a shaday carolina 5 éve
405
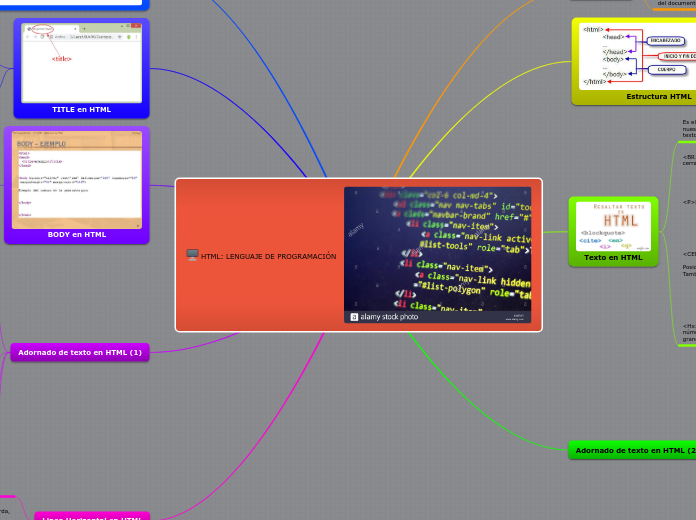
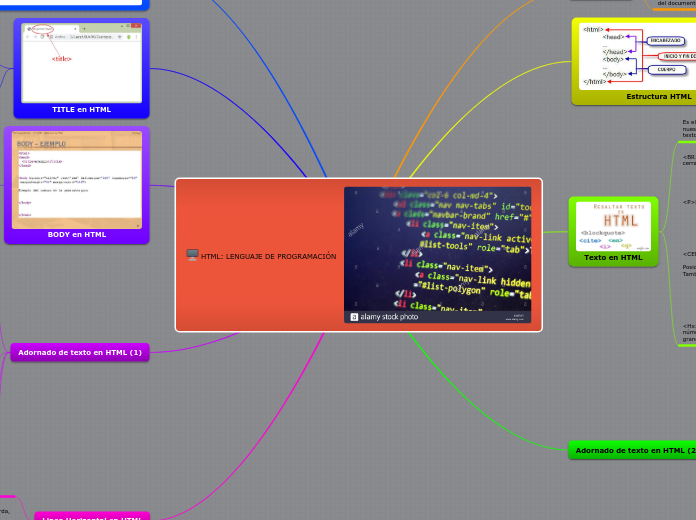
HTML: LENGUAJE DE PROGRAMACIÓN

a shaday carolina 5 éve
405

Még több ilyen


Szerző: Lina Isaza


Szerző: Fundación Didáctica XXI


Szerző: Ana Lizbeth Godoy


Szerző: Samuel Preciado
Realiza un salto de párrafo. Tampoco necesita cerrarse.