par Emmanuel Oliveira Il y a 2 années
278
JavaScript - Estudonauta

par Emmanuel Oliveira Il y a 2 années
278

Plus de détails
É uma linguagem case sensitivy ( Maisculas e minusculas importam na hora de escrever o código.
Nesse modulo iremos ver :
Array
Esse aula é a ultima aula do curso Básico de JavaScript.
Nessa aula o prof. Gustavo Guanabara nos dá dicas de o que devemos estudar para a aprimorar nosso conhecimentos em JavaScript.
Algumas das dicas de " O que devemos estudar mais são: "
Vamos falar um pouco sobre objetos agora no final do curso.
Nessa Aula vamos dar introdução aos fundamentos de objetos.
NO JavaScript os Objetos são declarados da seguinte forma :
Exemplo
let amigo ={ }
let = variável
amigo = nome do objeto
= recebe
Vamos dar abaixo um exemplo completo de um objeto :
let amigo ={nome:'Jose',
sexo: 'M',
peso: '85.4',
engordar(p){
} };
console.log(amigo);
Para solicitar que seja apresentado na tela apenas um valor que esta dentro de um objeto fazemos essa solicitação da seguinte forma :
Aula de funções
Função =
( É um conjunto de tarefas que temos que fazer)
Toda função precisa ter:
Descrição de funções na programação:
são ações executadas assim que são chamadas ou em decorrência de algum evento.
Uma função pode receber parâmetros e retornar um resultado
function acao (parâmetros ) {
----------- = ação
-----------
return = (retorno do resultado
}
(parâmetro)
vejo o Arquivo dentro da pasta Aula 16 function.01.js e funtion-02.js para melhor explicação!
Exercício - parte 1 - Aula 16
Variáveis Compostas
Vamos entender as Diferenças em variáveis simples e variáveis compostas.
Cada variável composta tem um indíce que é a indicação de cada valor salvo dentro dela.
Exemplo:
vaga a = [ 0 , 1 , 2 ]
cada espaço que está dentro dos [ ] recebe um número que chamamos de chave ou índice.
a variável composta a é chamada de array (traduzindo para o português = vetor)
o array é composto de elementos são um par que agrupa
num = [3] = 6
num.push (7)
para saber o comprimento de um array escrevemos o seguinte código:
num.length
para colocar os elemntos que já estão dentro de um array em ordem crescente escrevemos o código:
num.sort()
para mostrarmos na tela usando node.js o valor do array sem os [ ] digitamos o código:
let valores = [8,1,7,4,2,9]
console.log(valores)
console.log(valores[0])
console.log(valores[1])
console.log(valores[2])
console.log(valores[3])
console.log(valores[4])
console.log(valores[5])
iremos agora escrever esse código de forma mais inteligente e simplificada.
utilizando o for in
for( ) in ( ) {
console.log( )
}
Exemplo:
for = quer dizer para
in = dentro (em portugues = em)
for(let pos=0; pos<num.length; pos++){
console.log (num[pos])
}
for(let pos in num)
para buscar valores dentro do vetor escrevemos o código:
num.indexOf(7)
(ele pesquisa dentro do array se tem o valor 7)
quando colocarmos um valor para ele pesquisar e la dentro desse array o valor não existir ele ira retornar o valor de
-1 (para o javascript significa que o valor requerido da pesquisa não existe)
Nesse modulo veremos todas as repetições da estrutura em javaScript.
Exercício parter 3
Iremos nesse exercício fazer o teste da tabuada.
Foi criado a mesma estrutura que foi feita no exercício anteriror.
Fizemos algumas modificações para que o arquivo se adeque a tabuada.
foi escrito o código javascript.
"IMPORTANTE" - Para cirar uma variável podemos usar os comandos:
var
let
Exemplos:
let ini = document.getElementById('txti');
let fim = document.getElementById('txtf');
let passo = document.getElementById('txtp');
Obs: Dentro dos parenteses podem ser usados aspas duplas ou simples.
REFORÇO: A expressão eslse significa = SE NÃO
" IMPORTANTE " - NUNCA FAZER TODO O JAVASCRIPT DE UMA VEZ, IR FAZENDO AOS POUCOS E FAZER TESTE PARA VER SE ELE ESTÁ FUNCIOANDO!
Aqui nesse Aula foi criando 02 pastas dentro da Aula 14 pasta de numero ex016 e ex017 para a prática dos exercicios de contar numeros e da tábuada confome apresentado no video;
Iremos ver nessa Aula
Estrutura de Repetição com variável de controle.
Basicamente nessa Estrutura são feitas 03 coisas:
Na primeira passagem ele faz a inicalização e o teste logico.
Sendo o teste logico = verdadeiro (true)
Essa estrutura em Javascript ficara:
for (inicio; teste; incr) {
}
Iremos ver um exemplo com um código usando a estrutura while.
var c=1
while (c <= 10 ){
c++
}
Iremos ver um exemplo desse código usando a estrutura for
for (var c=1; c <=10; c++) {
Iremos agora fazer um teste prático.
ESTRUTURA while ( ENQUANTO)
Exemplo de uma expressão sem while:
function comerpizza( ){
comerfatia( )
comerfatia( )
comerfatia( )
comerfatia( )
comerfatia( )
comerfatia( )
comerfatia( )
comerfatia( )
}
A tarefá e partir de um ponto A e ir até um ponto B
(enquanto a condição for verdadeira ele,continue fazendo o loop e voltando para o inicio).
Como escrevemos isso em JavaScript ?
"Enquanto uma coisa for verdade"
em inglês essa palavra se chama while (condição)
Exemplo de uma estrutura com while:
(Estrutura de repetição com teste lógico no inicio).
function comerpizza() {
while (temfatia()){
comerFatia()
}
}
Vamos ver agora o outro tipo de estrutura de repetição
( aonde primeiro nos executamos o bloco e depois fazemos o teste).
Isso é uma Estrutura de repetição com teste lógico no final
do = "faça"
while = "enquanto"
do {
} while (condição)
Aula 12
(Exercicio Parte 2)
Nesse Aula foi criado a pasta ex014 dentro da pasta da aula 12.
Nesse excercício fizemos um site aonde ele se mostra de acordo com a hora do dia
Para isso foi criado uma função que carrega esses itesn de acordo com a hora de dia que esta no nosso computador.
Segue base html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Modelo de exercício</title>
<link rel="stylesheet" href="estilo.css">
</head>
<body onload="carregar()">
<header>
<h1>Hora do dia</h1>
</header>
<section>
<p></p>
<div id="msg">
Aqui vai aparecer a mensagem...
</div>
<div id="foto">
<img id="imagem" src="fotobom-dia.png" alt="Foto na Floresta com o por do Sol">
</div>
</section>
<footer>
<p>Replicado por <strong><a href="https://www.linkedin.com/in/oliveira-marcos-emmanuel" target="_blank">Emmanuel Marcos de Oliveira</a></strong></p>
<p>© <a href="https://estudonauta.com" target="_blank">Estudonauta</a></p>
</footer>
<script src="script.js"></script>
</body>
</html>
Segue Base CSS
body {
background-color: rgba(57, 57, 245, 0.733);
font-family: Arial, Helvetica, sans-serif;
font-size: 1rem;
}
header {
color: #ffff;
text-align: center;
}
section {
background-color: #ebe8e88a;
font-size: x-large;
border-radius: 10px;
padding: 15px;
width: 500px;
margin: auto;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.300);
}
div#msg {
margin-bottom: 20px;
}
footer {
color: #ffff;
text-align: center;
font-style: italic;
}
footer a {
text-decoration: none;
color: #fff
}
footer a:hover{
text-decoration: underline;
}
div {
text-align: center;
}
Segue Base JavaScript
function carregar() {
var msg = window.document.getElementById('msg');
var img = window.document.getElementById("imagem");
var data = new Date();
var hora = data.getHours()
msg.innerHTML = `Agora são exatamente ${hora} horas`;
if (hora >= 0 && hora < 12){
//Bom dia !
img.src = 'fotobom-dia.png'
document.body.style.background = '#d4ab77'
foto.innerHTML += '<p>Bom Dia!</p>'
} else if (hora >= 12 && hora <= 18) {
//Boa tarde!
img.src = 'fotoboa-tarde.png'
document.body.style.background = '#205974'
foto.innerHTML += '<p>Boa tarde!</p>'
} else {
img.src = 'fotoboa-noite.png'
document.body.style.background = '#16303d'
// Boa Noite!
foto.innerHTML += '<p>Boa Noite!</p>'
}
Aula 12
(Exercicio Parte 1)
Nessa Aula criamos uma pasta ex012 para podermos criar a nossa base dos nossos proximos exercícios.
