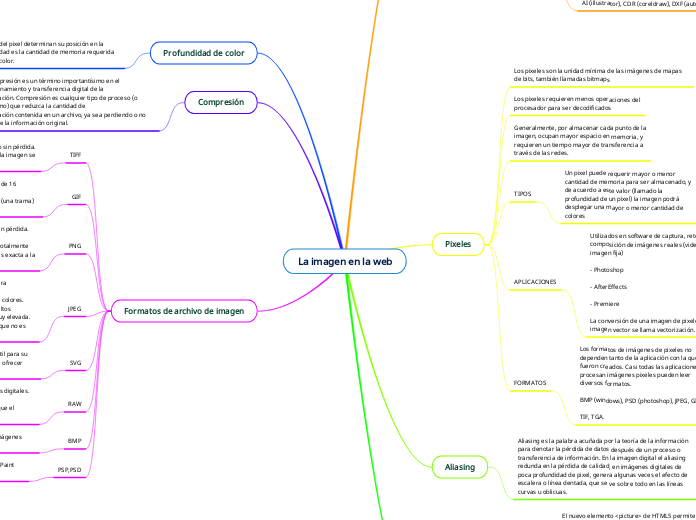
La imagen en la web
Vectores
Los vectores son la descripción geométrica
(matemática) de una imagen.
Requieren mayor cantidad de operaciones del
procesador para ser decodificados y
desplegados en la pantalla, ya que siempre se
convierten finalmente en una imagen de
pixeles a través de un proceso de render
Almacenan en pocos bytes información
compleja, de manera que se transfieren
rápidamente a través de las redes.
TIPOS
Existen diferentes tipos de vectores o, lo que
es igual, diferentes métodos matemáticos de
describir una imagen. Por ejemplo, una curva
es un primitivo importante de la información
vectorial.
APLICACIONES
Son utilizados generalmente en los programas
de dibujo técnico, o modelamiento
tridimensional.
- Illustrator, Freehand, CorelDraw
- Flash
- 3D Studio, InfiniD, Maya...
La conversión de una imagen de vectores a una
imagen de pixeles se llama render
FORMATOS
Los formatos de vectores están muy ligados al
tipo de software que se utiliza para crearlos o
interpretarlos, y aunque existen maneras de
convertir de un formato a otro, siempre existe
pérdida de información en dicha conversión.
AI (illustrator), CDR (coreldraw), DXF (autocad)
Pixeles
Los pixeles son la unidad mínima de las imágenes de mapas de bits, también llamadas bitmaps
Los pixeles requieren menos operaciones del
procesador para ser decodificados
Generalmente, por almacenar cada punto de la
imagen, ocupan mayor espacio en memoria, y
requieren un tiempo mayor de transferencia a
través de las redes.
TIPOS
Un pixel puede requerir mayor o menor
cantidad de memoria para ser almacenado, y
de acuerdo a este valor (llamado la
profundidad de un pixel) la imagen podrá
desplegar una mayor o menor cantidad de
colores
APLICACIONES
Utilizados en software de captura, retoque o
composición de imágenes reales (video o
imagen fija)
- Photoshop
- AfterEffects
- Premiere
La conversión de una imagen de pixeles a una
imagen vector se llama vectorización.
FORMATOS
Los formatos de imágenes de pixeles no
dependen tanto de la aplicación con la que
fueron creados. Casi todas las aplicaciones que
procesan imágenes pixeles pueden leer
diversos formatos.
BMP (windows), PSD (photoshop), JPEG, GIF,
TIF, TGA.
Aliasing
Aliasing es la palabra acuñada por la teoría de la información para denotar la pérdida de datos después de un proceso o transferencia de información. En la imagen digital el aliasing redunda en la pérdida de calidad, en imágenes digitales de poca profundidad de pixel, genera algunas veces el efecto de escalera o línea dentada, que se ve sobre todo en las líneas curvas u oblicuas.
Elemento <picture>
El nuevo elemento <picture> de HTML5 permite describir con todo detalle cómo
deben cargarse las imágenes de tu sitio web. Ya no serán necesarios los hacks de CSS o JavaScript para gestionar las imágenes responsive de los diseños web. Además, los usuarios se aprovecharán de las ventajas de cargar solamente las imágenes optimizadas para el dispositivo que están utilizando, lo que es especialmente útil para usuarios con móviles y conexiones lentas a Internet.
Sintaxis
<style>
img {display: block; margin: 0 auto;}
</style>
<picture>
<source
media="(min-width: 650px)"
srcset="images/kitten-stretching.png">
<source
media="(min-width: 465px)"
srcset="images/kitten-sitting.png">
<img
src="images/kitten-curled.png"
alt="a cute kitten">
</picture>
Profundidad de color
Si las coordenadas del pixel determinan su posición en la imagen, la profundidad es la cantidad de memoria requerida para almacenar su color.
Compresión
La compresión es un término importantísimo en el almacenamiento y transferencia digital de la
información. Compresión es cualquier tipo de proceso (o algoritmo) que reduzca la cantidad de
información contenida en un archivo, ya sea perdiendo o no parte de la información original.
Formatos de archivo de imagen
TIFF
TIFF es, en principio, un formato muy flexible con o sin pérdida. Los detalles del algoritmo de almacenamiento de la imagen se incluyen como parte del fichero.
GIF
GIF crea una tabla de 256 colores a partir de una de 16 millones. Es un
formato de archivos de gráficos de mapa de bits (una trama) desarrollado por Compuserve.
PNG
PNG es también un formato de almacenamiento sin pérdida. Puede
comprimir la imagen. Además tal compresión es totalmente reversible y por tanto la imagen que se recupera es exacta a la original.
JPEG
JPG es el método de compresión más adecuado para fotografías e imágenes
de tonos continuos similares que contiene muchos colores. Permite obtener unos radios de compresión muy altos manteniendo a su vez una calidad en la imagen muy elevada. JPG analiza las imágenes y elimina la información que no es apreciable.
SVG
Es un formato vectorial poco conocido pero muy útil para su uso online por su flexibilidad y por la capacidad de ofrecer gráficos con calidad.
RAW
Es la imagen de salida que ofrece algunas cámaras digitales. Aunque es un método sin
pérdida, ofrece un factor de tres o cuatro menor que el formato TIFF de la misma imagen.
BMP
Formato de almacenamiento sin compresión de imágenes propiedad de Microsoft.
PSP,PSD
Son formatos usados en distintos programas básicos (Paint Shop Pro, Photoshop).