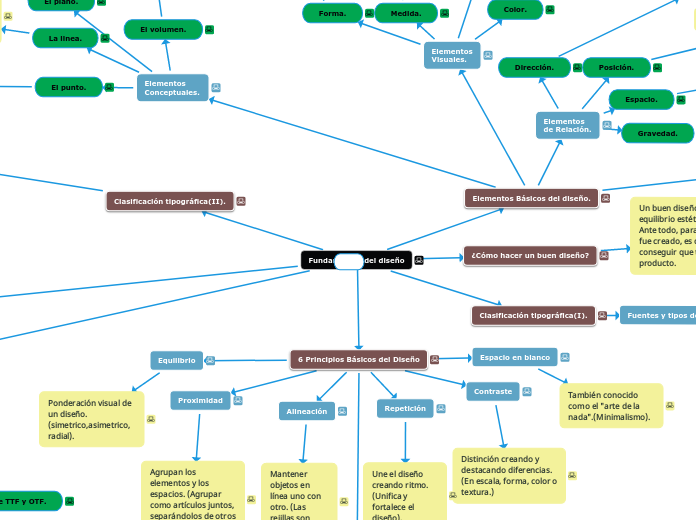
Fundamentos del diseño
Clasificación tipográfica(II).
Fuentes y Tipos de Letra.
Manuscritas o Script.
Las fuentes manuscritas o script parecen cursivas o de caligrafía. La tipografía manuscrita se subdivide en: Brush, caligráfica, canciller, casual, formal, semi-formal, gráfico y monolínea, aunque también podría entrarse aquí el grafiti. La tipografía Gótica incluye tipos de Frankfurt alemán y góticos. Se subclasifica en: escritura gótica antigua e iniciales y escritura medieval.
Fuentes de Exhibición
Las fuentes de Exhibición (display) son las que tienen mayor atracción de todas
las categorías. La forma del carácter puede sugerir una época o período de
tiempo, otras otorgan mayor personalidad. Podemos enlistar las siguientes subcategorías para la tipografía decorativa:
Antigua, art Nouveau y art Deco, de exhibición, Grune, de fantasía, de píxel,
de arte pop, de esténcil, y la más reciente para más media.
De Símbolos e Imágenes o Dingbats & Dingfonts.
Las fuentes de símbolos e imágenes incluyen caracteres y formas no encontrados
en alfabetos tradicionales (dingbats y dingfonts), incluyen diseños que contienen
juegos de caracteres de matemáticas, fonéticos, y otros usos especializados.
¿Cómo hacer un buen diseño?
Un buen diseño es una pieza con atractivo visual, con personalidad y de gran
equilibrio estético que cumple de la mejor manera posible su función.
Ante todo, para que un diseño sea “bueno", debe atender a la función para la que fue creado, es decir, un cartel publicitario que anuncie un producto debe conseguir que todos los usuarios que lo contemplen, deseen adquirir ese producto.
El Diseño Grafico en la actualidad.
Las tecnologías y métodos utilizados antiguamente para transmitir la
comunicación visual se han ido modificando sucesivamente. Esta actividad, que
hoy conocemos como diseño gráfico, abarca muchos aspectos, de tal forma que llegan a confundirse sus campos de actividad, pues el desarrollo y evolución de los productos y servicios de las empresas y particulares han crecido espectacularmente, surgiendo la publicidad y con ella la evolución del diseñador gráfico como comunicador en la batalla de la competencia.
Elementos Básicos del diseño.
Elementos Conceptuales.
El punto.
Marca posición en el espacio, es un par de coordenadas x e y.
La linea.
Es la sucesión de puntos y tiene longitud, pero no ancho, aunque puede
cambiar su grosor hasta llegar al punto de convertirse en plano.
El plano.
Es una superficie plana con largo y ancho, posición, dirección y está
limitado por líneas, las cuales lo forman.
El volumen.
Es un objeto gráfico que crea un espacio tridimensional con sus
características de ancho, altura y profundidad.
Elementos Visuales.
Forma.
Todo lo visible tiene una forma que el ojo percibe e identifica el objeto.
Medida.
Tamaño o escala es relativo.
Color.
El ojo humano puede distinguir entre 10,000 colores y aquí no sólo se habla
de color del espectro solar, RGB, sino también a los neutros negro, blanco y grises.
Textura.
Tiene que ver con el tipo de material utilizado y el resultado al usarlo,
puede atraer tanto al sentido del tacto como al visual.