Aqui criamos o nosso arquivo base para as nossas proximas Aulas.
Segue a base em Html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Modelo de exercício</title>
<link rel="stylesheet" href="estilo/estilo.css">
</head>
<body>
<header>
<h1>Titulo</h1>
</header>
<section>
<p>testando</p>
<div>
</div>
<div>
</div>
</section>
<footer>
<p>Replicado por <strong><a href="https://www.linkedin.com/in/oliveira-marcos-emmanuel" target="_blank">Emmanuel Marcos de Oliveira</a></strong></p>
<p>© <a href="https://estudonauta.com" target="_blank">Estudonauta</a></p>
</footer>
<script src="script.js"></script>
</body>
</html>
Segue a base de CSS:
body {
background-color: rgba(57, 57, 245, 0.733);
font-family: Arial, Helvetica, sans-serif;
font-size: 1rem;
}
header {
color: #ffff;
text-align: center;
}
section {
background-color: #f7f7f7;
border-radius: 10px;
padding: 15px;
width: 500px;
margin: auto;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.300);
}
footer {
color: #ffff;
text-align: center;
font-style: italic;
}
footer a {
text-decoration: none;
color: #fff
}
footer a:hover{
text-decoration: underline;
}
Base de Script encontra-se em branco por enquanto!
Aula 12
Condições ( Parte 2 ) - Condições Aninhadas
IMPORTANTE " PARA QUE O CODIGO POSSA PROSSEGUIR A CONDIÇÃO 1 (condic1) TEM QUE SER FALSA PARA PROSSEGUIR.
SE A CONDIÇÃO 1 FOR FALSA E A CONDIÇÃO 2 FOR FALSA ELE FAZ O BLOCO 3
if ( condic1) {-------------
--------------}else {
if (condc2) {--------}else{----------}
Condições Multiplas
Serve para valores Fixos, ele é muito util no mundo da programação quando queremos trabalhar valores fixos.
Ele tem a possibilidade de valores fixos.
Vamos representar essa extrutua da seguinte maneira.
--------}
Exemplo
IMPORTANTE" ELE SÓ FUNCIONA COM NUEROS INTEIROS E COM CARACTÉRES"
{ case valor 1:
case valor 2:
case valor 3:
defaut; = (Se nenhum dos Valores acima forém digitados é executado o que for digitado dentro do defaut {------------}
}
ex013.js
Vamos solicitar nesse exercício que seja informado o dia da semana de acordo com o dia que está no nosso Computador.
Os case que são os valores que serão testados dentro do switch eles só podem ser :
Segue Exemplo:
var agora = new Date();
// Nessa linha acima estamos criando a variável agora e solicitando a data atula que nesta em nosso Computador.
var diaSem = agora.getDay();
// Acima estamos criando outra variavel que será pego no nosso computador o dia da Semana.
/* no JavaScript os dias da Semana são:
0 == Domingo
1 == Segunda
2 == Terça
3 == Quarta
4 == Quinta
5 == Sexta
6 == Sábado
*/
//console.log(diaSem);
switch (diaSem) {
case 0:
console.log("Domingo");
break;
case 1:
console.log("Segunda");
break;
case 2:
console.log("Terça");
break;
case 3:
console.log("Quarta");
break;
case 4:
console.log("Quinta");
break;
case 5:
console.log("Sexta");
break;
case 6:
console.log("Sábado");
break;
default:
console.log('[ERRO] - Dia Inválido!')
break
}
IMPORTANTE " PARA QUE O CODIGO POSSA PROSSEGUIR A CONDIÇÃO 1 (condic1) TEM QUE SER FALSA PARA PROSSEGUIR.
SE A CONDIÇÃO 1 FOR FALSA E A CONDIÇÃO 2 FOR FALSA ELE FAZ O BLOCO 3
if ( condic1) {-------------
--------------}else {
if (condc2) {--------}else{----------}
ex012.js
O objetivo desse exercício é criar uma variável hora aonde digitamos a hora e o programa nos informa se é :
Segue Exercício abaixo:
var hora = 12
// Acima foi criado a variável para ser digitado o valor da hora
console.log(`Agora são exatamente ${hora} horas`)
// Acima é escrito na tela o valor digitado da hora
if ( hora < 12 ) {
// Aqui acima foi criado uma condição aonde se a hora for um valor menor que 12 horas
console.log('Bom dia!')
// Aqui é escrito na tela se a condição acima menor que 12 horas for digitada. É escrito "Bom dia!"
} else if (hora <=18) {
// Aqui foi criada uma condição para definir se hora for igual ou menor que 18 horas.
console.log('Boa Tarde') }
// Aqui é escrito na tela se a condição de hora for menor ou igual a 18 "Boa Tarde!"
else {
console.log('Boa Noite!')
// Aqui é para Escrever na Tela se hora for maior que 18 horas "Boa Noite!"
}
ex011.js
Vamos criar o ex011.js é fazer um exercício dentro do visual code utilizando o plugins do node.js.
Com esse Exercicío vamos fazer a Verificação da idade de uma pessoa e informar-lo o que diz respeito a Votação:
Sendo que as condições são :
< 16 = Não Vota.
< 18 e com idade maior que 65 anos = Voto Opcional
> 18 até 64 anos de idade = Voto obrigatório.
var idade = 15
// Estamos criando uma variável idade e dando a ela um valor =
console.log(`Vocé tem ${idade} anos.`)
// Estamos escrevendo na tela a idade dessa pessoa.
if (idade < 16)
// Estamos perguntando a variável idade sé o valor é menor que 16 anos
{console.log('Não Vota')
// Se o valor for falso (true) menor que 16 anos o programa ja informa que Não vota
} else if (idade < 18 || idade > 65)
// Se o valor for menor que 18 e maior que 65 anos
{console.log ('Voto Opicional')
// Escreve na tela 'Voto Opicional'
} else
// Se for maior de 18 até a idade de 65
{ console.log('Voto obrigatório')
// Escreve na tela 'Voto Obrigatório'
}
Seguencias :
Condições:
Estrutura if (condição)
if (condição - quer dizer si) {-------------
---------------------------} esle (quer dizer se não) {-------------------------}
if = quer dizer si ( Exemplo: Si a condição for verdadeira (true) execute uma ação
else = quer dizer se não ( Se essa condição for falsa (false) execute outra condição.
Condição Composta
Condição Composta = é aonde existe os dois tipos de condição (true) verdadeiro e (false) - falso.
if (condição) {
true
}
else {
false
}
if = si a condição.
true = for verdadeira
false = se ela for falsa
nesse tipo de estrutura :
ex010
Nesse Exercício estamos agora criando um exercicício de numero ex010.html (vamos criar um exercicío agora em forma de site).
O intuito desse exercicío é igual ao exercicío de numero ex008.js que foi feito direto em JavaScript, porém agora estamos escrevendo ele em HTML para melhor visualização em uma página de site.
