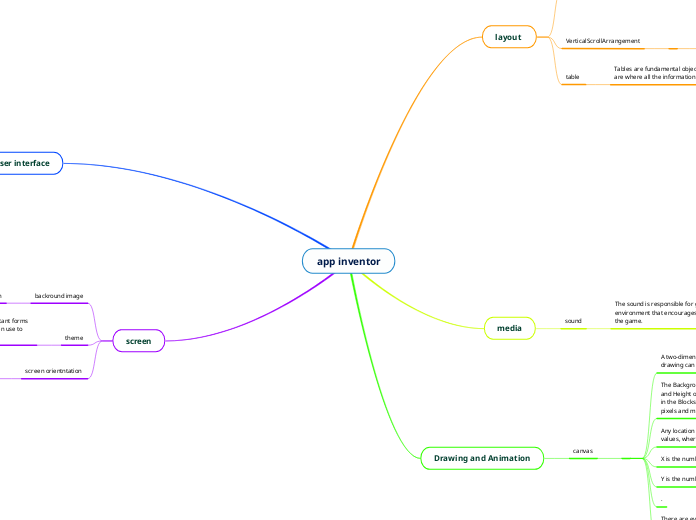
app inventor
user interface
button
Button with the ability to detect clicks. Many aspects of its appearance can be changed, as well as whether it is clickable
label
A Label displays a piece of text, which is specified through the Text property.
box
We used to put the size of the drawing line
screen
backround image
lo usamos para poner un fondo de pantalla en la aplicacion
theme
Acoustic signals are not only one of the most important forms of communication for animals, sounds that they even use to locate their possible prey or defend their territory.
screen orientntation
The requested screen orientation, specified as a text value. Commonly used values are landscape, portrait, sensor,
layout
horizontal arregment
The horizontal arrangement allows for a plug-flow type design. This prevents short circuits and makes the mill much less sensitive to process disturbances.
VerticalScrollArrangement
A formatting element in which to place components that should be displayed one below another. (The first child component is stored on top, the second beneath it, etc.) If you wish to have components displayed next to one another, use HorizontalArrangement instead.
table
Tables are fundamental objects of a database because they are where all the information or data is kept.
media
sound
The sound is responsible for generating an appropriate environment that encourages the viewer to continue playing the game.
Drawing and Animation
canvas
A two-dimensional touch-sensitive rectangular panel on which drawing can be done and sprites can be moved.
The BackgroundColor, PaintColor, BackgroundImage, Width, and Height of the Canvas can be set in either the Designer or in the Blocks Editor. The Width and Height are measured in pixels and must be positive.
Any location on the Canvas can be specified as a pair of (X, Y) values, where
X is the number of pixels away from the left edge of the Canvas
Y is the number of pixels away from the top edge of the Canvas
.
There are events to tell when and where a Canvas has been touched or a Sprite (ImageSprite or Ball) has been dragged. There are also methods for drawing points, lines, and circles.