Elementos de Relación.
Dirección.
Al igual que la escala, la dirección depende de cómo esté
relacionada con el receptor, el marco que lo contiene y las otras formas que
tengan a su alrededor.
Posición.
Depende de la estructura u otro elemento que la contenga.
Espacio.
Todo ocupa un lugar, un espacio y puede ser visible e ilusorio dando una
sensación de profundidad que realmente no hay.
Gravedad.
Este elemento de relación puede ser muy potente porque este efecto
puede crearse no sólo de manera visual, sino por medio de la psicología,
atribuyendo connotaciones de estabilidad o inestabilidad.
Elementos Prácticos.
Representación.
¿de qué manera has realizado el diseño? Puede ser un diseño
realista, estilizada, abstracta, cubista…
Significado.
Es lo que marca el diseño puede ser consciente o subconsciente,
pero todo marca un mensaje.
Funcion.
La razón por la que se ha creado dicho diseño.
Reglas y combinaciones tipográficas.
Los 10 mandamientos de la tipografía.
• Comic Sans, Curlz y Viner Kristen son tipografías poco usables, siempre evita
usarlas, al menos que tu diseño la requiera forzosamente.
• Hay muchas tipografías muy parecidas, y es un total error si mezclas dos de ellas.
• Nunca, pero nunca mezcles muchísimos tipos de fuentes, para ello hay modos de hacerlo para que no parezca un error.
• Debes conocer los 5 grupos principales de la tipografía: Slab Serif, Modern, Geometric Sans, Transitional y Old Style.
• Si vas a mezclar tipografías, recuerda que dos tipografías son suficiente, y en casos extremos, tres.
• Recuerda mezclar varios pesos en tipografías para destacar títulos sobre otros
textos, siempre y cuando la fuente pertenezca al mismo grupo.
• Los tipos que se pueden combinar siempre deben ser 100% “combinables”.
• Sans Serif y Serif se pueden combinar para una estética en el diseño.
• Al igual que el punto anterior, también se debe tener mucho cuidado al combinar Serif con Sans Serif.
• La llave maestra para que un diseño triunfe con sus tipografías, siempre será contrastar las fuentes.
Contrastes tipográficos.
Contraste de color.
El contraste de color consigue resaltar más aún un texto pero debemos tener mucho cuidado de no empeorar la legibilidad del texto, en el caso de usar este tipo de contraste debemos asegurarnos que el texto se lee correctamente y que no hay demasiados colores en el diseño.
Contraste de tipo.
Cada tipografía tiene un estilo determinado, si usamos dos tipos de tipografías
conseguimos que las palabras destaquen entre ellas. Muchas veces se utiliza un
tipo de letra diferente para representar distintos contenidos, por ejemplo una revista puede tener un tipo de letra determinado para los títulos y otra para los
subtítulos.
Contraste de cuerpo.
El contraste de cuerpo o de tamaño es uno de los más usados cuando diseñamos, este contraste permite resaltar un texto de forma rápida y clara gracias al gran peso visual que consigue la tipografía cuando esta tiene gran cuerpo en comparación con el resto.
Contraste de peso.
Las palabras tienen diferentes pesos visuales en función del espacio que ocupen,
los pesos visuales comunes que podemos cambiar en la tipografía son por
ejemplo: narrow, black, bold, etc.
Contraste de peso visual.
Toda tipografía tiene un peso visual determinado, según el cuerpo que tenga la
tipo, el color y el grado de opacidad, un texto puede ser más o menos llamativo
para el ojo. Esto se podría aplicar en un diseño cuando tenemos un titular importante y justo debajo uno secundario, el secundario puede tener un porcentaje de color menor que el primario consiguiendo de esta manera que el texto llame más la atención.
Combinaciones tipográficas.
La regla de oro de las combinaciones tipográficas, es simplemente combinar una
de tipo serif y otra de tipo sans serif para efectuar el contraste. Cuanto más
alejadas de los estilos de los tipo de letra mejor. Los tipos de letras que son demasiado similares dan como resultado una mala combinación.
Jerarquía tipográfica.
La jerarquía tipográfica es otra forma de jerarquía visual, una sub-jerarquía en un
proyecto global de diseño. La jerarquía tipográfica presenta las letras de manera
que las palabras más importantes se muestren causando un mayor impacto, por
lo que los usuarios pueden escanear el texto para obtener información clave.
Nivel Primario.
El nivel primario de la tipografía comprende letras de gran tamaño.