Segue Exercício:
<title>DETRAN</title>
</head>
<body>
<h1>Sistemas de Multas</h1>
Velocidade do carro : <input type="number" name="txtvel" id="txtvel"> Km/h
<input type="button" value="Verificar" onclick="calcular()">
<div id="res">
Resultado
</div>
<script>
function calcular(){
var txtv = window.document.querySelector('input#txtvel')
// (foi criado a variável txtv para a conexão com a caixa de texto input Number que foi dado o id de ( 'input#txtvel' )
var res = window.document.querySelector('div#res')
// (foi criado a variável res para pegar o valor da Div que sera o resultado
var vel = Number(txtv.value)
// (foi criado a variável vel para para pegar o valor que foi digitado na caixa de Texto e transforma-lo em numero.
res.innerHTML = `Sua Velocidade atual é de <strong>${vel} Km/h</strong> `
// Esse comando serve para escrever dentro da div res o valor informado na caixa de texto de velocidade.
if (vel > 60) {
// Aqui estvamos colocando a condição de se a velocidade for maior que 60 ( vel > 60)
res.innerHTML += '<p> Vocé esta <strong>Multado</strong> por excesso de Velocidade</p>'
// foi colocado o vaor de += para que ele não apague o paragráfo anterior
// Estamos escrevendo na tela que se a velocidade for maior que 60 0 ( vel > 60) foi Multado por excesso de velocidade.
}
res.innerHTML += `<p>Diriga sempre com cinto de segurança!</p>`
}
// Estamos escrevendo na tela para Sempre usar o cinto de segurança.
</script>
</body>
</html>
ex009
Criamos dentro da pasta 11 o exerccicío 009.js para fazer uma exemplo de um exercício de condição Composta.
Segue exercicício:
Nesse caso é verificado o Pais que a pessoa mora e exibido na tela uma mensagem informando:
var pais = "EUA"
console.log(`Vivendo em pais ${pais}`)
if (pais == 'Brasil' ) {
console.log('Vocé é Brasileiro')
}else {
console.log('Vocé é Estrangeiro')
condição Simples
Condição Simples = é a condição que só tem um tipo de Bloco {-----}. E só temos o bloco do (true) verdadeiro.
Condição Simples
if (condição) {
true
}
Nesse condição se ela for falsa (false) nada vai acontecer.
console.log
console.log = codigo usado para escrever na tela em node.js
Dentro do Visual studio code vamos criar um arquivo do tipo(.js) e iremos executar ele com a ajuda do plugin Node.js.Exec.
Para escrever na tela no Node.js temos que usar esse comando o ( console.log ) o document.write que estavamos usando no JavaScript ele não é reconhecido.
Exemplo:
console.log('O console funcionou corretamente !');
E exibo abaixo em outra aba como se fosse a aba de terminal.
Info: Start process (22:07:00)
O console funcionou corretamente !
Info: End process (22:07:00)
ex008
Vamos criar uma variável - vel
nNesse exercício vamos verificar a velocidade de um veiculo e se caso ele passar acima da velocidade Estabelecida ele será avisado que foi multado.
var vel = 78;
console.log(`A Velocidade do seu carro é ${vel} Km/h`);
if (vel > 60) { // Condição Simples
console.log("Vocé ultrapasou a velocidade permitida. MULTADO !");
}
console.log("Dirija sempre usando o cinto de segurança!");
Modulo DOM
Significado = Document Object Model - É a vertente web do JavaScript no qual a linguagem foi criada é uma poderosa ferramente que está dentro do seu navegador, um conjunto de objetos do JavaScript no tratamento de Componentes Visuais. (Para criarmos aplicações mais bonitas)
Aula 10
Eventos DOM
DOM = Document Object Model
Para essa aula criamos a pasta de n° 10 dentro da nossa pasta do curso JavaScript e criamos dentro dessa pasta o exercício de numero (ex006.html)
Eventos DOM = É tudo aquilo que possa acontecer com o elemento selecionado na arvore DOM (no nosso caso desse exercício a <div> </div>.
Criando o exercicio ex007
Nesse exercicío crimamos uma página html para fazer a soma de 02 valores e mostrando o seu resultado na pagina.
Aqui estã a parte de HTML
Foi criado algumas inputs para que o HTML consiga receber os valores e conseguir fazer a soma.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Somando Numeros</title>
</head>
<body>
<h1>Somando Valores</h1>
<input type="nunber" name="txtn1" id="txtn1"> +
<input type="number" name="txtn2" id="txtn2">
<input type="button" value="Somar" onclick="somar()">
<div id="res">
Resultado =
</div>
Criamos depois nosso Script e nossas funcçoes
var n1 = Number(tn1.value) // isso é necessario para transformar o valor digitado dentro da caixa em numero.
var n2 = Number(tn2.value) // isso é necessario para transformar o valor digitado dentro da caixa em numero.
var s = n1 + n2 // estamos criandoa a var s para somar os valores de n1 + n2
res.innerHTML = `A soma entre os valores ${n1}, e ${n2}, e igual a <strong> ${s}</strong> `
// o Comando acima exibie o resultado da soma na linha abaixo.
Segue a parte de JavaScript Completa.
function somar() {
var tn1 = window.document.getElementById('txtn1')
var tn2 = window.document.querySelector('input#txtn2')
var res = window.document.getElementById('res')
var n1 = Number(tn1.value) // isso é necessario para transformar o valor digitado dentro da caixa em numero.
var n2 = Number(tn2.value) // isso é necessario para transformar o valor digitado dentro da caixa em numero.
var s = n1 + n2 // estamos criandoa a var s para somar os valores de n1 + n2
res.innerHTML = `A soma entre os valores ${n1}, e ${n2}, e igual a <strong> ${s}</strong> `
// o Comando acima exibie o resultado da soma na linha abaixo.
}
Parte de CSS
<style>
body {
font: normal 18pt arial;
}
input {
font: normal 15pt arial;
width: 80px;
}
div#res {
margin-top: 20px;
border: 1px solid black;
width: 500px;
}
</style>
Segue abaixo o nosso exercício da aula 10
ex 006
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Eventos Dom</title>
<style>
div#area {
font: normal 20pt arial;
background: rgb(7, 197, 7);
color: #fff;
height: 200px;
width: 200px;
line-height: 200px;
text-align: center;
}
</style>
</head>
<body>
<div id="area">
interaja...
</div>
<script>
var a = window.document.getElementById('area')
a.addEventListener('click', clicar)
a.addEventListener('mouseenter', entrar)
a.addEventListener('mouseout', sair)
function clicar() {
a.innerText = 'Clicou'
a.style.background = "red"
}
function entrar() {
a.innerText = 'Entrou!'
}
function sair() {
a.innerText = 'Saiu!'
a.style.background = 'green'
}
</script>
</body>
Ao escrever alguma comando errado ou uma lunha errada no nosso Bloco de JavaScript todo o nosso Bloco deixa de funcionar.
Porém temos a nossa ferramenta de desenvolvedor no nosso navegador o Deve Tolls que pode nos auxiliar
Ao verificar que nosso Bloco não está funcionando e não estamos encontrando o nosso erro . Na maioria dos cassos o DevTolls nos ajuda a encontrar esse erro Vamos seguir alguns passos tentar identidicar esse erro .
mouseup
mousedown
mousemove
a.addEventListener
a.addEventListener
Definição (Isso é uma função do JavaScript que faz com que o JavaScript fique monitorando nossa página e se caso algum evento novo aconteça na nossa página as funções que determinar-mos ira acontecer.)
antes dessa etapa criamos a variável (a) para que seja aplicada a variável
var a = window.document.getElementById('area')
No nosso Exemplo vamos criar 03 eventos (a.addEventListener)
<script>
var a = window.document.getElementById('area')
a.addEventListener('onclick', clicar)
a.addEventListener('mouseenter', entrar)
a.addEventListener('mouseout' sair)
function clicar() {
a.innerText = 'Clicou'
a.style.background = "red"
}
function entrar() {
a.innerText = 'Entrou!'
}
function sair() {
a.innerText = "Saiu!"
a.style.background = 'green'
}
</script>
mouseout
mouseout = Seria quando o mouse sair de uma determinada área alguma coisa ira acontecer.(a função que foi atribuida irá acontecer.)
<div id="area" >
interaja...
</div>
<div id="area" onmouseout="sair( )">
interaja...
</div>
<script>
var a = window.document.getElementById('area')
function sair ( ) {
a.innerText = "Saiu!" = (irá mudar o cnteudo de texto da div)
a.style.background = 'green' = (irá mudar o background dessa div para = green)
}
mouseenter
mouseentrar
Quando o mouse entrar ou passar por um determinado lugar uma função do JavaScript irá acontecer.
