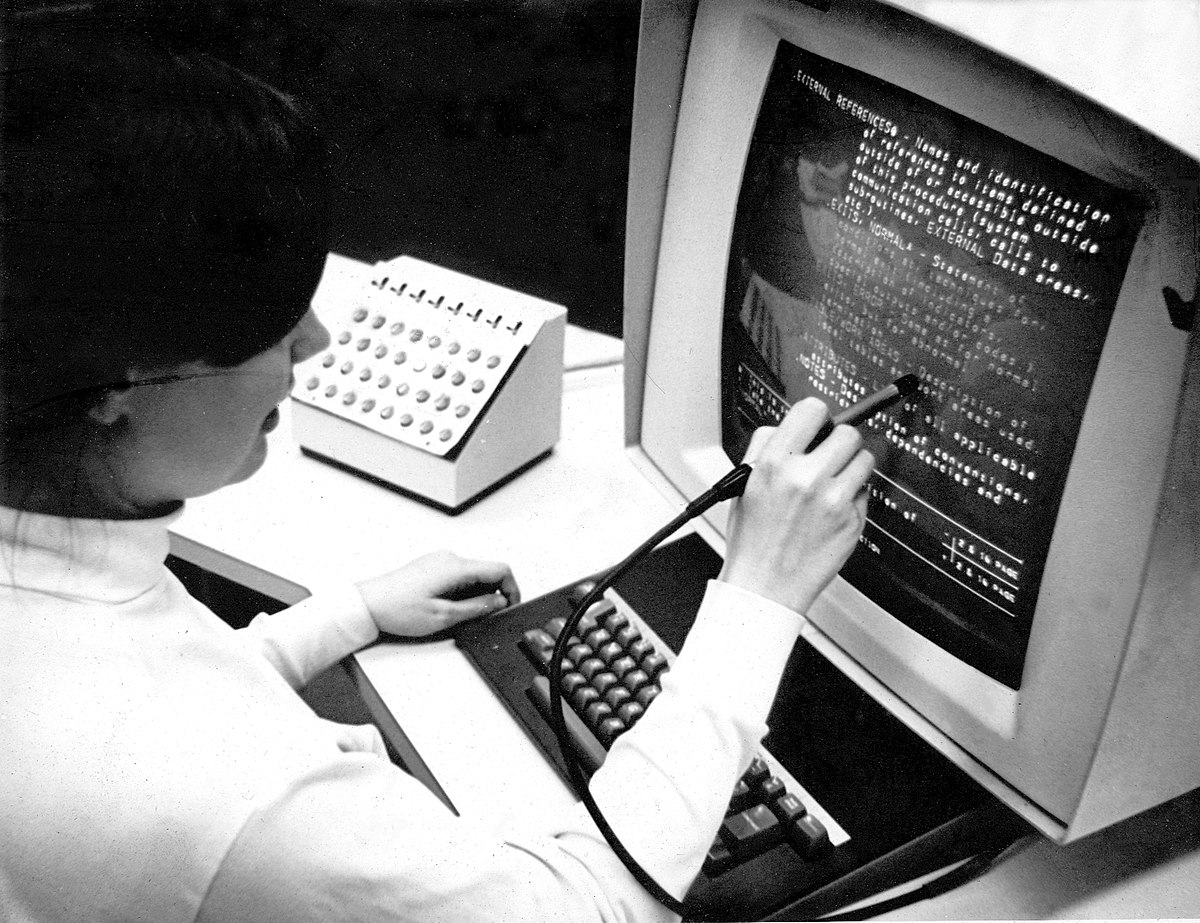
Los gráficos por computadora nacieron de la utilización del CRT y de las primeras utilizaciones del lápiz óptico.

Muchas de éstas datan de 1963, año en que Ivan Sutherland desarrolló Sketchpad para su tesis doctoral, la cual marcó el inicio de los gráficos por computadora.

Algunos de los avances relacionados fueron intentos de llegar a una simbiosis hombre-máquina (Licklider, 1960),

un aumento del intelecto humano (Douglas Engelbart, 1963) y el Dynabook y Smalltalk (Alan Kay y Adele Goldberg, 1977).

