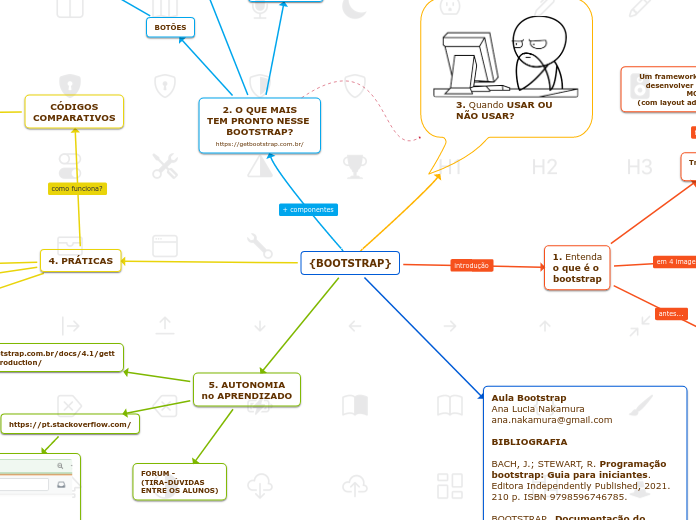
{BOOTSTRAP}
Aula Bootstrap
Ana Lucia Nakamura
ana.nakamura@gmail.com
BIBLIOGRAFIA
BACH, J.; STEWART, R. Programação bootstrap: Guia para iniciantes. Editora Independently Published, 2021. 210 p. ISBN 9798596746785.
BOOTSTRAP. Documentação do framework Bootstrap. Disponível em https://themes.getbootstrap.com. Acesso em: 20 nov. 2021.
W3Schools. Tutoriais e Editor de coigo. Disponível em: <https://www.w3schools.com/>. Acesso em: 20 nov. 2021.
1. Entenda
o que é o
bootstrap
analogias BOOTSTRAP com
o mundo offline
ESTRUTURA
E ESTILOS BÁSICOS
http://rockergirl.com.br/fofurinhas-espalhe-pecas-de-lego-em-casa-e-deixe-tudo-mais-colorido/
Trocando em
miúdos
Um kit 0800 com muitos
elementos já prontos
para uso, e responsivo
para sites e sistemas web
Um framework front-end gratuito para desenvolver aplicações WEB e sites MOBILE-FIRST
(com layout adaptado à tela do usuário)
relembrando
o básico do básico
html+css+js
https://www.topgadget.com.br/howto/sites-e-web/como-adicionar-um-atributo-a-uma-tag-html.htm
Se ainda em dúvida...
html+css+js no mundo real
fonte: https://www.alura.com.br/artigos/html-css-e-js-definicoes
3. Quando USAR OU
NÃO USAR?
Design Exclusivo
(muitas
personalizações)
Sites Design Padrão
Sistemas
Web Administrativos
2. O QUE MAIS
TEM PRONTO NESSE
BOOTSTRAP?
https://getbootstrap.com.br/
BOTÕES
TEMAS
mais 1 tema
Tema pronto Comercial
Exemplo de Galeria modo Mobile
Exemplo de Galeria modo Desktop
Temas para Sistemas
Gerenciadores de Conteúdo
(CMS)
DRUPAL
WORDPRESS
FORMULÁRIOS
5. AUTONOMIA
no APRENDIZADO
PROGRAMAR tem muito mais a ver com PESQUISAR de modo eficiente.
APRIMORAR sua pesquisa é mais relevante do que decorar 100% dos códigos, que logo serão substituídos nas atualizações.
FORUM -
(TIRA-DÚVIDAS
ENTRE OS ALUNOS)
4. PRÁTICAS
CÓDIGOS
COMPARATIVOS
Criando um Botão
com bootstrap
Observar:
1 - tag <link> para referenciar o bootstrap
2 - classe usada no botão: "btn btn-primary" com base na
documentação do framework
fonte das telas: https://www.youtube.com/watch?v=eTsbIb72NqQ&t=1s&ab_channel=ProgramadorBr-Tutoriais
Explore a documentação do
framework, sempre!
https://getbootstrap.com.br/
OBSERVAÇÃO:
Compreenda este exemplo
não como a simples substituição de
6 linhas de código por uma palavra adicionada em class.
Mas num projeto de 300 páginas geradas,
um framework como o Bootstrap faz
muita diferença em termos de criação
e manutenção do site.
EXERCÍCIO 2
(FIXAÇÃO)
1 - CRIE UM HTML COM TRÊS BOTÕES: SALVAR, CANCELAR E EXCLUIR;
2 - FAÇA UM ARQUIVO CSS PARA APLICAR
AO .HTML. OS BOTÕES DEVEM TER 3 DIFERENTES TAMANHOS E CORES.
ACESSE:
https://www.w3schools.com/
1 - CRIE UM HTML COM TRÊS BOTÕES: SALVAR, CANCELAR E EXCLUIR;
2 - DESTA VEZ, UTILIZE O BOOTSTRAP CONSULTANDO SUA DOCUMENTAÇÃO ONLINE (componentes / botões),
E MANTENHA AS MESMAS ESPECIFICAÇÕES DOS BOTÕES DO EXERCÍCIO ANTERIOR (3 CORES, 3 TAMANHOS, DIFERENTES)
VERIFICAÇÃO POR EXPERIÊNCIA
DA PRATICIDADE DO BOOTSTRAP
EXERCÍCIO
GUIADO 1 +
DÚVIDAS
1 - VAMOS ADICIONAR O BOOTSTRAP ÀS SUAS PÁGINAS .HTML
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
2 - E OS JAVASCRIPTS? TAMBÉM DEVEM IR!
Mas só lá no final!
Desce no seu arquivo, e adiciona antes do fechamento da tag body.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
NÃO SABE SE
VAI PRECISAR DOS
JAVASCRIPTS?
A DOCUMENTAÇÃO
TE ESPERA COM
A RESPOSTA!
https://getbootstrap.com.br/docs/4.1/getting-started/introduction/
DEPOIS DE VISITAR,
AVALIE!
A VISITA AQUI É
OBRIGATÓRIA:
https://getbootstrap.com.br/docs/4.1/getting-started/introduction/
EXERCÍCIO
3
PESQUISE NA DOCUMENTAÇÃO DO BOOTSTRAP COMO ADICIONAR EFEITO NAS IMAGENS.
A IMAGEM DA ESQUERDA DEVE FICAR EM FORMATO ELIPTICO.
E A IMAGEM DA DIREITA DEVE TER OS CANTOS ARREDONDADOS.
O RESULTADO FINAL É ESSE