(Passar por uma div, por um paragrafo, por um titulo, por uma tag.....)
No nosso exemplo aqui vamos criar uma id para div e depois atribuir uma função a ele.
<div id="area" onclick="clicar()" onmouseenter="entrar ()" onmouseout="sair()">
interaja...
</div>
<script>
var a = window.document.getElementById('area')
function entrar( ) {
a.innerText = 'Entrou!'
}
</script>
click
onclick = Seria ao clicar em algo vai acontecer a função determinada.
Para que isso acontece:
<script>
var a = window.document.getElementById('area') = getElementById('area') tag que seleciona o id
function clicar( ) {
a.innerText = 'Clicou' = (vai
a.style.background = "red"
</script>
//Tudo que estiver aqui dentro só será executado quando for chamado o metódo clicar.
Função - Funcionalidade
É um conjunto de códigos (linhas) que vão ser executadas só quando o evento occorrer .
Exemplo:
Vamos programar 10 linhas essas linhas são chamadas de bloco. Essas linhas não vão ser executadas automáticamente.
Esse bloco ele só ira ocorem, por exemplo de acordo com a função que eu der á ele.
Quando eu Clicar em um elemento pré determinado a função irá ser acionada. (Quando eu clicar na foto elá ficara colorida.)
function ( ){ xxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxx }
No java script existe função anonima (seria uma função que não tem nome ).
Mais para que o método posso FUNCIONAR TEMOS QUE DAR NOMES AS AÇÕES.
POR EXEMPLO NOMES PARA AS AÇÕES QUE IRAM ACONTECER COM ESSA FUNÇÃO.
OS NOMES DAS AÇÕES TEM QUE SER COLOCADOS DENTRO DE PARENTESES. ( )
Exemplos:
}
function entrar() {
a.innerText = 'Entrou!'
}
Função - Funcionalidade
É um conjunto de códigos (linhas) que vão ser executadas só quando o evento occorrer .
Exemplo:
Vamos programar 10 linhas essas linhas são chamadas de bloco. Essas linhas não vão ser executadas automáticamente.
Esse bloco ele só ira ocorem, por exemplo de acordo com a função que eu der á ele.
Quando eu Clicar em um elemento pré determinado a função irá ser acionada. (Quando eu clicar na foto elá ficara colorida.)
Exemplos de funções:
<script>
var a = window.document.getElementById('area')
function clicar() {
//Tudo que estiver aqui dentro só será executado quando for chamado o metódo clicar.
a.innerText = 'Clicou'
a.style.background = "red"
}
function entrar() {
a.innerText = 'Entrou!'
}
function sair() {
a.innerText = "Saiu!"
a.style.background = 'green'
}
AULA 09
INTRODUÇÃO AO DOM
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Primeiros passos com DOM</title>
</head>
<style>
body {
background-color: rgb(14, 218, 218);
color: #fff;
font: normal 18pt Arial;
}
</style>
<body>
<h1>Iniciando Estudos com o DOM</h1>
<p>Aqui vai o Resultado</p>
<p>Aprendendo a usar o <strong>DOM</strong> em JavaScript</p>
<div>Clique em mim</div>
<script>
A arvoré DOM ela começa na raiz do navegador que chamamos de window = ( Janela)
Dentro do window temos varios outros objetos
Selecioando elementos na Arvore DOM
por Seletor
Seria por CSS que é o recurso mais recente em todas as versões do ECMA - Script.
Essa forma é até recomendável pela maioria dos manuais que é utilizando o:
querySelector( )
querySelectorAll( )
querySelectorAll( ) (no Plural)
querySelector( )
querySelector( )
Nesse Exemplo usamos os Seletores de CSS
var d = window.document.querySelector('div#msg')
(quando for div id é representada por #)
var d = window.document.querySelector('div#msg')
d.style.color = 'blue'
Clique em mim
var d = window.document.querySelector('div.msg')
(quando for div Class é representada por .)
Estou colocando o Exemplo Inteiro desde o inicio do paragrafo
<script>
var corpo = window.document.body
var p1 = window.document.getElementsByTagName('p') [1]
/* var d =window.document.getElementById('msg')
d.style.background = 'green'
d.innerText = 'Estou aguardando ...' */
var d = window.document.querySelector('div.msg')
d.style.color = 'blue'
</script>
</body>
</html>
por Classe
getElementsByClassName ( )
getElementsByClassName ( )
Esse atributo está no plural (isso significa que quando tivermos mais de 1 elemento temos que usar o [ ] para identificar.
Exemplo:
window.document.getElementsByClassName('msg') [0]
Por nome
getElementsByName( )
getElementsByName( )
Esse atributo está no plural (isso significa que quando tivermos mais de 1 elemento temos que usar o [ ] para identificar.
Exemplo:
Aqui estamos criando a var d para o elemento de name = msg e mundando seu conteudo para Ola
var d = window.document.getElementsByName('msg')[0]
d.innerText = 'Ola'
Ola
por ID
getElementById( )
getElementById( )
Exemplo:
<div id="msg">Clique em mim</div>
Estamos criando uma variavel para o id da div e dando a ela a classificação de (d) e solicitando a ela que troque o background para a cor 'green'
var d =window.document.getElementById('msg')
d.style.background = 'green'
Clique em mim
Exemplo:
Vamos mudar o texto dentro da div
d.innerText = 'Estou aguardando ...'
Estou aguardando ...
por marca (tag Name
Selecionar por Marca seria por Tag
getElementeByTagName()
getElementeByTagName( )
"IMPORTANTE" - Quando estiver selecioando o getElementeByTagName( ) eu consigo selecionar mais de um objeto pois existe mais objetos do mesmo tipo ( da mesma tag).
EXEMPLO :
<script>
var p1 = window.document.getElementsByTagName('p') [0]
</script>
var = variável
p1 = definição da variável
window.document.getElementsByTagName('p')
window.document.getElementsByTagName + estamos selecioando a tag de nome
('p') - significa que selecionamos a tag de paragrafo ( Porém como temos mais de uma tag (p) para selecionar o primeiro paragrafo usamos os colchetes e o valor dentro.
Exemplo
[ 0 ] - será [o primeiro paragrafo]
[ 1 ] - [Segundo paragrafo]
[ 2 ] - [Terceiro paragrafo ..... e assim sucesivamente.]
Exemplo:
<script>
var p1 = window.document.getElementsByTagName('p') [0]
window.document.write ('Esta escrito assim: ' + p1.innerText)
</script>
( estamos solicitando ao JavaScript que escreva na tela a váriavel p1 ( que definida como 1° paragrafo)
Esta escrito assim: Aqui vai o Resultado
Outro Exemplo:
<script>
var p1 = window.document.getElementsByTagName('p') [0]
p1.style.color = 'blue'
</script>
Aqui estamos solicitando ao JavaScript a mudar o paragrafo para Azul
Aqui vai o Resultado
Exemplo:
vamos Mudar a cor do Background
<script>
var corpo = window.document.body
var p1 = window.document.getElementsByTagName('p') [0]
corpo.style.background = 'green'
p1.style.color = 'blue'
Aqui vai o Resultado
Aprendendo a usar o DOM em JavaScript
Exemplo
<script>
var corpo = window.document.body
var p1 = window.document.getElementsByTagName('p') [1]
document.write(p1.innerHTML)
</script>
Aprendendo a usar o DOM em JavaScript
Esse Exemplo pega a formatação do HTML que o comando Inner.Text não havia pego o negrito.
window
history
document
DENTRO DE html (temos dois filhos ou chield)
e html é um parrent de head e body (quem está acima é parrent.
Exemplo
Assim sendo.
<script>
window.document.write(" Ola, Mundo!")
