par sofia lorena pinzon santana Il y a 1 année
195
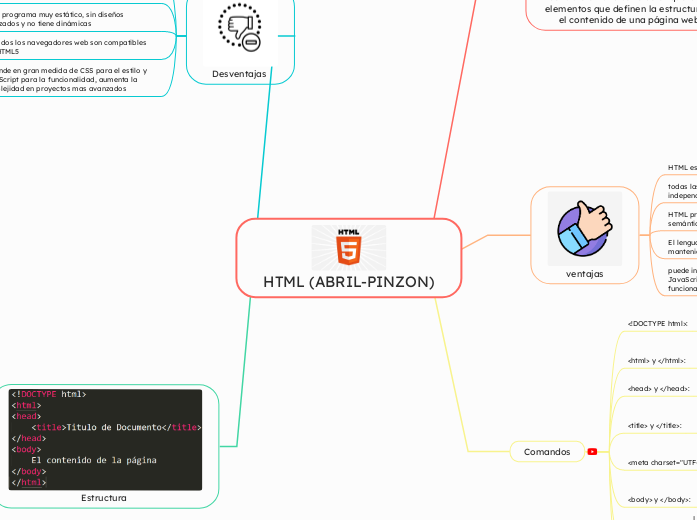
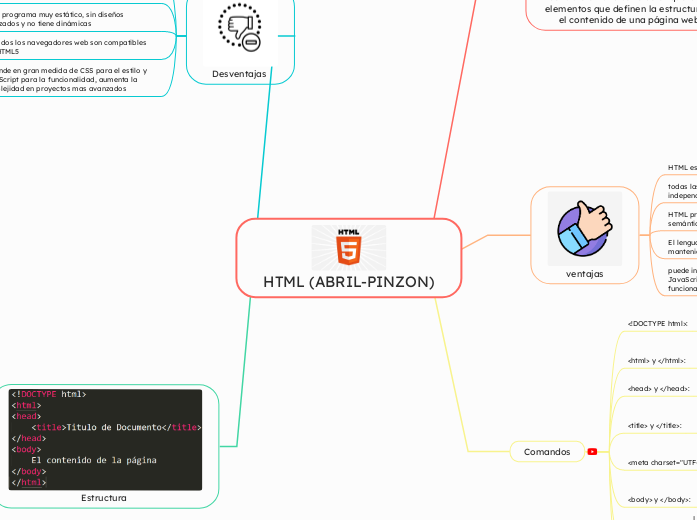
HTML (ABRIL-PINZON)

par sofia lorena pinzon santana Il y a 1 année
195

Plus de détails
),etc.
se utiliza para definir párrafos de texto en la página web.