a Liu Zhiyuan 16 éve
1594
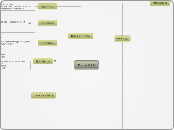
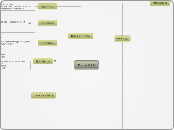
Div + CSS

a Liu Zhiyuan 16 éve
1594

这个就是一个复杂几种方式混合在一起的表达。
aaaaaaaa bbbbbbbbcccccccccccem> 5484565
......5484565
5484565
huuhukh
utyfyftffy
6532366h
......id选择器具有很强的唯一性,但单个页面中是不能重复的。就是为了指定莫一个html的特定元素
因为其唯一性,所以更多的时候是配合javascrip去使用
huuhukh
utyfyftffy
甚至可以“. 标识”的形式,这样就能更广泛地被使用了。
甚至可以“. 标识”的形式,这样就能更广泛地被使用了。
huuhukh
utyfyftffy
6532366h
......这样就可以对所有的<P>标签进行表述了,只要加上不同class就可以有不同的<P>出现了。
将一个css文件输入到一个html文件或一个css文件中。
<!--
//-->该标签的作用是假如浏览器不支持<style>的话,就读这个标签(注释用标签),那么就可以把里面的内容给省略掉了。
abcdefg