Diseño de interfaz de usuario
Interfaz de usuario
El mecanismo a través del cual el usuario interactúa con el sistema. La interfaz puede ser gráfica, textual, auditiva o una combinación de diferentes modos de interacción.
Los usuarios pueden diseñar su propia salida.
Los departamentos de TI centralizados ya no producen montones de informes impresos.
La propia interfaz de usuario se ha convertido en un canal bidireccional.

Add text
Interacción persona-ordenador
Una interfaz de usuario se basa en los principios básicos de la interacción persona-ordenador.
Los usuarios se comunica con el sistema a traves de la interaccion persona-ordenador y realiza operaciones.
Electronic Health Records (EHRs)
Un registro electrónico de la información de salud de un paciente generado cuando el paciente se encuentra con varios proveedores de atención médica y compartido entre múltiples instalaciones y agencias.

Add text
Interfaz Transparente
Una interfaz de usuario que los usuarios realmente no notan: una interfaz fácil de usar que no distrae al usuario y no llama la atención sobre sí misma.
Siete hábitos de los diseñadores de interfaces exitosos
Pensar como usuario
Un analista de sistemas debe comprender la experiencia del usuario, el conocimiento y los niveles de habilidad.
Si existe una amplia gama de capacidades, la interfaz debe ser lo suficientemente flexible para acomodar tanto a usuarios novatos como experimentados.
Maximizar efectividad gráfica
Los estudios muestran que las personas aprenden mejor visualmente. La inmensa popularidad de iOS de Apple y Microsoft Windows es en gran parte el resultado de sus GUI que son fáciles de aprender y usar.
Una interfaz bien diseñada puede ayudar a los usuarios a aprender un nuevo sistema rápidamente y ser más productivos.
Add text
Entender el negocio
El diseñador de la interfaz debe comprender las funciones comerciales subyacentes y cómo el sistema respalda los objetivos individuales, departamentales y empresariales.
El objetivo general es diseñar una interfaz que ayude a los usuarios a realizar su trabajo.
Usar modelos como prototypes
Un diseñador de interfaz debe obtener tantos comentarios como sea posible, lo antes posible.
Los diseños de pantalla iniciales se pueden presentar a los usuarios en forma de guión gráfico, que es un boceto que muestra el diseño y la disposición general de la pantalla.

Add text
Enfoque en utilidad
La interfaz de usuario debe incluir todas las tareas, comandos y comunicaciones entre los usuarios y el sistema de información.
El objetivo es ofrecer un número razonable de opciones que un usuario pueda entender fácilmente.

Add text
Invitar feedback
El analista puede determinar si las funciones del sistema se están utilizando según lo previsto al observar y encuestar a los usuarios.
Las operaciones a gran escala resaltan problemas que no eran evidentes cuando se probó el prototipo.
Documentar todo
Todos los diseños de pantalla deben documentarse para su uso posterior por parte de los programadores.
Si se utiliza una herramienta CASE o un generador de pantalla, los diseños de pantalla deben numerarse y guardarse en una jerarquía similar a un árbol de menús.
Los bocetos y guiones gráficos aprobados por el usuario también se pueden utilizar para documentar la interfaz de usuario.

Add text
Directrices para el diseño de la interfaz de usuario
Mejorar la productividad de los usuarios
La interfaz es el lugar en el que el usuario interactúa con el sistema, por lo que puede tener un efecto espectacular en la productividad.
Si la interfaz capacita a un usuario y le permite realizar tareas más complejas, el usuario será más productivo.

Add text
Proporcionar flexibilidad
La mejor estrategia de diseño es ofrecer varias alternativas, para que los usuarios puedan decidir lo que más les conviene.
Proporcionar a los usuarios ayuda y comentarios
Esta es una de las pautas más importantes porque tiene un alto impacto en los usuarios. Nunca permitas que la Ayuda ralentice al usuario.
En su lugar, haz que la Ayuda sea fácil de encontrar, pero que no esté presente cuando los usuarios no la necesiten.

La pantalla de ayuda principal para un sistema de registro de estudiantes.
Crear una disposición y un diseño atractivos
Cada estilo separado debe comunicar algo: un nivel de detalle diferente, otro tema, acciones obligatorias frente a opcionales, etc.
Mejorar la interfaz
El diseño de pantallas requiere tanto conciencia estética como habilidades técnicas.
A medida que el proceso de diseño avanza, deben obtenerse comentarios tempranos y frecuentes de los usuarios.

