によって Alfredo M.Aramburo 2年前.
318
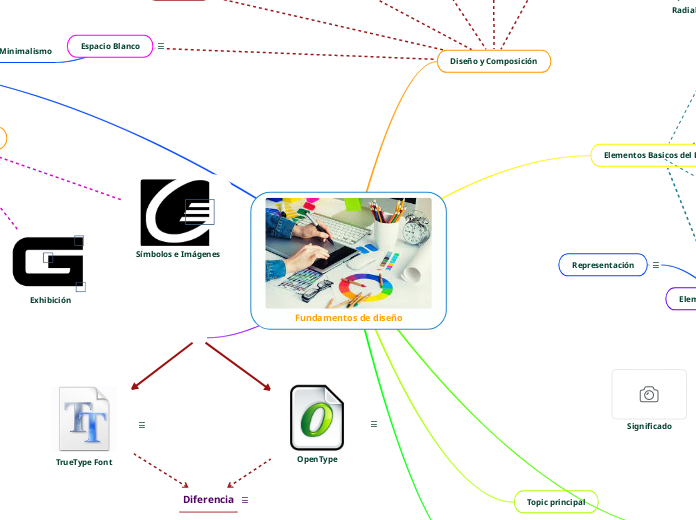
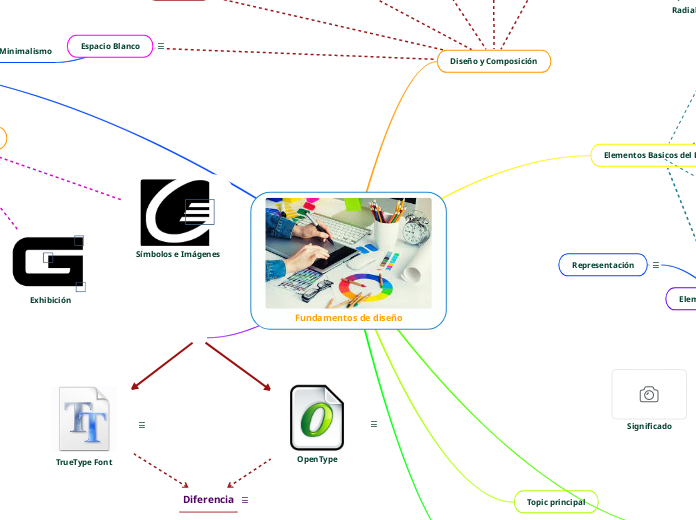
Fundamentos de diseño

によって Alfredo M.Aramburo 2年前.
318

もっと見る
El nivel secundario de la tipografía comprende la información que tiende a ser analizada y que ayuda a los lectores a permanecer con el diseño. Esto incluye elementos tales como subtítulos, citas, infografías y otros pequeños bloques de texto que añaden información al nivel primario.
El nivel primario de la tipografía comprende letras de gran tamaño. Estas abarcan titulares y cubiertas, lo cual también es conocido como “muebles” que atraen a los lectores en el diseño.
El nivel terciario de la tipografía comprende el texto principal del diseño. El tipo de letra debe ser simple y consistente en el diseño, espaciamiento y el uso general.
Los otros niveles de la tipografía incluyen efectos que se aplican a escribir en el nivel terciario para pequeñas áreas de impacto. Efectos como negrita, cursiva, subrayado y color pueden llamar la atención sobre las áreas específicas del texto principal. Estos efectos son más eficaces cuando se aplican al texto del mismo tamaño y tipo de letra utilizado en el nivel terciario.
La jerarquía tipográfica crea contraste entre los elementos. Esto se logra a través de la utilización de los tipos de letra, tamaño, peso, letras mayúsculas y minúsculas, negritas o cursivas, orientación y color capas distintas.
Para que un diseño sea funcional, en primer lugar se debe tener claro qué es lo que se quiere comunicar, ni es viable transmitir varias ideas al mismo tiempo o pretender que todo resalte.
Permite resaltar un texto de una forma más rápida, gracias al peso visual que ejerce un texto, ya sea palabra o frase tiene mayor cuerpo que el resto.
Es el contraste creado cuando en un diseño de utiliza más de una tipografía, al igual que en el color, es importante que el texto sea legible y no usar más de dos tipografías por arte.
Este se consigue usando más de un color en el texto. Antes de usar este método es importante revisar que el texto sea legible y que no se estén usando muchos colores o que forman parte de la paleta de colores de la marca.
La tipografía son por ejemplo: narrow, black, bold, etc. Cuando aplicamos este contraste tipográfico nos damos cuenta que una palabra tiene más fuerza que otra, esto es algo muy usado en textos resaltados.
TrueType depende solo de una tabla de glifos, mientras que OTF se basa tanto en la tabla de glifos como en las tablas de formato de fuente compacto.
Una fuente es un texto imprimible que tiene ciertas propiedades como tamaño, peso, color y estilo.
OpenType Font ( OTF ) también es un formato de tipografía creado por Adobe y Microsoft en los noventas para mejorar el formato creado por Apple utilizando su propia tecnología.
TrueType Font ( TTF ) es un formato de tipografía creado por Apple en los ochenta para competir con el formato Type 1 de Adobe. Este nuevo formato permitía un mayor control sobre la forma de las letras.
También conocido como el “arte de la nada”.
Distinción creando y destacando diferencias
Une el diseño creando ritmo.
Mantener objetos en línea uno con otro.
Agrupan los elementos y los espacios.
Ponderación visual de un diseño.
La razón por la que se ha creado dicho diseño. Si bien la información recopilada y analizada sobre el diseño en general, puede ser aplicada muy fácilmente al diseño web o al diseño gráfico.
Es lo que marca el diseño puede ser consciente o subconsciente, pero todo marca un mensaje.
Se refiere a la forma de realizar el diseño: puede ser una representación realista, estilizada o semi-abstracta.
Este elemento de relación puede ser muy potente porque este efecto puede crearse no sólo de manera visual, sino por medio de la psicología.
La dirección depende de cómo esté relacionada con el receptor, el marco que lo contiene y las otras formas que tengan a su alrededor.
Tiene que ver con el tipo de material utilizado y el resultado al usarlo, puede atraer tanto al sentido del tacto como al visual.
El ojo humano puede distinguir entre 10,000 colores y aquí no sólo se habla de color del espectro solar, RGB, sino también a los neutros negro, blanco y grises.
Todo lo visible tiene una forma que el ojo percibe e identifica el objeto.
Es un objeto gráfico que crea un espacio tridimensional con sus características de ancho, altura y profundidad. Se crea por medio de planos en movimiento y también perspectivas variando el tamaño, todo ello de manera ilusoria.
Es una superficie plana con largo y ancho, posición, dirección y está limitado por líneas, las cuales lo forman. Es el recorrido de una línea en movimiento que al cerrarse forma un plano acotado.
Es una forma que conecta dos o más puntos. Puede ser gruesa o delgada, ondulada o irregular. Esto le da la posibilidad de tener muchos estilos.
Marca posición en el espacio, es un par de coordenadas x e y. Pero en cambio puede representar una partícula insignificante.