由12306谈网站性能技术
讨论角度
本文只讨论“性能
UI
用户体验
功能性,如票支付与购票环节分开
分支主題
系统压力级别
淘宝双十一
每小时60万
一天300万
京东
一天40万
火车票,可能千万?
春运期间100万/天
高峰秒PV上千万
亚马逊
每小时70万
问题角度
静态
nginx可以搞定每秒10万静态请求
带宽
I/O
计算能力
支持TCP连接并发数
动态
数据一致性是最大问题
十万是遥不可及的
问题出错
没有响应
带宽问题
HTTP500之类的错误
后端服务器垮了
均衡
流量,前端
路由器
服务器,后端
一致性哈希
锁
只要有锁,性能一定上不去
业务
查询操作
秒杀
只接受前N个请求
不操作后段数据,只对下单log
内存里cache放可秒杀的数量,分布式放,100商品,10台*10个
停止秒杀后批量写数据库
奥运门票
事后抽奖
不需要保证数据一致性,没有锁,容易水平扩展
电商
库存
B2C噩梦
库存查询、计算
库存更新
库存操作
1.占据库存
2.支付(可选)
3.扣除库存
一致性
传统加锁
B2C异步
延时处理
不成功有确认邮件
业务难度
易:浏览网页高负载
中:查询负载
缓存
难:下单负载
异步
前端优化
前端负载均衡
DNS负载均衡器
在路由器上根据路由的负载重定向
因为http请求是短作业,所以简单的负载均衡
最后有CDN
减少前端链接数
12306
主页60个HTTP连接
车票预订70个HTTP
一次访问后浏览器会有cache,但依然很多
隐患
用户会多页面访问
TCP链接后端不会立刻释放
方法
一个登陆查询页面
用CSS分块展示
把JS打成一个文件
CSS一个文件
图标一个文件
减少网页大小,增加带宽
问题
12306首页900k
一次浏览后浏览器缓存很多,只有10k
前端页面静态化
方法
静态化不常变的页面和数据
gzip
nginx的sendfile功能让静态文件直接在内核心态交换,增加性能
优化查询
用反向代理合并相同的并发查询
查询结果缓存
每个查询做hash,可用nosql计划实现
余票查询
显示有没有
不显示余票数量
缓存的问题
诸多NoSQL都支持以下三大问题
更新
与数据库同步
1.time out 重查
简单
实时性差
2.后端通知更新
复杂
实时性好
换页
内存可能不够,需要把不活跃的换出内存
和操作系统的内存换页和交换内存相似
FIFO
LRU
LFU
重建与持久化
系统维护会造成缓存丢失
换存越大,重建越慢
读写分开
读
memcache
local cache
写
真正买再写数据
计算量推给浏览器
前后日期提前查询
eg:select where x=a 和 select where x=a-1 or x=a or x=a+1都可以
后端优化
数据冗余
减少表连接
牺牲一致性
NoSQL快,但不容易变回关系型
数据镜像
主流数据库都支持replication
负载均衡
保证一致性
高可用性->一台废了,还有其他可以
数据分区
数据镜像不能解决表里记录太多的问题
1.逻辑分类
一张表拆成多张一样字段但不同类的表
eg
线路
铁路局
车型
2.字段分类
竖着分表
减少字段数量
不常改的数据放到一个表里,常改的放到多个表里
3.平均分表
第一种方式不一定平均
eg:主键ID范围
4.同一数据分区
10000库存=>10台*1000库存
后端系统负载均衡
源头
数据分区不能减轻热销商品的负载
路由器是均衡流量的,流量不代表服务器繁忙程度
功能
分配任务
一致性哈希
抢占式(拉)
下游服务器拿任务,简化系统复杂度
任务队列
可以批量把任务分配给处理器
需要考虑持久化
健康各服务器负载
CPU
I/O
内存
并发
内存换页
异步、节流阀、批处理
异步
业务上
收集请求
延时处理
技术上
处理程序做成并行,课水平扩展
技术问题
1.被调用方结果返回,涉及进程间通信的问题
2.程序回滚复杂
3.多线程多进程,并发控制麻烦
4.消息机制
消息丢失
消息乱序
节流阀 throttle
不提升性能
防止系统被超流量搞垮
批处理
相同请求批量处理
节省带宽
小结
系统必须能“水平扩展”
方便:加三十倍服务器
每种技术都有复杂性,设计要做权衡
各省市建分站
修改业务形态
eg:不是早上八点放票
像机票一样提前预定,还有优惠什么的
使用云计算
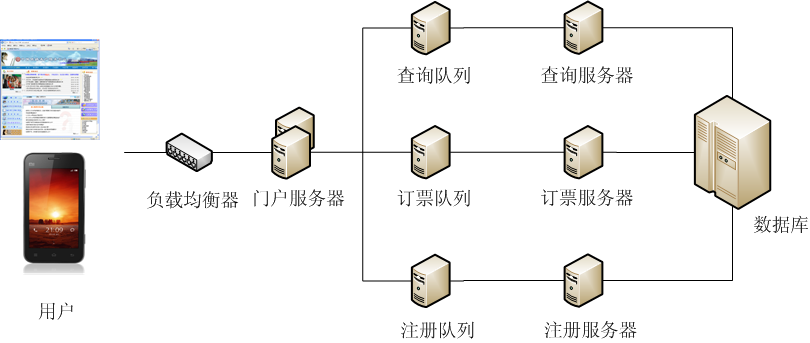
一种设计方式
架构图

一种设计方式
分支主題
查询
静态内容放缓存
车次-时间表(key-value)可用redis