von shaday carolina Vor 5 Jahren
405
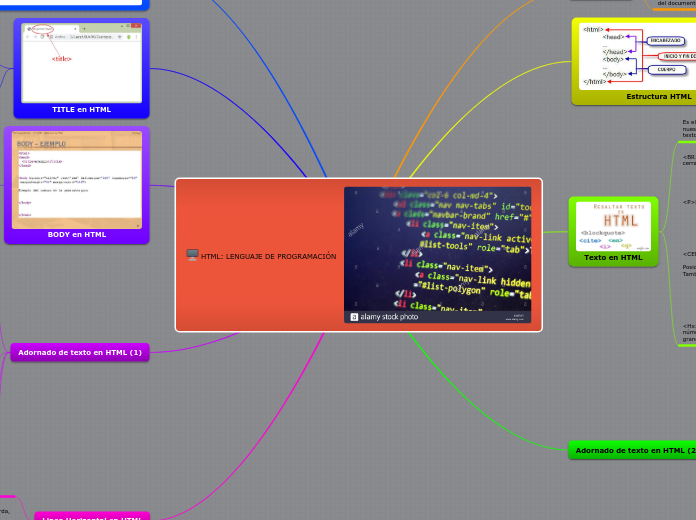
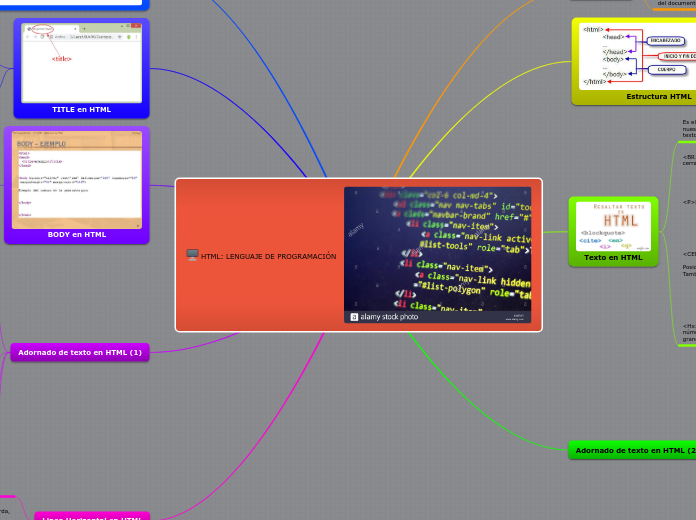
HTML: LENGUAJE DE PROGRAMACIÓN

von shaday carolina Vor 5 Jahren
405

Mehr dazu
Realiza un salto de párrafo. Tampoco necesita cerrarse.