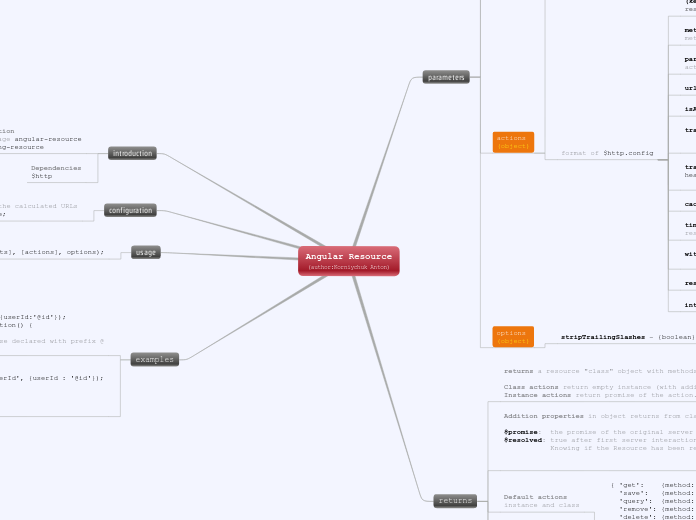
Angular Resource
(author:Korniychuk Anton)
introduction
Installation
use package angular-resource
instead ng-resource
Dependencies
$http
configuration
// By default, trailing slashes will be stripped from the calculated URLs
$resourceProvider.defaults.stripTrailingSlashes = false;
usage
$resource(url, [paramDefaults], [actions], options);
examples
// update user
var User = $resource('/user/:userId', {userId:'@id'});
var user = User.get({userId:123}, function() {
user.abc = true;
user.$save(); // use userId=123, beuse declared with prefix @
});
// create new user
var User = $resource('/users/:userId', {userId : '@id'});
var user = new User();
user.name = 'fuck';
user.$save();
parameters
url(string)
A parameterized URL template with parameters prefixed by : as in /user/:username
$resource('http://example.com/resource/:resource_id.:format';);
you can use absolute url http://example.com:8080/api
/. => . , if you want to use this sequence, use /\\.
praramDefaults
(object)
Given a template /path/:verb and parameter {verb:'greet', salutation:'Hello'}
results in URL /path/greet?salutation=Hello
prefix @ - take param from object
{someParam: '@someProp'} will take from data.someProp
actions
(object)
Hash with declaration of custom actions.
format of $http.config
(key of object) – {string} – The name of action. This name becomes the name of the method on your resource object.
method – {string} – Case insensitive HTTP method
params – {Object=} – Optional set of pre-bound parameters for this action.
url – {string} – action specific url override.
isArray – {boolean=}
transformRequest – {function(data, headersGetter)|Array.<function(data, headersGetter)>}
transform function or an array of such functions.
transformResponse – {function(data, headersGetter)|Array.<function(data, headersGetter)>}
transform function or an array of such functions.
cache – {boolean|Cache}
timeout – {number|Promise} – timeout in milliseconds, or promise that should abort the request when resolved.
withCredentials - {boolean} - whether to set the withCredentials flag on the XHR object.
responseType - {string}
interceptor - {Object=}
{response: ... , responseError: ...}
options
(object)
stripTrailingSlashes – {boolean} - Defaults to true.
returns
returns a resource "class" object with methods
Class actions return empty instance (with additional properties below).
Instance actions return promise of the action.
Addition properties in object returns from class actions
$promise: the promise of the original server interaction that created this instance or collection.
$resolved: true after first server interaction is completed (either with success or rejection), false before that.
Knowing if the Resource has been resolved is useful in data-binding
Default actions
instance and classundefined
{ 'get': {method:'GET'},
'save': {method:'POST'},
'query': {method:'GET', isArray:true},
'remove': {method:'DELETE'},
'delete': {method:'DELETE'} };
The action methods on the class object or instance object can be invoked with the following parameters:
+ HTTP GET "class" actions: Resource.action([parameters], [success], [error])
+ non-GET "class" actions: Resource.action([parameters], postData, [success], [error])
+ non-GET instance actions: instance.$action([parameters], [success], [error])
Success callback is called with (value, responseHeaders) arguments, where the value is the populated resource instance or collection object.
Error callback is called with (httpResponse) argument.