par María Magdalena Rodríguez García Il y a 3 années
547
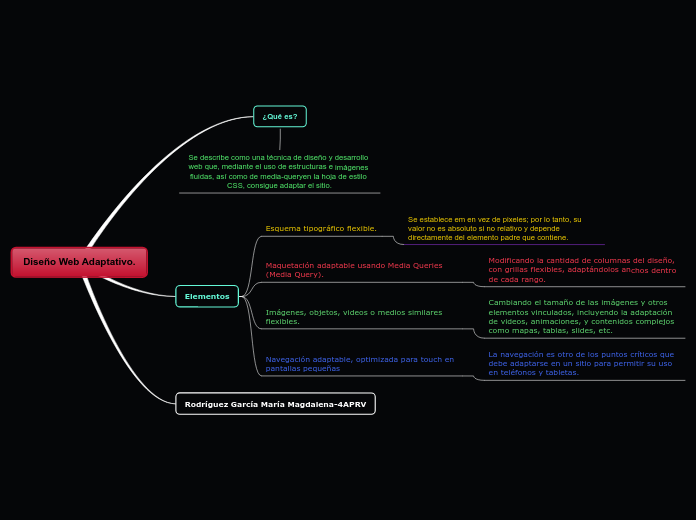
Diseño Web Adaptativo.
En el ámbito del diseño web adaptativo, es crucial que la navegación sea flexible para asegurar una experiencia óptima en dispositivos móviles como teléfonos y tabletas. Los elementos visuales, tales como imágenes, videos y otros medios, deben ser ajustables en tamaño y proporciones para mantener la integridad del diseño en diferentes tamaños de pantalla.