par Ruslan Nurgaleev Il y a 4 années
419
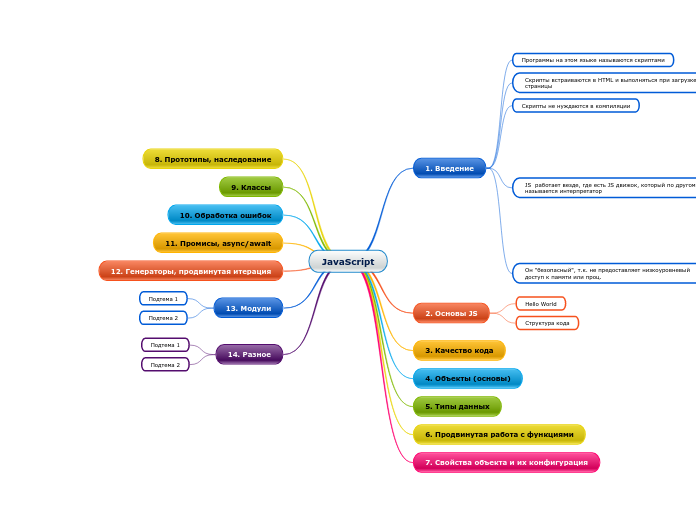
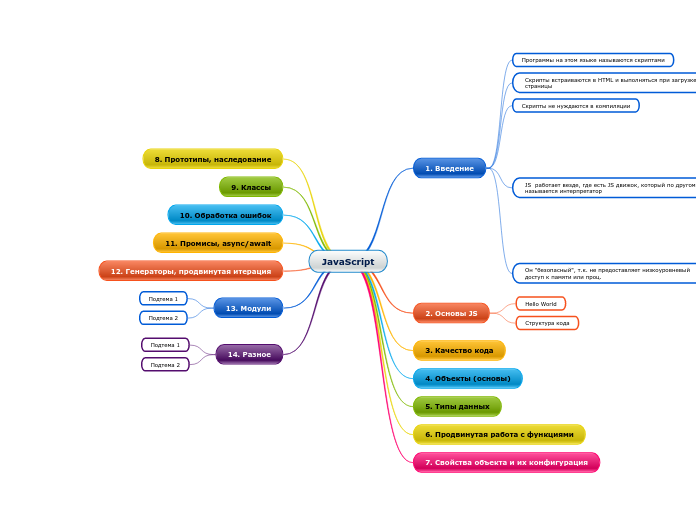
JS-

par Ruslan Nurgaleev Il y a 4 années
419

Plus de détails
В браузере движок может:
Возможности зависят от того, как каком окружении он работает.
Подтема 1
Движок работает так:
3. Запускается машинный код и работает достаточно быстро
2. Компилируем в машинный язык.
1. Читает текст скрипта
У разных браузеров свои названия движков (которые полезно знать)
У firefox - SpiderMonkey
У хрома - V8