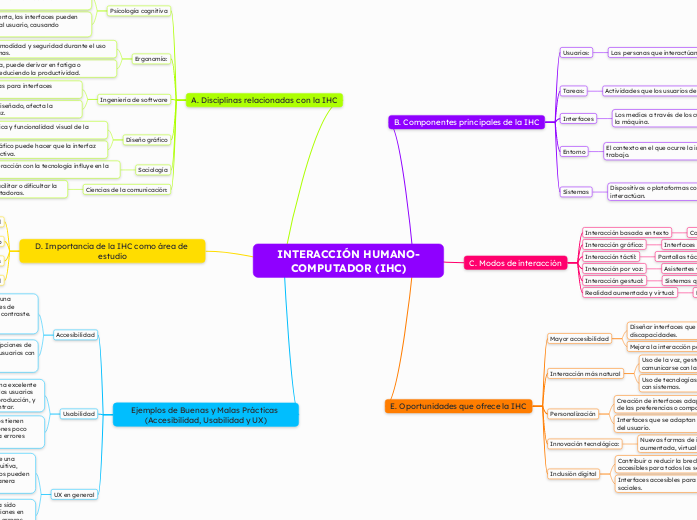
INTERACCIÓN HUMANO-COMPUTADOR (IHC)
B. Componentes principales de la IHC
Usuarios:
Las personas que interactúan con la tecnología.
Ejemplo positivo: Interfaces accesibles para personas con discapacidad visual, como lectores de pantalla.
Ejemplo negativo: Diseño que ignora necesidades de accesibilidad.
Tareas:
Actividades que los usuarios desean realizar.
Ejemplo positivo: Sistemas que simplifican procesos complejos.
Ejemplo negativo: Interfaces que complican tareas simples.
Interfaces
Los medios a través de los cuales se comunica el usuario y la máquina.
Ejemplo positivo: Interfaz gráfica intuitiva y fluida.
Ejemplo negativo: Interfaz saturada de información.
Entorno
El contexto en el que ocurre la interacción, como el lugar de trabajo.
Ejemplo positivo: Interfaces adaptadas para ambientes industriales.
Ejemplo negativo: Interfaces que no se ajustan a los requisitos del entorno físico.
Sistemas
Dispositivos o plataformas con las que los usuarios interactúan.
Ejemplo positivo: Sistemas que se integran sin problemas con otros dispositivos.
Ejemplo negativo: Sistemas incompatibles con plataformas actuales.
C. Modos de interacción
Interacción basada en texto
Comandos escritos o sistemas de texto (terminales, chats).
Interacción gráfica:
Interfaces gráficas (ventanas, menús, botones).
Interacción táctil:
Pantallas táctiles (teléfonos móviles, tabletas).
Interacción por voz:
Asistentes virtuales como Siri o Alexa.
Interacción gestual:
Sistemas que reconocen gestos (Kinect, VR).
Realidad aumentada y virtual:
Experiencias inmersivas en mundos digitales.
E. Oportunidades que ofrece la IHC
Mayor accesibilidad
Diseñar interfaces que puedan ser usadas por personas con discapacidades.
Mejora la interacción para personas con discapacidades.
Interacción más natural
Uso de la voz, gestos y otras formas intuitivas para comunicarse con la tecnología.
Uso de tecnologías como la voz o gestos para interactuar con sistemas.
Personalización
Creación de interfaces adaptativas que cambien en función de las preferencias o comportamientos del usuario.
Interfaces que se adaptan a las necesidades individuales del usuario.
Innovación tecnológica:
Nuevas formas de interactuar, como la realidad aumentada, virtual y dispositivos vestibles (wearables).
Inclusión digital
Contribuir a reducir la brecha digital al diseñar interfaces accesibles para todos los sectores de la población.
Interfaces accesibles para usuarios de diferentes sectores sociales.
