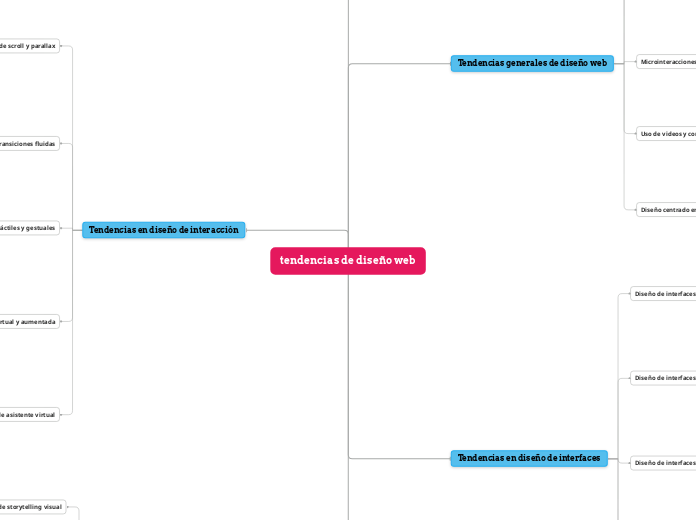
tendencias de diseño web
Tendencias generales de diseño web
Diseño minimalista
Uso de espacios en blanco
Tipografía simple y legible
Colores neutros y suaves
Diseño responsive
Adaptación a diferentes dispositivos y tamaños de pantalla
Uso de grids y flexbox para una mejor organización
Menús de navegación simplificados para dispositivos móviles
Microinteracciones
Detalles interactivos que mejoran la experiencia del usuario
Animaciones sutiles en botones y elementos activos
Feedback visual para acciones realizadas por el usuario
Uso de videos y contenido multimedia
Videos de fondo para captar la atención del usuario
Galerías de imágenes interactivas y deslizables
Incorporación de elementos de realidad virtual y aumentada
Diseño centrado en la accesibilidad
Uso de colores contrastantes para facilitar la lectura
Textos alternativos para imágenes y elementos visuales
Diseño amigable para personas con discapacidades visuales o motoras
Tendencias en diseño de interfaces
Diseño de interfaces intuitivas
Uso de patrones de diseño reconocibles
Organización lógica de elementos y contenido
Botones y enlaces claros y fáciles de usar
Diseño de interfaces interactivas
Uso de scroll infinito para mostrar contenido de forma continua
Integración de efectos parallax para un aspecto dinámico
Incorporación de elementos de gamificación para aumentar la participación del usuario
Diseño de interfaces personalizables
Posibilidad de adaptar la interfaz a las preferencias del usuario
Opciones de cambio de tema y modo de visualización
Incorporación de funciones de personalización avanzada
Diseño de interfaces orientadas a la conversión
Uso de llamadas a la acción claras y visibles
Diseño de formularios sencillos y fáciles de completar
Incorporación de elementos persuasivos para incentivar la acción del usuario
Diseño de interfaces basadas en la inteligencia artificial
Uso de chatbots para una atención al cliente automatizada
Personalización de contenido basada en el comportamiento del usuario
Integración de recomendaciones inteligentes basadas en datos de usuario
Tendencias en diseño visual
Uso de diseños asimétricos
Romper con la tradicional cuadrícula de diseño
Incorporar elementos desplazados y superpuestos
Crear una apariencia única y llamativa
Uso de ilustraciones y gráficos personalizados
Diseños a medida que reflejen la identidad de la marca
Uso de ilustraciones en lugar de fotografías para un aspecto más distintivo
Incorporación de elementos gráficos interactivos y animados
Uso de tipografías llamativas
Elección de fuentes únicas y creativas
Uso de tipografía como elemento central del diseño
Combinación de tipos de letra para crear contraste y jerarquía visual
Uso de colores vibrantes y degradados
Elección de paletas de colores audaces y llamativas
Uso de degradados para crear profundidad y textura
Aplicación de colores vivos para destacar elementos importantes
Uso de elementos de diseño retro y vintage
Tendencias en diseño de interacción
Uso de efectos de scroll y parallax
Creación de una experiencia de desplazamiento suave y atractiva
Uso de imágenes y elementos que se mueven en diferentes velocidades al hacer scroll
Incorporación de efectos de parallax para dar profundidad a la página
Uso de animaciones y transiciones fluidas
Elementos que se desvanecen o se mueven de forma fluida al interactuar con ellos
Uso de animaciones de carga para mejorar la experiencia del usuario
Transiciones suaves entre páginas y secciones para una navegación más agradable
Uso de interacciones táctiles y gestuales
Incorporación de gestos como pellizcar
deslizar y tocar para interactuar con elementos
Uso de animaciones que responden a los gestos del usuario
Diseño de interfaces que se adaptan a la interacción táctil en dispositivos móviles
Uso de realidad virtual y aumentada
Integración de elementos de realidad virtual para ofrecer experiencias inmersivas
Uso de la realidad aumentada para mostrar productos en entornos reales
Diseño de interacciones intuitivas y naturales en entornos virtuales
Uso de voz e interfaces de asistente virtual
Incorporación de asistentes virtuales para interactuar con los usuarios
Diseño de interfaces de voz amigables y fáciles de usar
Uso de comandos de voz para realizar acciones y obtener información
Tendencias en diseño de contenido
Uso de storytelling visual
Incorporación de imágenes y vídeos para contar una historia
Diseño de estructuras de contenido que guíen al usuario a través de la narrativa
Uso de elementos visuales para transmitir emociones y generar engagement
Uso de microcontenido
Creación de contenido breve y conciso que atraiga la atención del usuario
Uso de iconos y gráficos para comunicar información de forma rápida
Diseño de tarjetas y bloques de contenido para una visualización rápida y escaneable
Uso de contenido interactivo
Incorporación de cuestionarios y encuestas interactivas
Uso de elementos desplegables y pestañas para mostrar más información
Integración de contenido generado por el usuario para aumentar la participación
Uso de contenido personalizado
Adaptación del contenido según las preferencias y características del usuario
Personalización de recomendaciones y sugerencias de contenido
Uso de algoritmos para mostrar contenido relevante y personalizado
Uso de contenido generado por el usuario
Incorporación de reseñas y testimonios de usuarios en el diseño
Uso de fotografías y videos generados por los usuarios
Integración de redes sociales y compartición de contenido del usuario