Nivel Secundario.
El nivel secundario de la tipografía comprende la información que tiende a ser
analizada y que ayuda a los lectores a permanecer con el diseño.
Nivel Terciario.
El nivel terciario de la tipografía comprende el texto principal del diseño.
Otros niveles.
Los otros niveles de la tipografía incluyen efectos que se aplican a escribir en el
nivel terciario para pequeñas áreas de impacto.
OTF vs TTF (descarga de fuentes).
Descarga de TTF y OTF.
TrueType Font.
TTF es un formato de tipografía creado por Apple en los ochenta para competir
con el formato Type 1 de Adobe. Este nuevo formato permitía un mayor control
sobre la forma de las letras.
OpenType Font.
OTF también es un formato de tipografía creado por Adobe y Microsoft en los
noventas para mejorar el formato creado por Apple utilizando su propia
tecnología.
Similitudes.
A pesar de que usualmente evitemos a TTF a toda costa, con la historia de estos dos formatos nos podemos dar cuenta básicamente que uno deriva al otro lo cual es completamente cierto. OTF se podría decir que es un paquete más completo de lo que es TTF. Por lo que sin la creación de TTF, OTF no existiría.
Diferencias.
Cada formato tiene una utilidad diferente dependiendo de la necesidad que tengas. Es un hecho de que OTF es mejor en cuanto a calidad en pantalla web ya que tiene la capacidad de contener hasta 65,636 glifos y emplea más ligaduras, fracciones, versalitas y símbolos lingüísticos que TTF.
Sitios para descargas de TTF y OTF.
•Dafont.
•Google Fonts.
•Font River.
•1001 Free Fonts.
•Fontspace.
•Fondfont.
•All Free Download.
•Fontzone.
•Fontsquirrel.
Clasificación tipográfica(I).
Fuentes y tipos de letra.
Se entiende por fuente tipográfica al estilo o apariencia de un grupo completo
de caracteres, números y signos, regidos por características comunes. Mientras
que familia tipográfica, es un conjunto de tipos basado en una misma fuente con algunas variaciones, tales como, por ejemplo, el grosor y la anchura, pero manteniendo características comunes. Los miembros que integran una familia se parecen entre sí pero tienen rasgos propios.
Serif
Las fuentes serif o de adorno tienen su origen en el pasado, cuando las letras se
cincelaban en bloques de piedra, pero resultaba difícil asegurar que los bordes
de las letras fueran rectos, por lo que el tallador desarrolló una técnica que consistía en destacar las líneas cruzadas para el acabado de casi todas las letras, por lo que las letras presentaban en sus extremos unos remates muy característicos, conocidos con el nombre de serif.
Las Serif se subclasifican en las siguientes clases: Romanas Clásicas, Romanas de Transición, Romanas de Antiguas o viejo estilo, Romanas Modernas o Didonas, De cuña o glífico y Caligrafiadas.
Sans Serif
Del francés Sans “sin” Serif, “serifa o remates”. Las fuentes Sans Serif están
simplemente sin patines o pies, es decir, no tienen remates en sus extremos. Las fuentes Sans Serif, etruscas o de palo seco, hacen su aparición en Inglaterra durante el siglo XIX.
Los tipos Sans Serif o palo seco, se subclasifican en: De contraste, geométrica, grotesca, humanista, informal, híbrida, de
terminación redonda, Bauhaus y ajustada.
6 Principios Básicos del Diseño
Proximidad
Agrupan los elementos y los espacios. (Agrupar como artículos juntos, separándolos de otros objetos agrupados).
Equilibrio
Ponderación visual de un diseño. (simetrico,asimetrico, radial).
Contraste
Distinción creando y destacando diferencias.(En escala, forma, color o textura.)
Espacio en blanco
También conocido como el "arte de la nada".(Minimalismo).
Alineación
Mantener objetos en línea uno con otro. (Las rejillas son importantes).
Repetición
Une el diseño creando ritmo.(Unifica y fortalece el diseño).
Formula 4p.
Practica.
Practicar a diario el tema de composición, equilibrio, espacios …
Participa.
Participando con otros diseñadores en el flujo de información bidireccional.
Pick apart (selecciona).
Seleccionando aquellos trabajos visuales que nos sean agradables e interesantes, y ser capaces de filtrar lo que no resulte efectivo.
Play (juega).
Jugar con todo ello para conseguir diseñar nuestras composiciones de una forma innovadora.