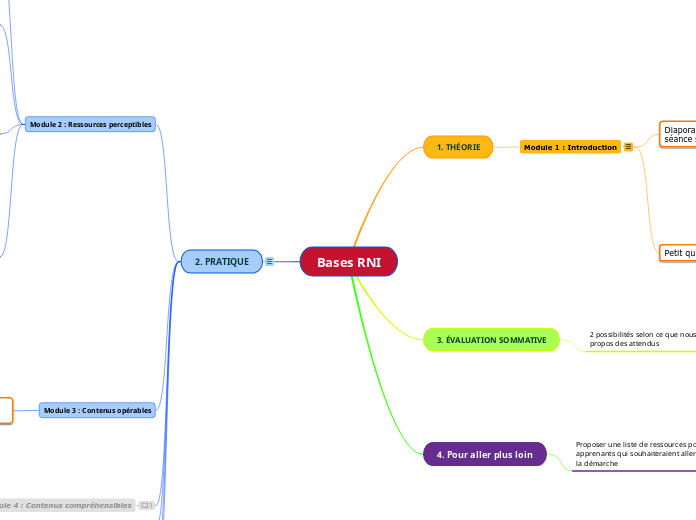
Bases RNI
1. THÉORIE
Module 1 : Introduction
Diaporama commenté (ou présenté en séance synchrone)
1. Présentation de la formation
2. Objectif : Définir
Une situation de handicap
L'accessibilité
L'inclusion
3. Objectif : Comprendre
Les grandes lignes des implications légales
L’importance de fournir des ressources numériques adaptées
4. Objectif : Identifier
Les difficultés rencontrées par ces personnes en situation de handicap face au numérique en situation d’apprentissage
Activité : immersion en situation de handicap
Petit quiz récapitulatif
3. ÉVALUATION SOMMATIVE
2 possibilités selon ce que nous répond Didier à propos des attendus
Évaluation par les pairs sous forme d'Atelier sur Moodle
Production d'une petite ressource textuelle ou vidéo par exemple qui doit comporter des éléments accessibles
Évaluation de la production d'un pair
Si formation 100% auto-portée
Production d'une petite ressource qui sera évaluée par les formatrices
Évaluation et correction d'une "mauvaise" ressource
4. Pour aller plus loin
Proposer une liste de ressources pour les apprenants qui souhaiteraient aller plus loin dans la démarche
RGAA
W3C
WAI
(Autres)
2. PRATIQUE
Module 2 : Ressources perceptibles
Alternatives textuelles pour les contenus non textuels
Utilisateurs : Malvoyants
Sous-titres et autres alternatives pour le multimédia
Utilisateurs : Malentendants
Tuto (screencast et diaporama commenté) : création et intégration de sous-titres
YouTube
VLC
(Autres)
Du contenu qui peut être présenté de différentes façons
Diaporama commenté présentant les concepts
Titres, les listes, les tableaux, les champs de saisie et structures de contenu convenablement balisés
Utilisateurs finaux : malvoyants
Tuto screencast Word/Writer/Google Docs
Navigateurs et technologies d’assistance fournissent des réglages permettant de personnaliser la présentation
Tuto screencast de ces fonctionnalités sur navigateur
Du contenu plus facile à voir et à entendre
- La couleur n’est pas le seul moyen de véhiculer de l’information ou d’identifier du contenu
- Les couleurs de premier plan et de fond par défaut fournissent un contraste suffisant
- Quand les utilisateurs redimensionnent le texte jusqu’à 400% ou changent l’espacement du texte, aucune information n’est perdue
- Le texte est bien refusionné dans des petites fenêtres (« viewports ») et quand les utilisateurs agrandissent le texte
- Les images contenant du texte sont redimensionnables, remplacées par du véritable texte, ou évitées quand c’est possible
- Les utilisateurs peuvent pauser, arrêter, ou ajuster le volume du son joué sur un site web
- Les sons d’arrière-plan sont bas ou peuvent être coupés, pour éviter toute interférence ou distraction
Diaporama commenté présentant les principes de l'ergonomie
Module 3 : Contenus opérables
Diaporama commenté présentant les concepts
Des fonctionnalités disponibles au clavier
Le contenu ne provoque pas de crises d’épilepsie ou de réactions physiques
Les utilisateurs peuvent facilement naviguer, trouver des contenus, et déterminer où ils sont
Les utilisateurs peuvent utiliser différentes modalités d’entrée au-delà du clavier
Donner assez de temps aux utilisateurs pour lire et utiliser le contenu
Module 4 : Contenus compréhensibles
Module 5 : Ressources stables/fiables
Module 6 (ou 4) : Les fonctions d’accessibilité d’une plateforme LMS
Screencast des fonctions de Moodle
Module 7 (ou 5) : Exercice d'audit de ressources
Selon certains critères repris de la grille du RGAA