</script>
(É exibido Olá Mundo no Html)
<script>
window.document.write(window.document.charset)
</script>
(É exibido o charset em html - UTF8)
<script>
window.document.write(window.navigator.appName)
</script>
(É exibido o nome do navegador é exibido Nestape o chrome esta como se fosse Nestcape Netscape)
<script>
window.document.write(window.document.URL)
</script>
(É exibido a Url - http://127.0.0.1:5500/ex005.html )
"IMPORTANTE" - Qualquer coisa que estiver aparecendo na árvore DOM é considerado como elemento.
html (children de document) (parent de head, e body)
body (children)
div
strong
p
h1
head (children)
title
meta
parei aqui na revisão..
location
location (Qual é a localização do seu Site.)
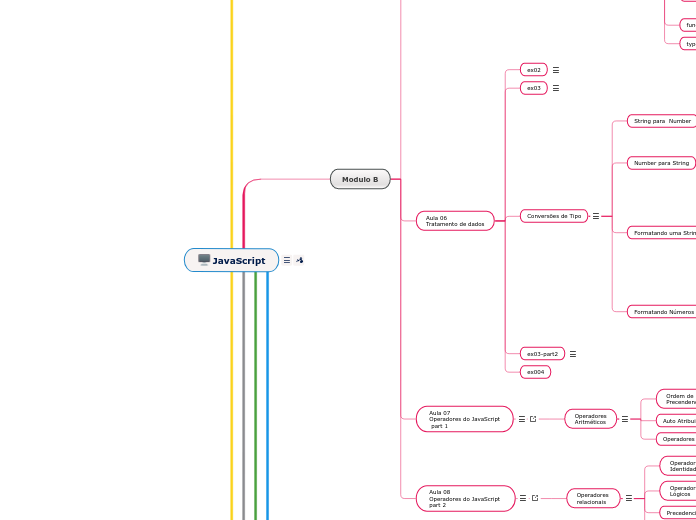
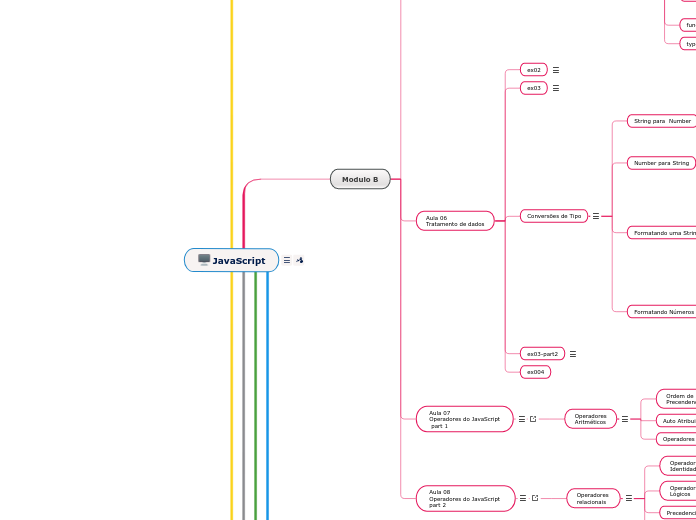
Você já conhece os operadores relacionais e os operadores lógicos em JavaScript?
Sabe a diferença entre usar = ou == ou === em JavaScript?
Conhece a ordem de precedência dos operadores do JavaScript?
Sabe como usar o operador ternário para atribuições em JavaScript?
Segue o Link do video:
são ele :
> (maior que)
< (menor que)
>= ( maior igual)
<= ( menor igual)
== ( igual)
!= ( diferente)
5 > 2 Resultado Verdadeiro (true)
7 < 4 Resultado Falso (false)
8 >= 8 Resultado Verdadeiro (true)
9 <= 7 Resultado Falso (false)
5 == 5 Resultado Verdadeiro (true)
4 != 4 Resultado Falso (false)
Segue Exemplos feitos no NodeJs.
> 5 > 2 true > 8 < 4 false > var a = 8 undefined > var b = 15 undefined > a > b false > a <= b - 10 false > a == b false > a != b true >
Exemplos de Reais
preço >= 200,50 // o preço é maior oi igual a 200.50 ?
idade < 18 // a idade é menor do que 18
curso == 'JavaScript' // o curso é JavaScript ?
n1 != n2 // o primeiro numero é diferente do segundo
ternários
Operadores ternários são operadores com o simbolo
? :
Ele se chamo ternário por ter 03 partes ele junta 03 operanos
teste ? true : false
Vamos ver um exemplo prático :
média >=7 ? "aprovado" : "reprovado"
Vamos fazer um teste no node.js
PS C:\Users\olive> node
Welcome to Node.js v18.12.1.
Type ".help" for more information.
> var média = 5.5
undefined
> média > 7
false
> média > 7 ?' APROVADO' : 'REPROVADO'
'REPROVADO'
> média +=3
8.5
> média > 7 ? 'APROVADO' : 'REPROVADO'
'APROVADO'
>
Outro Exemplo:
> var x = 8
undefined
> var res = x % 2 == 0 ? 5: 9
Aqui nessa expresão estamos perguntado se ?
a variavel res vai receber ou 5 ou 9 (vai depender se x % 2 for igual a 0 )
se o Resultado fosse false seria atribuito a var res o numero 9
undefined
> res
5
>
> var idade = 19
undefined
> var r = idade >= 18 ? 'MAIOR' : 'MENOR'
undefined
> r
'MAIOR'
>
Nesse outro exemplo defenimos o valor da variável r = 19
E fizemos a seguinte expresão :
> var r = idade >= 18 ? 'MAIOR' : 'MENOR'
Significa que se a idade for maior ou igual que 18 irá aparecer MAIOR e se a idade fosse menor que 18 iria aparecer MENOR
Precedencia
Operadores Lógicos
Operadores Lógicos
! quer dizer (negação)
&& quer dizer (conjunção) chamamos de (e)
|| quer dizer (disjunção) chamamos de (ou)
Uma Curiosidade.
(||) é chamado de pipe
! (o não) ele é tratado como um operador unário isso significa que ele so tem um operando.
! pode ter (true) ou (false)
vamos agora para o operador de conjunção
&& ele é um operador binário signifca que pode ter 02 valores logicos um de cada lado
true && true resultado true
true && false resultado false
false && true resultado false
false && false resultado false
nessa condição so é verdadeiro se as 02 forem verdadeiras
|| ele também é um operador binário signifca que pode ter 02 valores logicos um de cada lado
true || true resultado true
true || false resultado true
false || true resultado true
false || false resultado false
Basta que apenas um deles seja verdadeiro que que eles sejam considerados como verdadeiro
Vamos fazer alguns exercicios no NodeJs
> var a = 5 undefined > var b = 8 undefined > true && false false > true && true true > false || false false > true || false true
Quando tivermos :
Na mesma questão
ele ira seguir a seguinte seguencia
> a > b && b % 2 == 0 false >
Outro exemplo
Nesse exemplo temos operadorres Aritméticos, relacionais e logicos na mesma expressão. é feito nessa ordem
> a <= b || b / 2 == 2 true >
Resultado = true
e se na mesma expresão eu tiver um && (e) um não (!) e um ou (||)
a seguência de calculos é :
Operadores Identidades
Exemplo :
vamos as seguintes expresões:
5 == 5 resultado true
5 == '5` resultado true
valor de Indentidade também é conhecido como operador de igualdade restrita.
Exemplo:
5 === '5` resultado (false)
=== ( é chamado como identico)
5 === 5 resultado (true)
Fazendo alguns exemplos no NodeJs
> 5 == '5' true > > var x = 5 undefined > x 5 > var y = '5' undefined > y '5' > typeof x 'number' > typeof y 'string' > x == y true > x === y false > x != y false Essa ultima expresão (!==) é chamada de desigualrestrito (ela verifica se são de tipos diferentes. > x !== y true >
Segue o Link do Video:
Familia de Operadores
Nessa Aula parte 1 vamos focar nos operadores aritméticos e operadores de atribuição.
São todos os operadores aritméticos:
Todos esses são operadres Binários significa que precisa de 02 operando
Todos os operadores precisão de operando que são aqueles que vão fazer os operadores Funcionarem.
(Operando) são os numeros antes dos operadores)
Exemplo
5 + 2 = 7
5 - 2 = 3
5 * 2 = 10
5 / 2 = 5
5 % 2 = 1 // resto da divisão.