Se atribuye a Mark Weiser la autoría del concepto en sus últimos artículos escritos en 1988

Tabs: dispositivos de escasos centimetros

Pads: dispositivos del tamaño de una mano

Boards: dispositivos que pueden llegar a medir metros

Dust: dispositivos miniaturizados que pueden no tener algún tipo de salida visual

Skin (piel): pueden ser fabricados con capacidades de emitir luz y con diversos materiales

Clay (arcilla): conjuntos de distintos MEMS pueden combinarse para crear formas en tres dimensiones.

En un artículo de 2004, el escritor estadounidense Adam Greenfield acuñó el ingenioso término everyware para las tecnologías que incorporan computación ubicua
COMPONENTES DE UNA IHC
Usuario

El ser humano tiene una capacidad limitada de procesar información; lo cual es muy importante considerar al hacer el diseño. Nos podemos comunicar a través de cuatro canales de entrada/salida: visión, audición, tacto y movimiento.
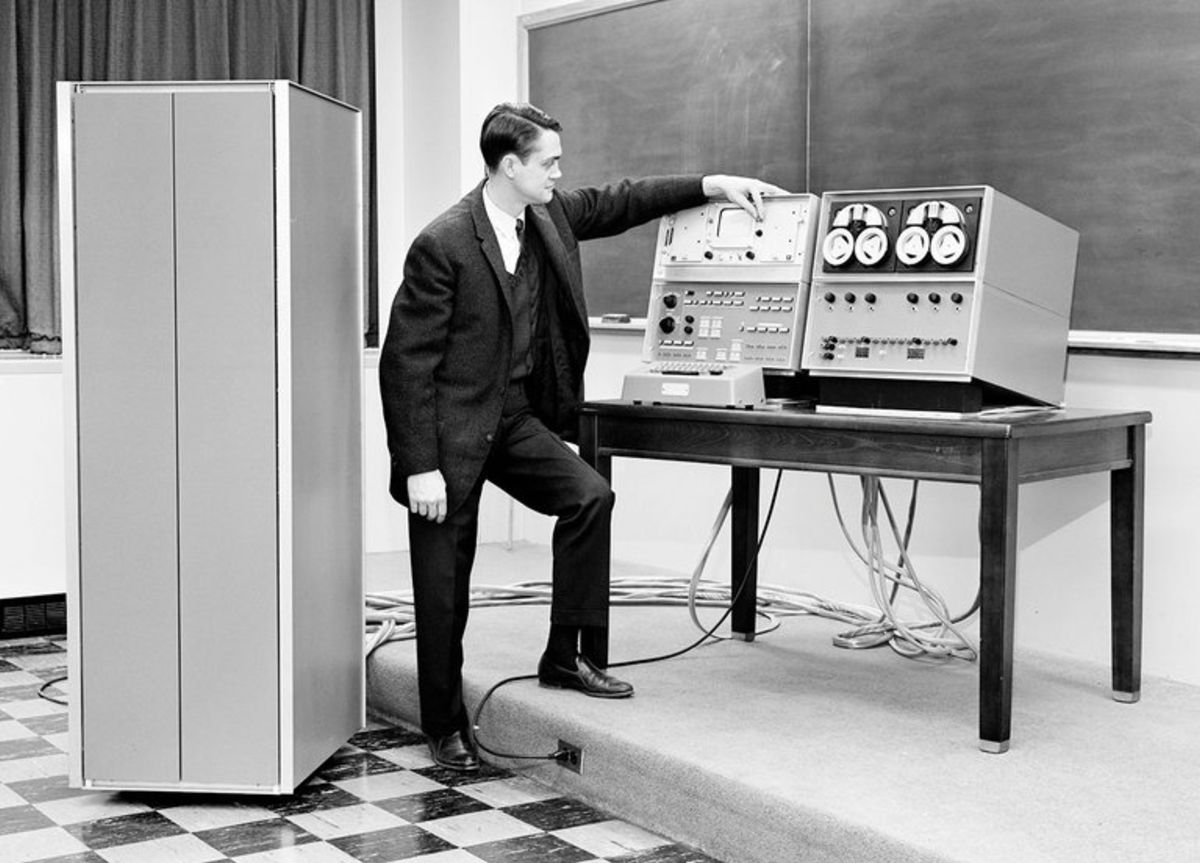
Computador

El sistema utilizado puede afectar de diferentes formas al usuario, como dispositivos de entrada,salida, de almacenamiento y de procesamiento que facilita o dificulta al usuario.dispositivos de entrada
Origen del proceso interactivo

La interfaz tiene que estar diseñada pensando en las necesidades del usuario, dado que sino la interacción no será posible.
