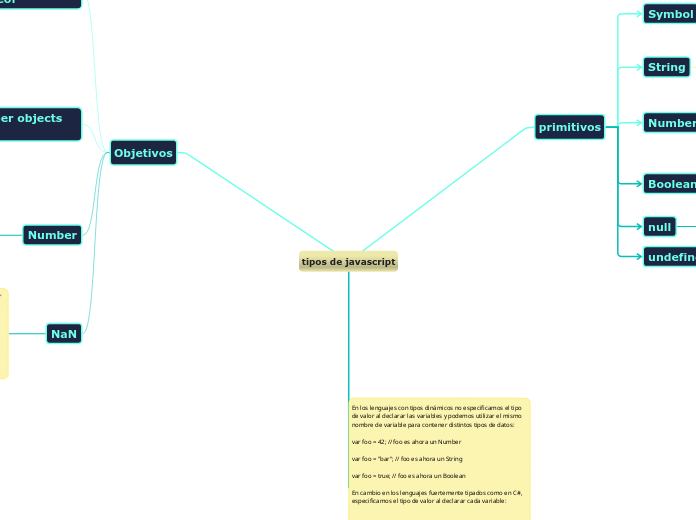
tipos de javascript
primitivos
Symbol
Symbol es un tipo de datos cuyos valores son únicos e inmutables. Dichos valores pueden ser utilizados como identificadores (claves) de las propiedades de los objetos. Cada valor del tipo Symbol tiene asociado un valor del tipo String o Undefined que sirve únicamente como descripción del símbolo. mdn
String
Un string es una cadena de caracteres. A cada carácter de una cadena se le asigna una posición, empezando por el primer carácter en la posición 0, el segundo en la posición 1 y así sucesivamente.
"tarta de plátano vegana con masa casera";
Number
JavaScript solo tiene un tipo de datos numérico. No hay un tipo específico para los números enteros y de coma flotante.
var peso = 54;
var pesoExacto = 54.3;
int peso = 54;
float pesoExacto = 54.30f
Boolean
Boolean representa una entidad lógica y puede tener dos valores: true, y false.
var x = false;
if (x) {
// este código no se ejecuta
}
null
El tipo Null tiene el valor: null.
undefined
Una variable a la cual no se le haya asignado valor tiene el valor undefined.
var saludo;
console.log(typeof saludo); // "undefined"
En los lenguajes con tipos dinámicos no especificamos el tipo de valor al declarar las variables y podemos utilizar el mismo nombre de variable para contener distintos tipos de datos:
var foo = 42; // foo es ahora un Number
var foo = "bar"; // foo es ahora un String
var foo = true; // foo es ahora un Boolean
En cambio en los lenguajes fuertemente tipados como en C#, especificamos el tipo de valor al declarar cada variable:
int edad = 38;
string nombre = "Marcel";
bool b = false;
Objetivos
Determinar tipos utilizando el operador typeof
El operador typeof devuelve una cadena indicando el tipo de valor de una variable.
Definamos unas variables:
var mascota = "Gato";
var hermanas = 3;
var tv = false;
Primitive wrapper objects en JavaScript
Los números, las cadenas y los valores Booleanos son primitivos, se supone que no tienen métodos ni propiedades.
var mascota = "Gato";
var hermanas = 3;
var tv = false;
La variable nombre es un string primitivo, pero se comporta como si fuera un objeto, que esta pasando aquí?
console.log(typeof mascota); // "string"
console.log(typeof hermanas); // "number"
console.log(typeof tv); // "boolean"
Cuando se invoca un método o propiedad en un dato primitivo, javascript crea una instancia de su versión en objeto o “wrapper object” por un corto periodo para poder devolver su valor y después la destruye.
var nombre = "Marcel";
console.log(nombre.length); // devuelve 6
Number
Si hubiera escrito esto antes del 2020, te diría que solo hay un tipo de dato numérico, lamentablemente (con algunas excepciones) se agregó un nuevo valor numérico llamado BigInt. En esta sección fingiremos que no existe.
const edad = 33;
const PI = 3.1416;
const descuento = 0.30;
const pesoEnDolares = 0.05; // que tristeza xD!!
edad + descuento; // 33.30, no nos interesa el tipo, solo la suma
NaN
Existe un número especial llamado NaN. Este valor es el error de una operación con números.Para mitigar este extraño comportamiento, se recomienda usar el método Number.isNaN(), también existe una función global llamada isNaN(), pero debido a la funcionalidad implícita de Javascript en querer convertir entre tipos automáticamente, nos puede dar resultados muy extraños. Así que como recomendación siempre usa Number.isNaN(). Esta última función revisa si el tipo es Number e igual a NaN, cualquier otro valor nos regresara false.
25 * undefined; // es igual a NaN
25 * {}; // es igual a NaN25 * NaN; // es igua a NaN
25 + NaN; // es igual a NaNaN === NaN; // es igual a false
NaN == NaN; // es igual a false