Animation

Computer Techniques

Low Level Techniques
Consists of techniques, such as in-betweening, which helps the animator fill in the details of the motion once enough information about the motion has been specified by the animator.
High Level Techniques
High level techniques are typically algorithms (step by step procedures) or models used to generate a motion using a set of rules. The animator sets up the rules of the model and selects initial values. The system is then set into motion the motion of the objects is controlled by the algorithm or model.
Types of Animation
2D

2D animation creates movement in a two-dimensional artistic space. It requires a lot of creativity and technological skills.
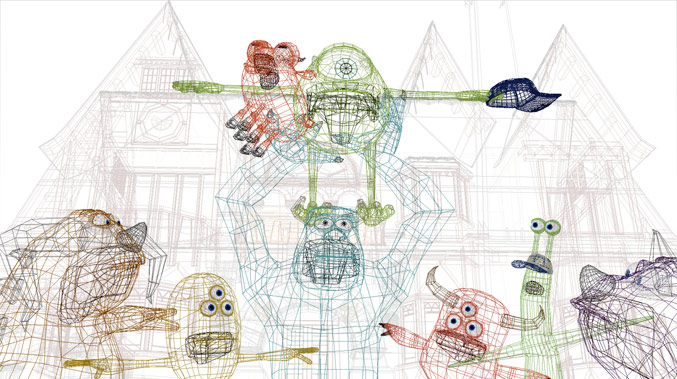
3D

Using this technique, 3D models are created, textured, rigged, and animated in the virtual space.
Stop Motion

You need to set the character or object, in the desired state or pose against its background to expose a frame, and then you do slight modifications in progression and take another frame. The process is repeated until the desired length of animation is achieved.
Techniques
Drawn-on-Film Animation
It can also be known as directo animation or animation without camera. Here, footage is produced by creating images directly on films stock, instead of any other form of animation where the images or objects are photographed frame by frame with an animation camera.
Paint-on-Glass Animation
This is a technique for making animated films by using slow-drying oil paints on a sheet of glass.
Cut-Out animation
It is a stop-motion technique for producing animations, using flat characters, props and backgrounds made out of different materials such as paper, card, fabric or even photos.
Clay Animation
Its another form of stop-motion animation but with clay figures.
Programmers

They write, test, and maintain the detailed instructions that computers follow.

They concieve, design and test logical structures for solving problems by computer.
They are individuals whose main job function is programming.
This job calls for patience, persistence, and the ability to on exacting analytical work, especially under pressure.
Ingenuity and creativity are particularly important when programmers design solutions and test their work for potential failures.
Design Principles
1. Squash and Stretch
Gives the illusion of weight and volume to the character as it moves.
2. Anticipation
Prepares the aducience for a major action a character is about to perform. Each major action is proceeded with specific moves that anticipate for the audience what is about to happen.
3. Staging
Presentation of an idea so that is is clear.
4. Straight Ahead & Pose to Pose
Straight Ahead Animation starts at the first drawing and works drawing to drawing to the end of a scene.
Pose to Pose is more planned out and charted with key drawings done throughout the scene.
5. Follow Through and Overlapping Action
When the main body of the character stops all other parts to continue to catch up the main mass of the character (arms, long hair, clothing, coat tails or a dress, floppy ears or a long tail). Nothing stops all at once.

Overlapping Action is when the character changes direction while his clothes or hair continues forward.
6. Slow-Out and Slow-In
Slow-Outs and Slow-Ins soften the character's actions, making it more life-like.

7. Arcs
All actions follow an arc, they give animation a more natural action and a better flow. To make it more natural
8. Secondary Action
It adds to and enriches the main action and adds more dimension to the character animation, supplementing and/or re-enforcing the main action.

9. Timing
Timing is very important, for example: more drawings between poses slow and smooth the actions. Fewer drawings make the action faster and crisper/more robotic. A variety of slow and fast timing within a scene adds texture and interest to the movement.
10. Exaggeration
The caricature of facial features, expressions, poses, attitudes and actions. A character must move more broadly to look natural.

11. Solid Drawing
The basic principles of drawing form, weight, volume solidity and the illusion of three dimension apply to animation.
12. Appeal
Appealing animation does not mean being cute and cuddly. All characters have to have appeal whether they are heroic, villainous, cute or comic.

Streaming Process

1. Storyboard is created, all the animators and directors come together to discuss the entire film.
2. The storyboards are presented as the story.

3. Once the story is complete, the dialogue is recorded. This is done before animation, so the animators know what the characters will say.

4. After the dialogue is recorded, the animators can make rough sketches or just the characters. Usually this drawings are quite messy, they are black and white, and no background.
5. Once the entire film has been drawn on paper, the animation drawings go to the inking department, which the inkers copy the animation drawings on to a clear Cel (clear celluloid acetate).
6. After the outline of the characters has been made, the painters flip the Cel over and paint the colors on the back to obtain an outline and crisp characters.
7. Before the Animation Cels get photographed, a background is added.
8. A special device with a lens mounted facing down on to a table top captures each frame of the animated feature.
9. After all the drawings have been filmed, the dialogue is added.
10. The animated film is finally released/finished and ready to present to general public.

Bibliography
"Professional and Related Occupations." Occupational Outlook Handbook 2006-2007. Indianapolis, IN: Jist Works, 2006. N. pag. Print.
"Animation Techniques." Arena Blog. N.p., n.d. Web. 09 Sept. 2014. <http://www.arena-multimedia.com/blog/index.php/animation-techniques/>;.
"Walt Disney Studios Animation." The Animation Process. N.p., n.d. Web. 09 Sept. 2014. <http://www.justdisney.com/animation/animation.html>;.
"Looking at the Job of Computer Programers as a Trade." Looking at the Job of Computer Programers as a Trade. N.p., n.d. Web. <http%3A%2F%2Fweb.a.ebscohost.com%2Fsrc%2Fdetail%3Fvid%3D69%26sid%3D10954aa7-fd42-4fa0-83d1-8476948c6eba%2540sessionmgr4002%26hid%3D4214%26bdata%3DJnNpdGU9c3JjLWxpdmU%253d%23db%3Dnfh%26AN%3D97525892>.
"Chapter 1. INTRODUCTION TO COMPUTER ANIMATION." Chapter 1. Introduction to Computer Animation. N.p., n.d. Web. 09 Sept. 2014. <https://www.siggraph.org/education/materials/HyperGraph/animation/rick_parent/Intr.html>;.
"Principles of Animation." Principles of Animation. N.p., n.d. Web. 09 Sept. 2014. <http://minyos.its.rmit.edu.au/aim/a_notes/anim_principles.html>;.
"Animation Techniques." Arena Blog. N.p., n.d. Web. 09 Sept. 2014. <http://www.arena-multimedia.com/blog/index.php/animation-techniques/>;.

Floating topic
Elsie Decrescenzo #7 9E

Floating topic
EXTRA: SKETCHING/ANIMATION PROCESS