Add text
Centrarse en las pantallas de entrada de datos
La introducción de datos es especialmente importante, ya que está presente en la descripción del trabajo de muchos usuarios.
Utilizar reglas de validación
Las reglas de validación de datos pueden incluir al menos ocho tipos de reglas de validación de datos.
Comprobación de la secuencia
Comprobación de existencia
Comprobación del tipo de datos
Comprobación de rango
Comprobación de razonabilidad
Comprobación de validez
Gestionar los datos con eficacia
En un diseño eficaz, los datos se introducen una sola vez.

Add text
Documento fuente y diseño de formulario
Un documento fuente recopila datos de entrada, desencadena o autoriza una acción de entrada y proporciona un registro de la transacción original.
Objetivo
Garantizar la calidad, precisión y puntualidad de los datos de entrada. Desafortunadamente, el sueño de una “oficina sin papeles” nunca se ha realizado.

Zonas del documento de origen.
Salida impresa
Diseño de informes
Los diseñadores utilizan una variedad de estilos, fuentes e imágenes para producir informes atractivos y fáciles de usar.

Add text
Principios de diseño de informes
Los informes impresos deben ser atractivos, profesionales y fáciles de leer.
La apariencia es importante para los usuarios, por lo que los informes deben ser uniformes y consistentes.
Tipos de informes
Informes Detallados
Un informe detallado produce una o más líneas de salida para cada registro procesado.

Add text
Informes de excepción
Un informe de excepción muestra solo aquellos registros que cumplen una condición o condiciones específicas.

Add text
Informe Resumidos
Un informe utilizado por personas en los niveles superiores de la organización que incluye menos detalles que los informes utilizados por los empleados de nivel inferior.

Add text
Problemas de tecnología
Tecnología de salida
Entrega de información basada en Internet
Blogs
Correo electrónico
Mensajeria instantanea
Dispositivo inalambricos
Audio digital, imágenes y video
Sistemas de fax automatizados
Podcasts
Formas especializadas de salida
Salida de computadora a medios digitales
Tecnología de entrada

Add text
Entrada por lotes
Compensaciones
Entrada en línea
Problemas de seguridad y control
Seguridad y control de salida
Guardias de seguridad de salida contra el robo de identidad y el acceso ilegal mientras defienden los derechos de privacidad.
Se deben completar una serie de acciones cruciales para garantizar la seguridad de salida. Limite la cantidad de copias impresas y realice un seguimiento de cada copia utilizando primero un proceso de seguimiento.

Add text
Seguridad y control de entrada
Los pasos necesarios para garantizar que los datos de entrada sean precisos, completos y seguros se incluyen en el control de entrada.
La computadora puede crear un archivo de registro de entrada que detecta y registra los datos ingresados cuando se emplea una técnica de entrada por lotes.

Add text
Tendencias emergentes
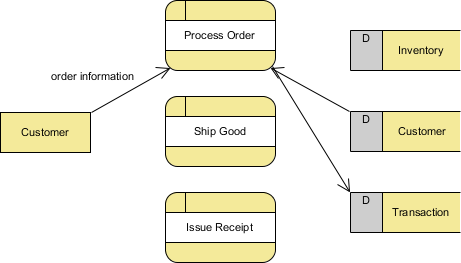
Diseño modular
Se crean componentes individuales que se conectan a un programa o proceso de nivel superior
Es importante en el diseño de sistemas a gran escala porque pueden trabajar en diferentes áreas y luego integrar los resultados

Ejemplo de DFD
Diseño web adaptable
Se basa en una serie de tecnologías subyacentes, que incluyen CSS3, imágenes flexibles y cuadrículas fluidas

Add text
Representa correctamente el contenido web, independientemente del dispositivo en uso
Prototipos
La creación de prototipos produce una versión de trabajo temprana y construida rápidamente del sistema de información propuesto
Implica una secuencia repetitiva de análisis, diseño, modelado y prueba, que se puede utilizar para diseñar cualquier cosa
Los analistas de sistemas generalmente usan dos métodos de creación de prototipos:
Creación de prototipos de sistemas
Produce un modelo de trabajo con todas las funciones del sistema de información
Cumple con todos los requisitos está listo para la implementación como de los usuarios y la administración
Creación de prototipos de diseño
Utilizan la creación de prototipos para verificar los requisitos del usuario, después de lo cual se descarta el prototipo y continúa la implementación
Es un modelo aprobado por el usuario que documenta y compara las características del sistema terminado