A. Disciplinas relacionadas con la IHC
Psicología cognitiva
Positivo: Facilita la comprensión de cómo los usuarios perciben, procesan y recuerdan la información al interactuar con interfaces.
Negativo: Si no se tiene en cuenta, las interfaces pueden sobrecargar cognitivamente al usuario, causando confusión.
Ergonomía:
Positivo: Mejora la comodidad y seguridad durante el uso prolongado de sistemas.
Negativo: Si se ignora, puede derivar en fatiga o incomodidad física, reduciendo la productividad.
Ingeniería de software
Positivo: Provee las bases técnicas para interfaces eficientes.
Negativo: Si el software es mal diseñado, afecta la estabilidad y fluidez de la interfaz.
Diseño gráfico
Positivo: Mejora la estética y funcionalidad visual de la interfaz.
Negativo: Mal diseño gráfico puede hacer que la interfaz sea confusa o poco atractiva.
Sociología
Estudia cómo la interacción con la tecnología influye en la conducta social.
Ciencias de la comunicación:
Analiza cómo las interfaces pueden facilitar o dificultar la comunicación entre humanos y computadoras.
D. Importancia de la IHC como área de estudio
Mejora de la usabilidad
Optimizar la facilidad con que los usuarios interactúan con los sistemas.
Diseño centrado en el usuario
Garantizar que los sistemas sean accesibles, inclusivos y útiles para diferentes tipos de usuarios.
Reducción de errores
A través de un diseño cuidadoso, se pueden minimizar errores humanos al interactuar con sistemas complejos
Aumento de la productividad
Interfaces más intuitivas permiten a los usuarios realizar tareas más rápido y con mayor precisión.
Ejemplos de Buenas y Malas Prácticas (Accesibilidad, Usabilidad y UX)
Accesibilidad
Ejemplo positivo: La página web de Apple tiene una excelente accesibilidad, con soporte para lectores de pantalla, subtítulos en videos y opciones de alto contraste. Además, facilita la navegación a usuarios con discapacidades visuales.
Imagen: Captura de pantalla de la web de Apple mostrando su herramienta de accesibilidad.
Descripción: Un ejemplo de cómo Apple integra accesibilidad en su diseño web.
Ejemplo negativo: La falta de subtítulos y descripciones de imágenes en muchas páginas web impide a los usuarios con discapacidad auditiva y visual interactuar adecuadamente.
Imagen: Una página web sin subtítulos ni alternativas textuales.
Descripción: Ejemplo de una web que no cumple con las normas de accesibilidad.
Usabilidad
Ejemplo positivo: La aplicación Spotify tiene una excelente usabilidad. La interfaz es intuitiva, permite a los usuarios acceder fácilmente a su música y listas de reproducción, y las acciones son predecibles y fáciles de encontrar.
Imagen: Pantalla de la interfaz principal de Spotify.
Descripción: Ejemplo de interfaz intuitiva y bien estructurada.
Ejemplo negativo: Algunos cajeros automáticos tienen interfaces confusas y poco intuitivas, con botones poco claros y poca guía visual, lo que puede llevar a errores durante el uso.
Imagen: Interfaz de un cajero automático con pobre usabilidad.
Descripción: Ejemplo de diseño deficiente en usabilidad.
UX en general
Ejemplo positivo: La página web de Airbnb ofrece una experiencia de usuario fluida, con navegación intuitiva, filtros útiles y una interfaz agradable. Los usuarios pueden encontrar alojamientos y realizar reservas de manera rápida y sencilla.
Imagen: Captura de pantalla de la interfaz de Airbnb.
Descripción: Ejemplo de una experiencia de usuario bien diseñada.
Ejemplo negativo: La aplicación de McDonald's ha sido criticada por su UX confuso, con demasiadas opciones en menús desplegables, lo que lleva a los usuarios a errores frecuentes al realizar pedidos.
Imagen: Pantalla de la app de McDonald's con menús sobrecargados.
Descripción: Ejemplo de una mala experiencia de usuario debido a la saturación de información.