5 ** 2 = 25 // potência.
Exemplo:
5 + 3 / 2 = 6.5
executando no node.js
> 5 +2
7
> 9 % 2
1
> 9 / 2
4.5
> 5 + 3 / 2
6.5
>
Para fazer o calculo executando a soma primeiro tem que colocar os valores de soma em parenteses
Exemplo:
Exemplo:
(5 + 3) / 2 = 4
Operadores de Incremento
Operadores de Incremento:
var x = 5 > 5 x = x + 1 > 6 x = x - 1 > 5
Simplificando
x += 1
x -=1
Incremento:
x =+ 1
se transforma em :
x ++
x = x - 1
se Trasnforma em :
x--
Exemplos em Nodejs
> var n = 10 undefined > n++ 10 > n 11 > n-- 11 > n 10 > n 10 Pré - Enquemento ( significa que mudamos a ordem colocando os atributos ++ ou - - antes da variável > ++n 11 > --n 10 >
Auto Atribuições
Auto atribuição é atribuir um valor novo a uma variavél atraves de uma atribuição
Exemplo:
var n = 3 > 3 n = n + 4 > 7 n = n - 5 > 2 n = n * 4 > 8 n = n / 2 > 4 n = n ** 2 > 16 n = n % 5 > 1
Um exemplo de simplicação desse soma é
Exemplo
n = n + 4
pode ser mudada para n += 4 só pode ser feito desse jeito de o n receber o valor dele mesmo.
Segue exemplo de simplificação
n += 4 n-= 5 n *= 4 n /= 2 n **= 2 n %= 5
Vamos fazer um exemplo no Nodejs
> var num = 8 undefined > num 8 > num += 2 10 > num 10 > num %= 2 0 > num = 3 3 > num **= 2 9 >
Ordem de Precendencias dos Operadores
Ordem de Precedência dos Operadores.
obs: se tiver os 3 no mesmo calculo é feito na sequência da Esquerda para a Direita.
Exemplos :
var a = 5 + 3 Resultado -- 8
var b = a % 5 Resultado -- 3
var c = 5 * b ** 2 Resultado -- 45
var d = 10 - a / 2 Resultado -- 6
var e = 6 * 2 / d Resultado -- 2
var f = b % e + 4 / e Resultado -- 3
a var f foi calculado primeiro o calculo da esquerda depois o calculo da direita.
Exemplo em Nodejs
> var a = 5 + 3 undefined > a 8 > var b = a % 5 undefined > b 3 > var c = 5 * b ** 2 undefined > c 45 > var d = 10 - a / 2 undefined > d 6 > var e = 6 * 2 / d undefined > e 2 > var f = b % e + 4 / e undefined > f 3
Iremos fazer a conversão das Strings do exercicio anterior para numeros atráves dos comandos
var n1 = Number.parseInt(window.prompt('Digite seu numero: '))
// obs: tem que ter pois paresenteses no final
var n2 = Number.parseInt(window.prompt( Digite outro numero: )) // obs: tem que ter pois paresenteses no final
<script>
var n1 = Number.parseInt(window.prompt('Digite um numnero: ')) // String
var n2 = Number.parseInt(window.prompt('Digite outro numnero: ')) // String
var s = n1 + n2
window.alert('A soma dos Valores é : ' + s) // nesse caso o + faz a concatenação dos valores
// ( number + number ) o sinal de (+) pode servir para a operação de adição (somar)
// ( string + string ) o sinal de (+) pode servir também para a contaneção (junção dos Valores)
</script>
Iremos agora fazer a conversão para ele somar numeros decimais
var n1 = Number.parseFloat(window.prompt('Digite seu numero: '))
// obs: tem que ter pois paresenteses no final
var n2 = Number.parseFloat(window.prompt( Digite outro numero: )) // obs: tem que ter pois paresenteses no final
<script>
var n1 = Number.parseFloat(window.prompt('Digite um numnero: ')) // String
var n2 = Number.parseFloat(window.prompt('Digite outro numnero: ')) // String
var s = n1 + n2
window.alert('A soma dos Valores é : ' + s) // nesse caso o + faz a concatenação dos valores
// ( number + number ) o sinal de (+) pode servir para a operação de adição (somar)
// ( string + string ) o sinal de (+) pode servir também para a contaneção (junção dos Valores)
</script>
Na nossa atualidade usamos o comando Number o JavaScript vai definir se é um numero interiro ou um numero decimal.
Conversão de tipos seria converter :
Exercicio 03
Vamos agora fazer a inclusão de numeros ao inves de nomes.
var = n1 = window.prompt('Digite um numero: ')
Vamos criar outra variável
var = n2 = window.prompt('Digite um numero: ')
Vamos solicitar a soma dos valores (atraves do comando)
var s = n1 + n2
Vamos solicitar a apresentação da concatenção dos valores (atraves do comando)
window.alert(' A soma dos valores é ' + s )
O comando window.prompt tem uma caracteristica se voltar como valor de Strinng
Para fazer a conversão de uma string para um valor inteiro vamos utlizar o comando Number.parseInt
Segue Exemplo:
var n1 = Number.parseInt(window.prompt('Digite um numnero: '))
Number.parseInt = comando para convertert uma string em Numero
Temos que colocar um parentes antes do prompt e depois no final.
var n2 = Number.parseInt(window.prompt('Digite outro numero: '))
Number.parseInt = comando para convertert uma string em Numero
Temos que colocar um parentes antes do prompt e depois no final.
var s = n1 + n2
window.alert('A soma dos valores é :' + s)
Agora o valor Apresentado no alert é a soma dos valores. e não a concatenação das Strings
IMPORTANTE
Nesse modo ele faz a soma de nuimeros inteiros, se colocar numeros fracioanados a soma vai aparecer de forma incorreta.
para numeros fracionados temos o comando Number.parseFloat
Atualização
Agora podemos somente colocar Number que o JavaScript identifica se são numeros inteiros ou fracionados e já faz a conversão.
Exemplo:
var n1 = Number(window.prompt("Digite um numero fracionado de 0 á 10:"));
var n2 = Number(window.prompt("Digite agora um numero de 10 a 20:"));
var s = n1 + n2;
window.alert("A nossa querida soma dos valores são :" + s);
IMPORTANTE OS NUMEROS FRACIONADOS TEM QUE SER DIGITADOS COM (.) SE FOR DIGITADO COM (,) ELE APRESENTA UM ERRO
Exemplo: 2.5
Formatando Números
.tolocaleString('pr-BR', {Style: 'currency' , currency: 'BRL' })
.tolocaleString('pr-BR', {Style: 'currency' , currency: 'BRL' })
Esse comando tranforma o valor da string para aparecer em valor de moeda R$
Segue Exemplo Abaixo:
> n1.tolocaleString('pt-BR', {style: 'currency', currency: 'BRL'})
> n1.toLocaleString('pt-BR', {style: 'currency', currency: 'BRL' })
'R$ 1.545,50'
Nesse Exemplo foi incluido o simbola da nossa moeda Brasaileira o (R$).
