によって sofia lorena pinzon santana 1年前.
195
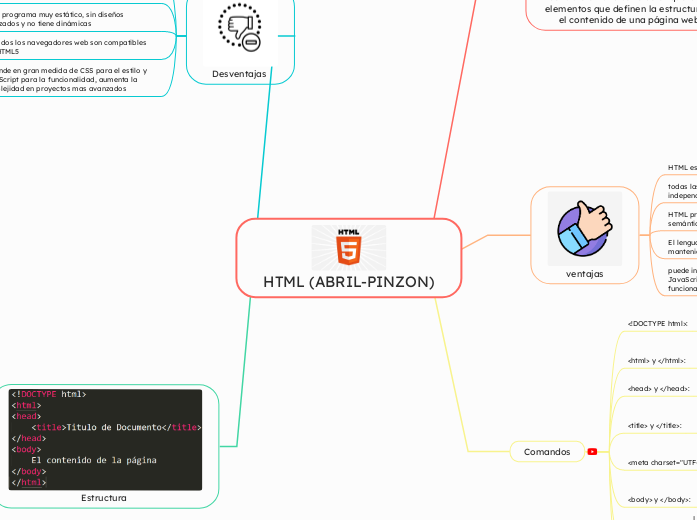
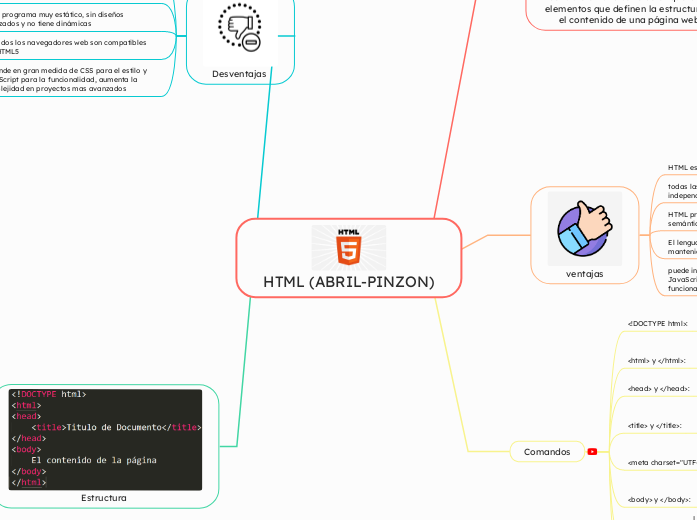
HTML (ABRIL-PINZON)

によって sofia lorena pinzon santana 1年前.
195

もっと見る
),etc.
se utiliza para definir párrafos de texto en la página web.