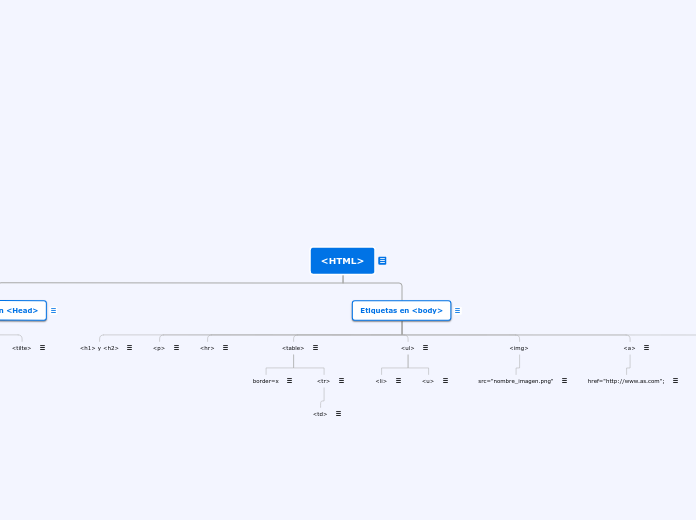
<HTML>
Sirve para indicar el comienzo y el final de la página web.
Etiquetas en <Head>
Dentro de esta se puede introducir elementos en el encabezado de la página
<meta>
Nos permite que el código html reconozca caracteres como tildes, diéresis, etc....
<tilte>
Nos permite crear un título para nuestra página
Etiquetas en <body>
Dentro de esta etiqueta se encuentra absolutamente todo lo que vamos a ver en la página
<h1> y <h2>
<hi> y <h2> son diferentes etiquetas las cuales nos permiten introducir diferentes niveles de texto
<p>
Es la etiqueta la cual nos permite introducir un párrafo
<hr>
Esta etiqueta nos permite introducir una barra
<table>
Esta etiqueta sirve para insertar una tabla
border=x
Este elemento lo pondremos ligado a la etiqueta table de esta forma:<table border=x> en función de como cambiemos el parámetro x el grososr de la linea del borde de la tabla variará.
<tr>
esta etiqueta nos permite introducir diferentes filas dentro de la tabla
<td>
cada td es un elemento. Por tanto si ponemos dos tr con dos td tendremos una tabla de 4x4
<ul>
Es el código que nos permite introducir una lista
<li>
Este especifica que la lista que vamos a introducir sea no numerada
<u>
Este código nos permite subrayar la palabra o el texto que este comprendido en este código
<img>
src="nombre_imagen.png"
Para poder insertar la imagen guardaremos esta en formato png y le pondremos un nombre. Además debemos guardarla en el escritorio
<a>
Nos permite introducir el enlace a un sitio web
href="http://www.as.com"
Es la URL que vamos a insertar
</br>
es un salto de linea