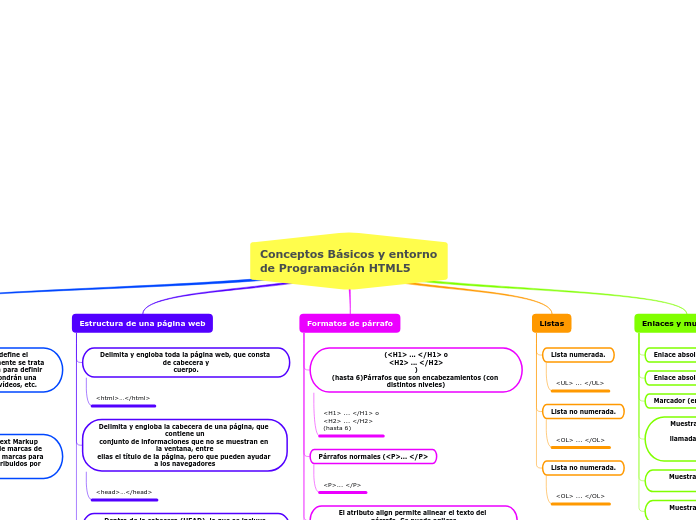
Conceptos Básicos y entorno
de Programación HTML5
¿Que es?
HTML es el lenguaje con el que se define el contenido de las páginas web. Básicamente se trata de un conjunto de etiquetas que sirven para definir el texto y otros elementos que compondrán una página web, como imágenes, listas, vídeos, etc.
Que significa (htlm)
Las siglas HTML quieren decir HyperText Markup Language lo cual significa “lenguajes de marcas de hipertexto”, se basa en un lenguaje de marcas para crear documentos que puedan ser distribuidos por Internet.
Estructura de una página web
Delimita y engloba toda la página web, que consta de cabecera y
cuerpo.
<html>…</html>
Delimita y engloba la cabecera de una página, que contiene un
conjunto de informaciones que no se muestran en la ventana, entre
ellas el título de la página, pero que pueden ayudar a los navegadores
<head>…</head>
Dentro de la cabecera (HEAD), lo que se incluye aquí se muestra en la
barra del título de la ventana del navegador.
<title>…</title>
Formatos de párrafo
(<H1> ... </H1> o
<H2> ... </H2>
)
(hasta 6)Párrafos que son encabezamientos (con distintos niveles)
<H1> ... </H1> o
<H2> ... </H2>
(hasta 6)
Párrafos normales (<P>... </P>
<P>... </P>
El atributo align permite alinear el texto del párrafo. Se puede aplicar
igual a las etiquetas <H1>, <H2> y demás.
Permite partir un párrafo empezando una línea nueva pero sin dejar
espacio.
<BR>
Listas
Lista numerada.
<UL> ... </UL>
Lista no numerada.
<OL> ... </OL>
Lista no numerada.
<OL> ... </OL>
Enlaces y multimedia
Enlace absoluto a una página
Enlace absoluto a una página
Marcador (enlace interno) dentro de una página.
Muestra una imagen que está contenida en una carpeta
llamada “img”, que normalmente es de formato GIF, PNG
o JPG.
Muestra un audio que está contenido en una carpeta.
Muestra un vídeo que está contenido en una carpeta.