APP INVENTOR
¿Qué es?
Es una aplicación web de Google que permite crear aplicaciones para el sistema operativo de dispositivos móviles Android.
Los proyectos generados a través de esta herramienta se almacenan automáticamente
en los servidores de App Inventor, permitiendo llevar en todo momento un seguimiento y control
de todo nuestro trabajo.
No es necesario tener ningún conocimiento
de programación para desarrollar las aplicaciones. Simplemente basta con disponer de un
navegador web y una cuenta de usuario de Google.
Tipos de aplicaciones que pueden crearse
Juegos
Aplicaciones educativas
Aplicaciones de geolocalización
Aplicaciones multimedia complejas
Aplicaciones orientadas a la Web
¿Cómo se construye una aplicación?
Componentes
Visibles
Aquellos que podemos ver una vez hemos ejecutado nuestra
aplicación
La interfaz de usuario de la aplicación.
Botones, cajas de texto, etiquetas, etc
Disponen de propiedades relativas a su
posición, altura y anchura, y alineación, que definen conjuntamente su aspecto dentro de la
aplicación global. Todas estas propiedades se definen dentro del diseñador de componentes de
AppInventor
No visibles
Aquellos que no podemos ver en la
aplicación, ya que no son parte de la interfaz de usuario.
Texting
permite enviar y procesar mensajes
de texto, y el componente
LocationSensor
permite determinar la localización del dispositivo.
Proporcionan acceso a la funcionalidad
interna de los dispositivos
Las propiedades son
fragmentos de memoria que permiten almacenar información relativa al componente al que
referencian.
Comportamiento
El comportamiento define como una aplicación debe responder ante una serie de eventos, los
producidos por la interacción del usuario
La mayoría de los eventos son generados por el usuario final de la aplicación, salvo en algunos
casos. Una aplicación puede reaccionar a eventos que suceden en el propio dispositivo
En este punto es donde reside la mayor complejidad en el desarrollo de
aplicaciones.
Eventos

Eventos iniciados por el usuario
Reflejan la interacción del usuario final con la aplicación.
Eventos de inicialización
En algunas ocasiones nuestras aplicaciones requieren realizar ciertas funciones en el momento en el
que se inician. AppInventor considera este inicio de la aplicación como un evento.

Eventos de temporización
AppInventor dispone de un componente denominado “Clock”, mediante el cual podremos programar la ejecución de determinadas acciones en un determinado momento.

Eventos de animación
De esta manera podemos crear juegos o aplicaciones con animaciones interactivas, controlando en
todo momento que debería ocurrir
Eventos externos
Cualquier entrada externa hacia el dispositivo es considerada también como un evento. Por ejemplo, el hecho de recibir un mensaje de texto o la posición GPS son interpretados como eventos externos
Manejadores de eventos
Condicionales
Las respuestas a eventos no son siempre secuencias lineales. En algunos casos, se pueden evaluar ciertas condiciones y elegir en función de ello que hacer
Bloques de repetición
los bloques de repetición proporcionados por AppInventor, nos permitirán ejecutar ciertas tareas un número determinado de veces o mientras sea verdadera alguna condición.
Recordar valores
Debido a que los manejadores de eventos pueden ejecutar bloques, en algunas ocasiones es necesario mantener cierta información almacenada. Esta información se almacena en unas unidades de memoria denominadas variables, las cuales podremos definir en nuestras aplicaciones.
Comunicación con la red
Algunas aplicaciones se comunican a través de internet enviando peticiones hacia servicios web.
El entorno de desarrollo
EL entorno de programación de AppInventor tiene tres partes fundamentales:
El Diseñador de Componentes se ejecuta en el navegador web
El Editor de bloques se ejecuta en una ventana independiente del Diseñador de Componentes.
Un dispositivo Android nos permitirá ejecutar y comprobar nuestras aplicaciones mientras las estamos desarrollando.
Para empezar a utilizar AppInventor, comenzaremos introduciendo la siguiente dirección web en
nuestro navegador http://appinventor.googlelabs.com. La primera vez que iniciemos sesión en la
aplicación, podremos ver nuestra Página de Proyecto, la cual estará vacía porqué aún no hemos
desarrollado ninguna aplicación.
Para crear un proyecto, haremos clic sobre el botón New situado
en la parte superior izquierda de la pantalla, introduciremos el nombre que queramos para el
proyecto y haremos clic en OK
La primera ventana que nos aparecerá a continuación es el Diseñador de Componentes. Una
vez que estamos dentro, haremos clic sobre el botón Open Blocks Editor situado en la parte
superior derecha. En este momento, el Editor de Bloques aparecerá en una nueva ventana.

