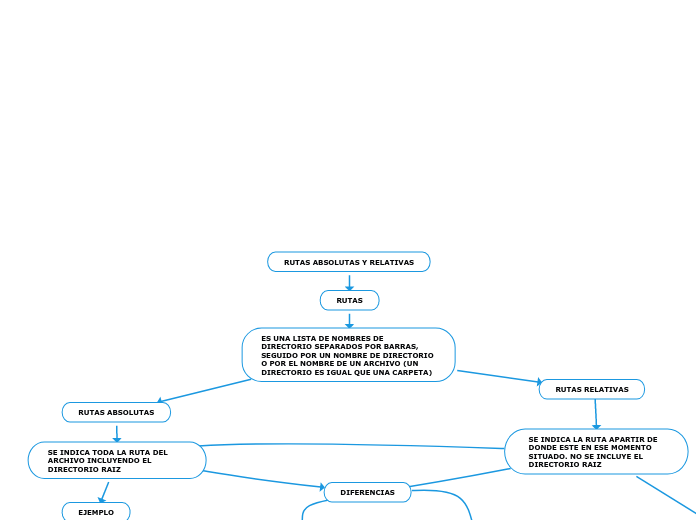
RUTAS ABSOLUTAS Y RELATIVAS
RUTAS
ES UNA LISTA DE NOMBRES DE DIRECTORIO SEPARADOS POR BARRAS, SEGUIDO POR UN NOMBRE DE DIRECTORIO O POR EL NOMBRE DE UN ARCHIVO (UN DIRECTORIO ES IGUAL QUE UNA CARPETA)
RUTAS ABSOLUTAS
SE INDICA TODA LA RUTA DEL ARCHIVO INCLUYENDO EL DIRECTORIO RAIZ
EJEMPLO
HTTP:ES EL TIPO DE ENLACE WWW.HOSTALIA.COM: NOMBRE DEL DOMINIO IMG: INDICA EL NOMBRE DE LA CARPETA DONDE ESTA EL FICHERO IMG-CAJAS-INF-CLOUDSEO.JPG: PARTE DE LA URL QUE INDICA EL NOMBRE DEL FICHERO ESPECIFICADO
RUTAS RELATIVAS
SE INDICA LA RUTA APARTIR DE DONDE ESTE EN ESE MOMENTO SITUADO. NO SE INCLUYE EL DIRECTORIO RAIZ
DIFERENCIAS
*SON ADECUADAS PARA CUANDO QUERAMOS HACER UN CAMBIO DE UBICACION DEL DOCUMENTO D MAPA *CADA VEZ QUE SE MUEVA EL DOCUMENTO DE MAPA SE DEBE MOVER LAS CARPETAS CON LOS DATOS PARA NO ALTERAR LA ESTRUCTURA RELATIVA *QUEDAN RESTRINGIDOS DENTRO DE UNA MISMA UNIDAD DE DISCO *INICIAN CON LA LETRA QUE IDENTIFICAN LA UNIDAD DE DISCO SEGUIDA POR DOS PUNTOS ":" Y SEPARADOS POR UN"/".
*SON ADECUADAS PARA LLEVAR UN DOCUMENTO A OTRO ORDENADOR *PERMITE RELIZAR REORDENACION DE DATOS, INCLUSO ENTRE DISTINTAS UNIDADES DE DISCO *IDENTIFICAN AL DIRECTORIO ACTUAL CON UN PUNTO Y LOS DIRECTORIOS "PADRE" CON DOS PUNTOS SEGUIDOS.
EJEMPLO
/HOSTALIA/CONTACTO.HTML
/: REFERENCIA AL DIRECTORIO RAIZ HOSTALIA:NOMBRE DE LA CARPETA CONTACTO.HTML: NOMBRE DEL FICHERO ESPECIFICADO
COMO INSERTAR IMAGENES Y VIDEOS EN HTML
*Es esencial conocer el diseño de la página antes de que se carguen los recursos para admitir las ventanas gráficas iniciales precargadas.
*Debemos controlar las solicitudes de red para realizar cargas diferidas y priorizar los recursos de un modo efectivo.
Las imágenes utilizadas pueden estar en formato: BMP (Bit Mapped Picture) GIF (Graphics Interchange Format) JPEG (Joint Photographic Experts Group) PNG (Portable Network Graphics). Estos formatos son interpretados directamente por el navegador.
Insertar imágenes en un documento permite crear páginas mucho más atractivas.
Para insertar una imagen en un documento HTML se utiliza el elemento <IMG>. Este elemento puede ir acompañado de los atributos SRC ALT ISMAP ALIGN WIDTH HEIGHT BORDER VSPACE HSPACE. Con las nuevas implementaciones que Netscape hace del elemento, se consiguen efectos de imagen flotante y por tanto se ha hecho necesario dotar al elemento <BR> del atributo CLEAR.