Uncaught SyntaxError: Unexpected token ')'
> n2.toLocaleString('pt-BR', {style: 'currency', currency: 'BRL'})
'R$ 3.500,00'
>
> n3.toLocaleString('pr-BR', {style: 'currency', currency: 'BRl'})
'R$ 1.750,00'
>
> n4.toLocaleString('pt-BR', {style: 'currency', currency: 'BRL'})
'R$ 10.550,00'
>
> n5.toLocaleString('pt-BR', {style: 'currency', currency: 'BRL'})
'R$ 1,50'
>
> n7.toLocaleString('pt-BR', {style: 'currency', currency: 'BRL'})
'R$ 10.230,00'
>
.replace( )
.replace( )
Vamos agora trocar o ponto ( . ) para uma virgula ( , )
Segue o Exemplo Abaixo:
> var n1 = 1545.5
undefined
> n1
1545.5
> n1.toFixed(2)
'1545.50'
> n1.toFixed(3)
'1545.500'
> n1.toFixed(4)
'1545.5000'
> n1.toFixed(2).replace( ' . ' , ' , ' )
'1545,50'
>
to.Fixed( )
to.Fixed( )
Esse comando serve para acrescentar casas decimais
Exemplo no Nodejs:
> var n1 = 1545.5
undefined
> n1
1545.5
> n1.toFixed(2)
'1545.50'
>
Confrome Exemplo Abaixo:
> var n1 = 1545.5
undefined
> n1
1545.5
> n1.toFixed(2)
'1545.50'
> n1.toFixed(3)
'1545.500'
> n1.toFixed(4)
'1545.5000'
>
Vamos agora trocar o ponto ( . ) para uma virgula ( , )
Segue o Exemplo Abaixo:
> var n1 = 1545.5
undefined
> n1
1545.5
> n1.toFixed(2)
'1545.50'
> n1.toFixed(3)
'1545.500'
> n1.toFixed(4)
'1545.5000'
> n1.toFixed(2).replace( ' . ' , ' , ' )
'1545,50'
>
Formatando uma String
Formatando uma String
Usando o Node.js
Nesse exemplo vamos criar uma variavel (s) que recebera o valor de (JavaScript)
para que ele informe o que estamos estudando é preciso dar o seguinte comando :
Welcome to Node.js v18.12.1.
Type ".help" for more information.
> var s = 'JavaScript'
undefined
> s
'JavaScript' // vaor atribuido a (s)
> 'Eu estou estundado ' + s // Times que fazer uma contatenação para que o JavaScript nos mostre a fraze de forma correta.
'Eu estou estundado JavaScript'
>
Outro Exemplo com a criação de 03 variáveis e queremos que o JavaScript nos mostre a frase de forma correta
> var nome = Emmanuel
Uncaught ReferenceError: Emmanuel is not defined
> var nome =' Emmanuel '
undefined
> var idade = 43
undefined
> nota = 5.5
5.5
> 'O Aluno' + nome + 'com ' + idade + ' anos tirou a nota' + nota
'O Aluno Emmanuel com 43 anos tirou a nota5.5'
document.write
document.write
Esse comando ao inves de exibir o resultadpo dentro da caixa box, ELE EXIBE O RESULTADO DENTRO DA PAGINA HTML
Vamos a um exemplo aonde é feito a soma dos caracteres e a tranformação do texto em MAISUCULAS
<script>
var nome = window.prompt('Qual é o seu nome')
document.write(`Olá, <strong> ${nome}</strong>! Seu nome tem ${nome.length} letras. </br>`)
document.write(`Seu nome em maisuculas é ${nome.toUpperCase()}`)
</script>
s.toLowerCase()
s.toLowerCase( )
obs: atenção com a forma de escrita aonde tiver letras maisuculas
s.toUpperCase()
s.toUpperCase( )
obs: atenção com a forma de escrita aonde tiver letras maisuculas
Vamos a um exemplo aonde é feito a soma dos caracteres e a tranformação do texto em MAISUCULAS
<script>
var nome = window.prompt('Qual é o seu nome')
document.write(`Olá, <strong> ${nome}</strong>! Seu nome tem ${nome.length} letras. </br>`)
document.write(`Seu nome em maisuculas é ${nome.toUpperCase()}`)
</script>
s.lenght
s.lenght
Vamos a um exemplo aonde é feito a soma dos caracteres e a tranformação do texto em MAISUCULAS
<script>
var nome = window.prompt('Qual é o seu nome')
document.write(`Olá, <strong> ${nome}</strong>! Seu nome tem ${nome.length} letras. </br>`)
document.write(`Seu nome em maisuculas é ${nome.toUpperCase()}`)
</script>
Template Strings
${s} `
(é o que chamaos de (placehouder)
Iremos fazer a mesma junção das String agora de um jeito mais fácil
> var nome =' Emmanuel '
undefined
> var idade = 43
undefined
> nota = 5.5
5.5
> 'O Aluno' + nome + 'com ' + idade + ' anos tirou a nota' + nota
'O Aluno Emmanuel com 43 anos tirou a nota5.5'
> `O Aluno ${nome}com ${idade} anos tirou a nota ${nota}`
'O Aluno Emmanuel com 43 anos tirou a nota 5.5'
>
Nesse Exemplo: Usamos a Templeta String ( novidade )
Exemplos no Nodejs
> nome
'Maria'
> idade = 43
43
> profisão = Recepcionista
Uncaught ReferenceError: Recepcionista is not defined
> profisao = 'Recepcionista'
'Recepcionista'
> `A minha esposa ${nome} que tem a idade de ${idade} anos, tem a Profissão de ${profisao}`
'A minha esposa Maria que tem a idade de 43 anos, tem a Profissão de Recepcionista'
> nome = 'Everton'
'Everton'
> familia = 'irmão'
'irmão'
> profisao = 'Diretor Hospitlar'
'Diretor Hospitlar'
> ` A pessoa chamada ${nome} que tem a idade de ${idade} anos, ele é meu ${familia} e a profisão dele é ${profisao}`
' A pessoa chamada Everton que tem a idade de 43 anos, ele é meu irmão e a profisão dele é Diretor Hospitlar'
Exemplo:
<script>
var n1 = Number(window.prompt('Digite um numnero: '))
// Nesse caso estamos fazendo a conversão de n1 para Number
var n2 = Number(window.prompt('Digite outro numero: '))
// Aqui também estamos fazendo a converesao de n2 para Number
var s = n1 + n2
window.alert(`A soma entree ${n1} e ${n2} é igual a ${s}`)
// nesse caso o + faz a concatenação dos valores
// ( number + number ) o sinal de (+) pode servir para a operação de adição (somar)
// ( string + string ) o sinal de (+) pode servir também para a contaneção (junção dos Valores)
</script>
Number para String
n.toString
n.toString ( )
Exemplo:
var s = n1 + n2;
Segue Exemplo.
window.alert("A nossa querida soma dos valores são :" + s.toString());
String(n)
No exemplo abaixo estamos convertendo a variável s para uma String .
com a função
String(n)
n = sera o valor da variavel que é um numero e sera convertido para a String.
window.alert("A nossa querida soma dos valores são :" + String(s));
IMPORTANTE TEM QUE TER UM PARENTESES PARA FECHAR A EXPRESÃO.
String para Number
Number.parseFloat(n)
Esse comando ira fazer a conversão de um numero para um numero com (.) ou numero decimal
Exemplo:
var n1 = Number.parseFloat(window.prompt("Digite um numero fracionado de 0 á 10:"));
var n2 = Number.parseFloat(window.prompt("Digite agora um numero de 10 a 20:"));
var s = n1 + n2;
O resultado sera 7.5
IMPORTANTE TEMOS SEMPRE QUE USAR (.) NÃO PODEMOS DIGITAR (,)
Number.parseInt(n)
Ele irá fazer a conversão de um numero para um numero Inteiro:
Segue Exemplo abaixo:
var n1 = Number.parseInt(window.prompt("Digite um numero fracionado de 0 á 10:"));
var n2 = Number.parseInt(window.prompt("Digite agora um numero de 10 a 20:"));
var s = n1 + n2;
Aqui nesse caso se digitarmos numeros fracionados o JavaScript convertera as variáveis n1 e n2 para numeros Inteiros.
Exercicio 03
Vamos agora fazer a inclusão de numeros ao inves de nomes.
var = n1 = window.prompt('Digite um numero: ')
Vamos criar outra variável
var = n2 = window.prompt('Digite um numero: ')
Vamos solicitar a soma dos valores (atraves do comando)
var s = n1 + n2
Vamos solicitar a apresentação da concatenção dos valores (atraves do comando)
window.alert(' A soma dos valores é ' + s )
O comando window.prompt tem uma caracteristica se voltar como valor de Strinng
Para fazer a conversão de uma string para um valor inteiro vamos utlizar o comando Number.parseInt
Segue Exemplo:
var n1 = Number.parseInt(window.prompt('Digite um numnero: '))
Number.parseInt = comando para convertert uma string em Numero
Temos que colocar um parentes antes do prompt e depois no final.
var n2 = Number.parseInt(window.prompt('Digite outro numero: '))
Number.parseInt = comando para convertert uma string em Numero
Temos que colocar um parentes antes do prompt e depois no final.
var s = n1 + n2
window.alert('A soma dos valores é :' + s)
Agora o valor Apresentado no alert é a soma dos valores. e não a concatenação das Strings
IMPORTANTE
Nesse modo ele faz a soma de nuimeros inteiros, se colocar numeros fracioanados a soma vai aparecer de forma incorreta.
para numeros fracionados temos o comando Number.parseFloat
Atualização
Agora podemos somente colocar Number que o JavaScript identifica se são numeros inteiros ou fracionados e já faz a conversão.
