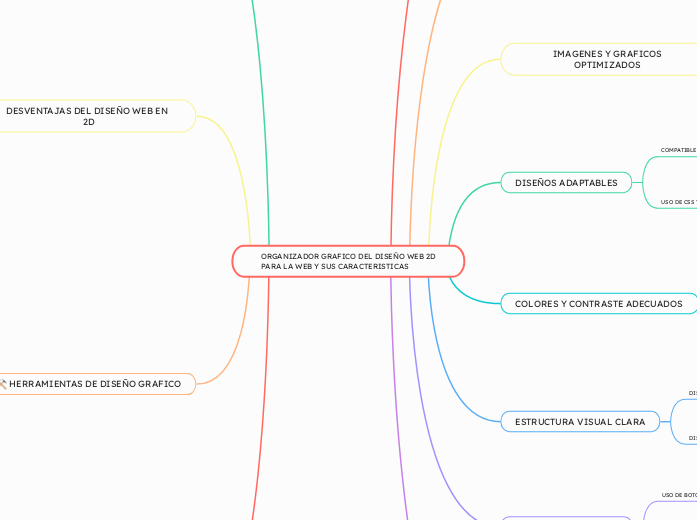
ORGANIZADOR GRAFICO DEL DISEÑO WEB 2D PARA LA WEB Y SUS CARACTERISTICAS
INTERFAZPLANA
USO DE COLORES SOLIDOS Y FORMAS SIMPLES

EVITA SOMBRAS Y EFECTOS 3D

USO DE TIPOGRAFIAS LEGIBLES
FUENTES SIN SERIFAS PARA MEJORAR LA LECTURA

TAMAÑOS ADECUADOS PARA PANTALLAS

IMAGENES Y GRAFICOS OPTIMIZADOS
FORMATOS COMUNES: PNG, JPEG, SVG.

EQUILIBRIO ENTRE CALIDAD Y VELOCIDAD DE CARGA

DISEÑOS ADAPTABLES
COMPATIBLE CON MOVILES, TABLESTS Y COMPUTADORAS

USO DE CSS Y FRAMEWORKS COMO BOOTSTRAP

COLORES Y CONTRASTE ADECUADOS
PALETAS ARMONICAS PARA FACILITAR LA NAVEGACION

USO DE COLORES LLAMATIVOS PARA BOTONES Y ACCIONES CLAVE

ESTRUCTURA VISUAL CLARA
DISEÑO BASADO EN CUADRICULA (GRID)

DISTRIBUCION EQUILIBRIBADA DEL CONTENIDO

INTERACCION BASICA
USO DE BOTONES, ENLACES Y FORMULARIOS

SIN ELEMENTOS EN 3D O ANIMACIONES COMPLEJAS

TECNOLOGIAS UTILIZADAS
HTML5 (ESTRUCTURA)

CSS3 (ESTILOS)

JavaScript (INTERACTIVIDAD BASICA)

FRAMEWORKS
VENTAJAS DEL DISEÑO WEB EN 2D
MAYOR VELOCIDAD DE CARGA

FACILIDAD DE NAVEGACION

COMPATIBILIDAD DE CON TODOS LOS DISPOSITIVOS

MEJOR ACCESIBILIDAD

MEJOR EXPERIENCIA DE USUARIO

DESVENTAJAS DEL DISEÑO WEB EN 2D
PUEDE PARECER DEMASIADO SIMPLE

REQUIERE CREATIVIDAD PARA DESTACAR

LIMITACIONES VISUALES

HERRAMIENTAS DE DISEÑO GRAFICO
ADOBE PHOTOSHOP

ADOBE ILLUSTRATOR

FIGMA

ADOBE XD
CANVA

HOSTING Y CONTROL DE VERSIONES
Netlify

Vercel

GitLab

GitHub