によって Anaïs N. 3年前.
214
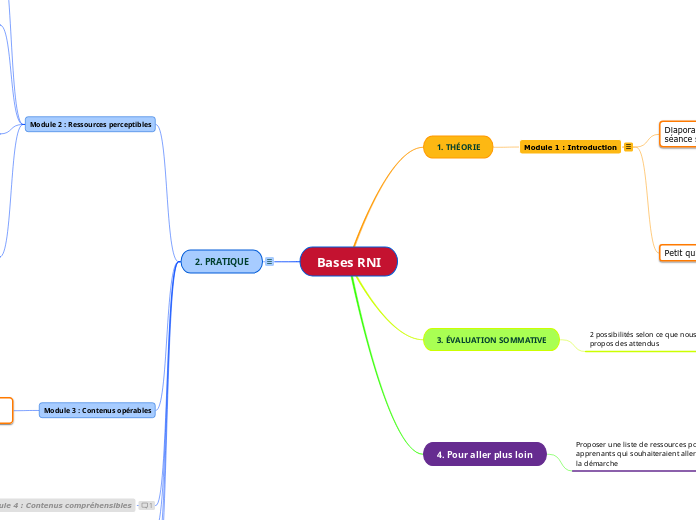
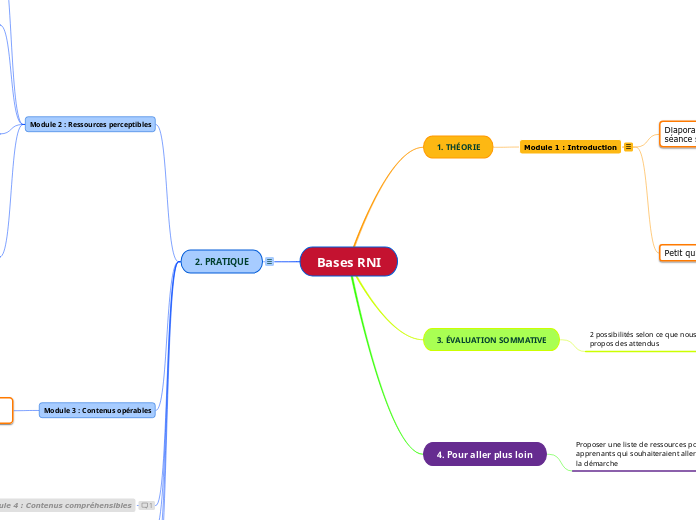
Bases RNI (ébauche de scénarisation)

によって Anaïs N. 3年前.
214

もっと見る
Objectif
Utiliser des outils et techniques simples permettant de proposer des ressources inclusives
Objectif
Évaluer/auditer l’accessibilité de ses ressources
--> En préparation à l'évaluation finale
pas sûre de la pertinence
Les éléments d’interface répétés sur plusieurs pages ont toujours le même intitulé
Les mécanismes de navigation qui sont répétés sur plusieurs pages apparaissent toujours à la même place
Fournit des définitions pour les mots, les expressions, les idiomes et les abréviations inhabituels
Identifie la langue principale de la page web, par exemple arabe, hollandais ou coréen
Donner assez de temps aux utilisateurs pour lire et utiliser le contenu
Les utilisateurs peuvent utiliser différentes modalités d’entrée au-delà du clavier
Les utilisateurs peuvent facilement naviguer, trouver des contenus, et déterminer où ils sont
Le contenu ne provoque pas de crises d’épilepsie ou de réactions physiques
Des fonctionnalités disponibles au clavier
- La couleur n’est pas le seul moyen de véhiculer de l’information ou d’identifier du contenu - Les couleurs de premier plan et de fond par défaut fournissent un contraste suffisant - Quand les utilisateurs redimensionnent le texte jusqu’à 400% ou changent l’espacement du texte, aucune information n’est perdue - Le texte est bien refusionné dans des petites fenêtres (« viewports ») et quand les utilisateurs agrandissent le texte - Les images contenant du texte sont redimensionnables, remplacées par du véritable texte, ou évitées quand c’est possible - Les utilisateurs peuvent pauser, arrêter, ou ajuster le volume du son joué sur un site web - Les sons d’arrière-plan sont bas ou peuvent être coupés, pour éviter toute interférence ou distraction
Diaporama commenté présentant les principes de l'ergonomie
Diaporama commenté présentant les concepts
Navigateurs et technologies d’assistance fournissent des réglages permettant de personnaliser la présentation
Tuto screencast de ces fonctionnalités sur navigateur
Titres, les listes, les tableaux, les champs de saisie et structures de contenu convenablement balisés
Tuto screencast Word/Writer/Google Docs
Utilisateurs finaux : malvoyants
Tuto (screencast et diaporama commenté) : création et intégration de sous-titres
VLC
YouTube
Utilisateurs : Malentendants
Utilisateurs : Malvoyants
Évaluation et correction d'une "mauvaise" ressource
Production d'une petite ressource qui sera évaluée par les formatrices
Évaluation de la production d'un pair
Production d'une petite ressource textuelle ou vidéo par exemple qui doit comporter des éléments accessibles
Objectifs
4. Objectif : Identifier
Les difficultés rencontrées par ces personnes en situation de handicap face au numérique en situation d’apprentissage
Activité : immersion en situation de handicap
3. Objectif : Comprendre
L’importance de fournir des ressources numériques adaptées
Les grandes lignes des implications légales
2. Objectif : Définir
L'inclusion
L'accessibilité
Une situation de handicap
1. Présentation de la formation