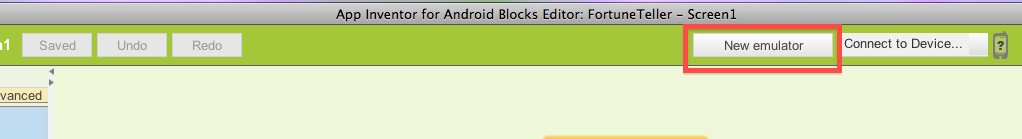
En la ventana del Editor de Bloques podemos observar dos botones en la parte superior
derecha, como muestra la figura anterior.
Si disponemos de un dispositivo Android y un cable USB, conectaremos el dispositivo al
ordenador y seleccionaremos “Connect to Device"
Por el contrario sino disponemos de ningún
dispositivo Android o si queremos probar nuestras aplicaciones utilizando un emulador, haremos
clic en “New Emulator” y esperaremos en torno a 30 segundos hasta que el emulador termina de
cargar. Cuando haya terminado el proceso, haremos clic en “Connect to Device” y seleccionaremos
el emulador creado previamente.
Diseñando los Componentes
Los componentes son los elementos que combinamos para crear nuestras aplicaciones.

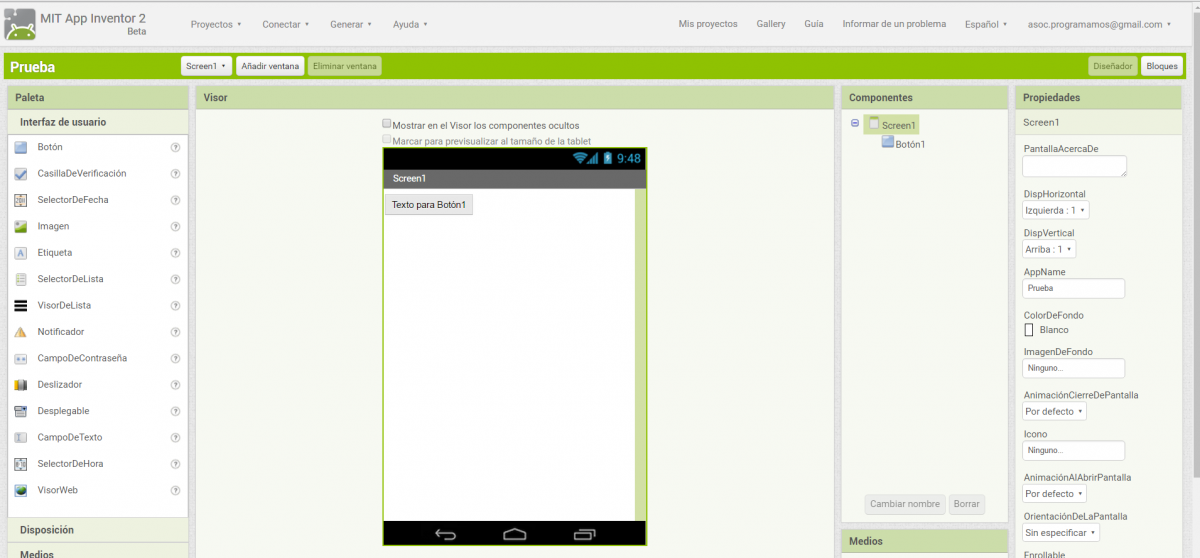
Cuando abrimos el Diseñador de Componentes, aparecerá la siguiente ventana
El Diseñador de Componentes está dividido en varias partes:
En la parte central encontramos un área denominada Viewer.
Aquí es donde colocaremos nuestros componentes en función de cómo queramos que sea el diseño visual de nuestra aplicación.
A la izquierda de la aplicación encontramos un área denominada Palette
En la que podemos encontrar la lista completa de componentes de AppInventor.
A la derecha del Viewer podemos ver el listado de Componentes
Muestra una lista de todos los componentes que vamos añadiendo a nuestra aplicación.
En la parte inferior podemos observar un área denominada Media
Muestra todos los componentes multimedia (imágenes y sonidos) que incluyamos en nuestro proyecto.
en la parte derecha de la aplicación, encontramos la sección de propiedades
Mediante la cual podremos ir modificando, según nuestras necesidades, todos y cada uno de los elementos que vayamos incluyendo en la aplicación.
Añadiendo Comportamientos
El Editor de Bloques (Blocks Editor) nos permite añadir y asignar tareas específicas a los componentes individuales de nuestra aplicación, de tal modo que podamos ir creando de manera conjunta la funcionalidad global que pretendemos que tenga nuestra aplicación.
El Editor de Bloques está implementado como una aplicación de Java Web Start, que se ejecuta en nuestro ordenador.
Para iniciarlo, debemos hacer clic sobre el botón “Open the blocks editor” situado en la parte superior derecha del Diseñador de Componentes. Una vez pulsado, el texto del botón cambiará y nos indicará que se está cargando el Editor de Bloques. Nuestro navegador web nos preguntará en una nueva ventana que queremos hacer con la aplicación. Aceptamos y automáticamente se mostrará la ventana del Editor de Bloques.

