por ana nakamura hace 4 años
400
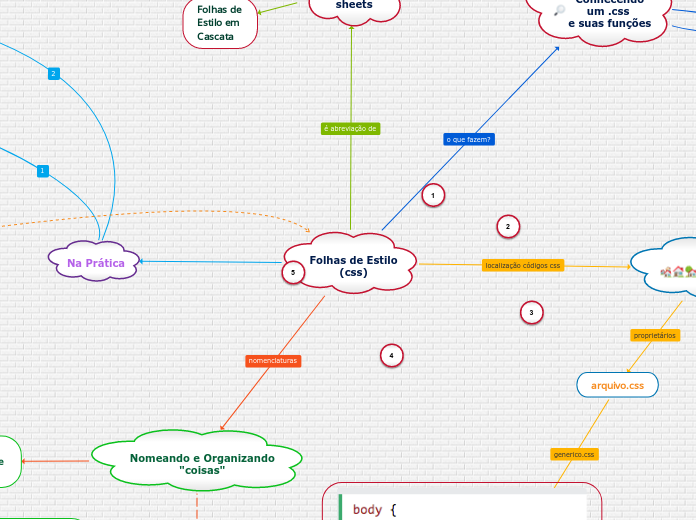
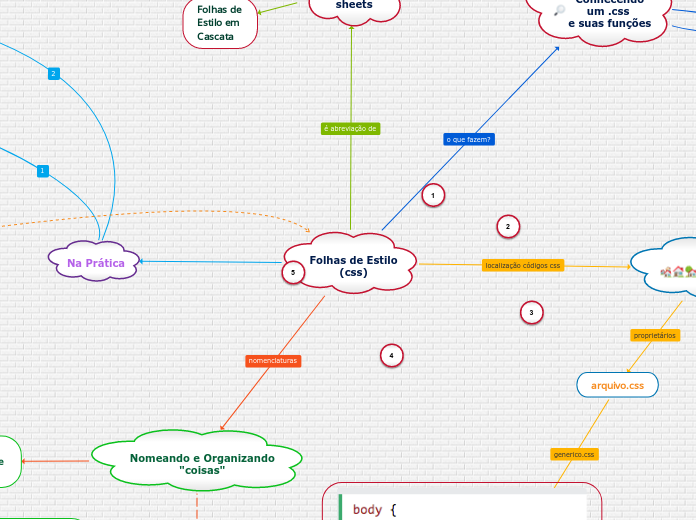
css

por ana nakamura hace 4 años
400

Ver más
+ recursos + facilidades
"Folhas de Estilo com uma sintaxe incrível"
https://www.w3schools.com/css/tryit.asp?filename=trycss_syntax1
Arquivo HTML
Arquivo CSS
Checagem de Entendimento com ferramenta de manutenção (DEBUG)
aprendendo css e resolvendo problemas com Inspect
básico / compreensão / introdução à manipulação de códigos / adição + propriedades
1 - formatando parágrafos
Troque as cores dos parágrafos, de vermelho para azul. Troque o alinhamento do texto (text-align) para esquerda (left). Adicione um título H1 com o texto: "Laboratório de estilos" Adicione uma regra para que o elemento H1 tenha tamanho 30px (font-size), e cor laranja (orange).
Mas mesmo para fazer a manutenção adequada, o conhecimento da lógica, das tags, elementos essenciais, e suas propriedades e valores mais comuns são imprescindíveis, e vão economizar muito do seu tempo de tarefas.
Aprender a interpretar os problemas propostos nos exercícios nos faz treinar as pesquisas e a resolver "bugs". Mais do que habituar-se aos códigos, e dar respostas, saber fazer as perguntas certas pode te fazer um programador diferenciado e melhor.
o código css, agora no padrão, e no mesmo arquivo .html
é possível fazer desse modo, em caso de páginas muito simples. Em geral, prefira fazer o arquivo.css separado, garantindo a fácil manutenção e escalabilidade.
importante informar no arquivo.html: nome e caminho do arquivo css
note que após cada valor há um sinal de ponto e vírgula ;
"dar nome aos bois" : Aqui temos as declarações de Regra de CSS E neste caso, o seletor é o elemento html - h1
: (o sinal de dois pontos separa a propriedade e o valor)
font-size: 18px;
font-size é a propriedade 18px é o valor
color : darkblue;
color é a propriedade darkblue é o valor
https://constructapp.io/pt/13-fotos-de-obras-antes-e-depois/
notícia com css
ainda com .css
mesma notícia sem css
menus uol sem formatação css