Web 2.0 An interaction of various web application tools that can now incorporate pictures and videos. (Ex: Facebook or Skype)undefined

Semantic Web: A place where machines can read web pages much like humans do. (Ex: Siri)
Nuance ("Please say a command" key on most cell phones)
Facebook, twitter, skype, flickr, etc.

Visual Learning Tools: Different ways to help student achievement. Students can learn from looking at relationships among things, or just helpful information found. It appeals to our important sense: sight. Ex: a periodic table or a pie chart.
Instructional videos

MUVE: A virtual website where the user can pretend to be someone else over the web and be in a virtual environment. undefined
The Sims, Second Life, Neopets, etc.

The Persuasive Web: A web that's everywhere. On your PC, cell phone, clothes, jewlery, etc. Ex: your bedroom windows can check the weather so you know whether or not to keep them open or closed.undefined
This can be basically anything! Ex: Your windows
Collaboration: This essentially is combining different things together to achieve a common goal. undefined
Ex: Ohio University's website is collaborative in the sense that it combines many different links and information about various things.

Mashups: This takes different technology applications and information, and essentially mashes it all together into one thing to create new services. Ex: Using the website google.com to find a map. You can find various different information and different websites simply via google.undefined
Google Maps
Peer Editing: This is when you can have your peers look over your work. This helps improve many students work ethic.
Trading papers with a friend to grade each others

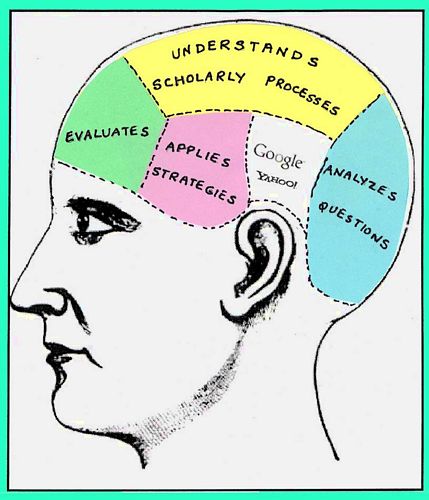
Media Literacy: The ability to evaluate different websites. This can be used by using the 5 W'S.undefined
Who, What, When, Where, Why??

False Identity: This term refers to when someone is capable of pretending to be someone else via the privaxcy of the web.undefined
Creating a fake facebook account, or blogging while pretending to be someone else for a class