Una vez cargado el Editor de Bloque aparecerá la siguiente ventana.
Se divide en las siguientes partes:
En la parte izquierda de la pantalla encontramos la zona para seleccionar bloques. A su vez, incluye tres pestañas:
Built-In
contiene siete grupos genéricos de bloques:
Definition
Text
Lists
Math
Logic
Control
Colors
My Blocks
Nos permite acceder a todos los componentes definidos en el diseñador, con el fin de asignarles la funcionalidad y el comportamiento que deseemos.
Advanced
Nos permite aplicar comportamientos sobre grupos de componentes (botones, etiquetas, etc.) de manera global.
En la parte central se encuentra el editor de bloques, mediante el cual definiremos las tareas
y el comportamiento de los componentes de nuestra aplicación.
Iremos combinando bloques según nuestras necesidades para completar el funcionamiento de nuestra aplicación.
Requisitos previos
Comprobar que podemos utilizar AppInventor
Ordenador y Sistema Operativo
Macintosh (con procesador Intel): Mac OS X 10.5, 10.6
Windows: Windows XP, Windows Vista, Windows 7
GNU/Linux: Ubuntu 8+, Debian 5+
Navegador Web
Mozilla Firefox 3.6 o superior
Si estamos utilizando Firefox con la extensión NoScript, deberemos
deshabilitarla para evitar problemas de utilización.
Apple Safari 5.0 o superior
Google Chrome 4.0 o superior
Microsoft Internet Explorer 7 o superior
Para poder empezar a utilizar el servicio de AppInventor necesitaremos tener una cuenta de google.
Comprobar nuestra configuración de la máquina virtual de Java
Nuestro ordenador necesita tener instalado Java 6.
Visitar la página de prueba de Java.
Deberíamos observar un mensaje que indique que Java está funcionando correctamente y que la versión de Java es la 1.6 o superior
Ejecutar el test Java de AppInventor
Este proceso comprobará que nuestro navegador está configurado apropiadamente para ejecutar Java y que nuestro ordenador puede ejecutar aplicaciones mediante Java Web Start
Instalar el software de AppInventor en nuestro ordenador