Exemplo:
var n1 = Number(window.prompt("Digite um numero fracionado de 0 á 10:"));
var n2 = Number(window.prompt("Digite agora um numero de 10 a 20:"));
var s = n1 + n2;
window.alert("A nossa querida soma dos valores são :" + s);
IMPORTANTE OS NUMEROS FRACIONADOS TEM QUE SER DIGITADOS COM (.) SE FOR DIGITADO COM (,) ELE APRESENTA UM ERRO.
Exemplo: 2.5
Variáveis
Vamos Criar uma variavel
Exemplo:
var nome = window.prompt ('Qual é o seu nome')
Obs: o valor inserido dentro do prompt será adiciondo a variavel (nome) - nesse Exemplo
depois ...
fizemos a inclusão de mais um comando para aparecer uma mensagem após a inclusão do nome inserido no Prompt
window.alert('É um prazer em te conhecer' + nome)
sinal de ( + ) nesse caso é é uma concatenação (ele faz a junção do alert. mais a palavra inserida no prompt )
Como fazer um comentário dentro de um arquiro de Java Script ?
Temos 2 modos de fazer isso
//------ serve para colocar um comentário em uma unica linha.
/*----- */ - serve para colocar um comentário em bloco.
DEPURAÇÃO = É VER COMO MEU PROGRAMA ESTÁ FUNCIONANDO.
para abrir o terminal dentro do vscode podemos usar o atalho de teclado
CONTROL + SHIFT + (') CRASE.
dentro do terminal com o NODE aberto no terminal para sair do NODE E VOLTAR para o terminal usamos o comando .exit
e para sair de dentro do terminal usar o comando exit
typeof
typeof
É um comando usado no JavaScript para a verificação de uma String qual é o tipo daquela String
Exemplo:
Welcome to Node.js v18.12.1.
Type ".help" for more information.
> var n = 200
undefined
> n
200
> typeof n
'number'
> n = 'Google'
'Google'
> typeof n
'string'
> typeof 6.5
'number'
> typeof '6.5'// nuemro entre aspas '6.5' se torna uma string
'string'
> typeof []
'object'
> typeof {}
'object'
> typeof function(){}
'function'
> typeof undefined
'undefined'
> typeoff NaN
'number'
>typeoff Infinity
'number'
> typeof null // para o JavaScript ele é um objecto.
'object'
function
seria uma função ou funcionalidade dada aquela coisa ou objeto.
object
Array
undefined
indefinido
String
É o nome dado a uma cadeia de caracteres.
Existe três fromas de delimitar uma String dentro do JavaScript
As Aspas Duplas " "
As Aspas simples ' '
E a craze ´ ´
Tipos Primitivos Primordiais
Number
Number = Definição de numeros em JavaScript
NaN
NaN = not in Number
infinit
number - float
number - são numeros inteiros
float - são numeros com pontuação ou numeros fracionados
boolean
Bolean é os resultados atribuidos a funções criadas no JavaScript
boolean é os resultados atribuidos a funções criadas no JavaScript
number - integer
integer = seria um numero inteiro.
Identificador
é o nome usado para identificar uma variável ( ele tem algumas regras )
Eles podem começar com :
Eles não podem começar com:
na criação de variável (maiscula e n=minuscula faz diferença )
atenção ao criar.
E a ação de incluir ou acrescentar um valor a alguma variável
Serve parta criar uma variável no Javascript
atenção para cirar uma variável usamos o comando var ou let
let nome = 'Emmanuel'
let - comando
nome = descrição atribuito a variavel
= (recebe)
'Emmanuel' (é o valor que a variavel nome ira receber e deve sempre ser escrito com ' aspas ' entre o valor ou pode ser " as duplas " )
para mudar o valor que foi definido dentro dessa variável usar apenas o comando.
nome = 'Alemão'
nome = descrição atribuito a variavel
= (recebe)
'Alemão' (é o valor que a variavel nome ira receber e deve sempre ser escrito com ' aspas ' entre o valor ou podenome = ser " as duplas " )
para fazer uma soma de variaveis é só escrever as descrições e o valor de + entre elas
Exemplo:
let n1 = 8
atribuimos a descrição n1 o valor de 8
let n2 = 5
atribuimos a descrição n2 o valor de 5
n1 + n2 >13
soma das variáveis é igual a 13 pois ele está somando as variáveis que são classificadas como tipo - numero.
ATENÇÃO AO CRIAR AS VARIAVEIS na sua descrição (maisculas e minusculas fazem a diferença.
let a = '10' let A = '20'
Aqui temos um exemplo de duas variaveis com a mesma descrição porém são variáveis diferentes.
MUITO UMPORTANTE
CRIAR NOMES COERENTES!!!!!
ao criar um variavel se colocarmos valores e colocarmos as apas ' ' simples ou duplas ele não será reconhecido como um numero . ele será reconhecido como uma string!!!!
variáveis serve para guardar dados
a palavra null significa que aquela determinada coisa ira ficar nula, ela não pode receber nada.
O simbolo de = no JavaScript deve ser lembrado como Recebe.
Isso significa que alguma coisa está recebendo outra
Segue o link do video
Você já sabe diferenciar dentro do seu código, os trechos em HTML5, em CSS3 e em JavaScript?
Sim.
Sabe organizar as pastas do seu projeto dentro do Visual Studio Code?
Sabe como testar se o Node.js está devidamente instalado?
Já sabe utilizar os comandos alert, confirm e prompt do JavaScript?
Esse comando faz uma solicitação de inclusão de dados pelo ususario no navegador:
Exemplo:
<script>
window.prompt('qual é o seu nome ?')
</script>
Esse comando faz uma solicitação de confirmação na janela do navegador
Exemplo:
<script>
window.confirm('Esta gostando de JavaScript?')
</script>
Esse comando exibe um alerta nas paginas do navegador.
Exemplo:
<script>
window.alert('Minha Primeira mensagem !')
</script>
Quais são os melhores livros de JavaScript em Português?
Onde ter acesso à documentação oficial do JavaScript em Português e Inglês?
https://developer.mozilla.org/pt-BR/docs/Web/JavaScript
https://www.ecma-international.org/publications-and-standards/standards/ecma-262/
Quais são os requisitos de software para aprender a programar em JavaScript?
Qual é o melhor editor para códigos JavaScript?
Vscode
Instalação das Ferramentas
VScode
https://code.visualstudio.com/download
Como instalar o Node.js no seu computador?
Como configurar o Node.js?
Para aprender JavaScript, é realmente necessário saber muito Inglês?
Não instalação Básica.
Você está precisando de dicas para estudar e aprender de verdade?
Segue o Link do video
Segue o Link do Site.
ECAMSCRIPT surgiu em
Você sabe qual foi a empresa a criar o JavaScript? Sabe qual é a diferença entre as linguagens Java e JavaScript?
Sabe qual é a relação que existe entre as linguagens JavaScript e ECMAScript?
Sabia que, por exemplo, o programa usado para acessar WhatsApp no computador é feito em JavaScript?
Electron
Aula 01 O que o Java Script é capaz de fazer?
Cliente x Servidor
Nos somos o cliente que consome o conteudo que está na internet
O servidor é aonde as aplicações ficam armazenadas.
JavaScript surgiu para ser como uma tecnologia para clientes . Hoje ele serve também até para servidores.
JavaScript é uma tecnologia Client-side.
Apresentação do Curso