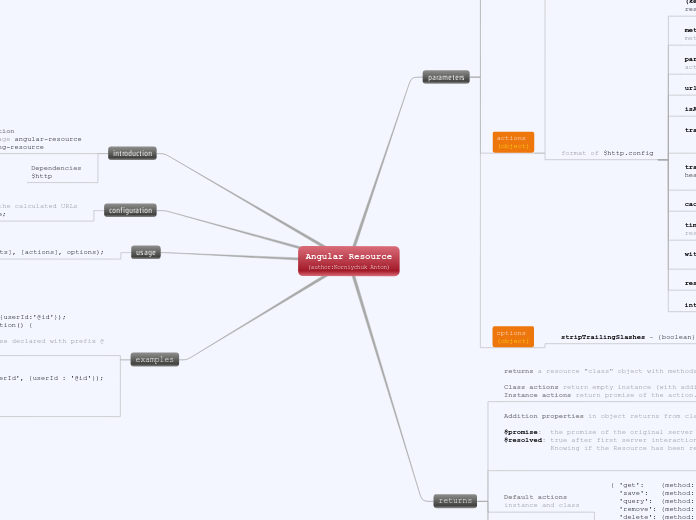
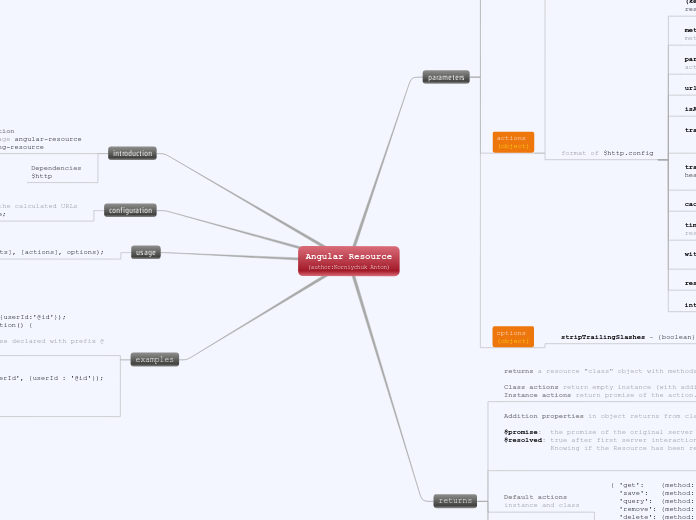
Angular Resource
(author:Korniychuk Anton)
returns
Success callback is called with (value, responseHeaders) arguments, where the value is the populated resource instance or collection object.
Error callback is called with (httpResponse) argument.
The action methods on the class object or instance object can be invoked with the following parameters:
+ HTTP GET "class" actions: Resource.action([parameters], [success], [error])
+ non-GET "class" actions: Resource.action([parameters], postData, [success], [error])
+ non-GET instance actions: instance.$action([parameters], [success], [error])
Default actions
instance and class
{ 'get': {method:'GET'},
'save': {method:'POST'},
'query': {method:'GET', isArray:true},
'remove': {method:'DELETE'},
'delete': {method:'DELETE'} };
Addition properties in object returns from class actions
$promise: the promise of the original server interaction that created this instance or collection.
$resolved: true after first server interaction is completed (either with success or rejection), false before that.
Knowing if the Resource has been resolved is useful in data-binding
returns a resource "class" object with methods
Class actions return empty instance (with additional properties below).
Instance actions return promise of the action.
parameters
options
(object)
stripTrailingSlashes – {boolean} - Defaults to true.
actions
(object)
format of $http.config
interceptor - {Object=}
{response: ... , responseError: ...}
responseType - {string}
withCredentials - {boolean} - whether to set the withCredentials flag on the XHR object.
timeout – {number|Promise} – timeout in milliseconds, or promise that should abort the request when resolved.
cache – {boolean|Cache}
transformResponse – {function(data, headersGetter)|Array.}
transform function or an array of such functions.
transformRequest – {function(data, headersGetter)|Array.}
transform function or an array of such functions.
isArray – {boolean=}
url – {string} – action specific url override.
params – {Object=} – Optional set of pre-bound parameters for this action.
method – {string} – Case insensitive HTTP method
(key of object) – {string} – The name of action. This name becomes the name of the method on your resource object.
Hash with declaration of custom actions.
praramDefaults
(object)
prefix @ - take param from object
{someParam: '@someProp'} will take from data.someProp
Given a template /path/:verb and parameter {verb:'greet', salutation:'Hello'}
results in URL /path/greet?salutation=Hello
url(string)
/. => . , if you want to use this sequence, use /\\.
you can use absolute url http://example.com:8080/api
A parameterized URL template with parameters prefixed by : as in /user/:username
$resource('http://example.com/resource/:resource_id.:format';);
examples
// create new user
var User = $resource('/users/:userId', {userId : '@id'});
var user = new User();
user.name = 'fuck';
user.$save();
// update user
var User = $resource('/user/:userId', {userId:'@id'});
var user = User.get({userId:123}, function() {
user.abc = true;
user.$save(); // use userId=123, beuse declared with prefix @
});
usage
$resource(url, [paramDefaults], [actions], options);
configuration
// By default, trailing slashes will be stripped from the calculated URLs
$resourceProvider.defaults.stripTrailingSlashes = false;
introduction
Dependencies
$http
Installation
use package angular-resource
instead ng-resource