Créer un site internet pour l'école, pour la classe
1- A quoi sert un blog d'école ?
Le blog d’école ou de classe est un outil de communication avec les familles.
Sur le blog, pourront être présentés :
- des articles rédigés par l’enseignant ou les élèves,
- des photos des sorties et des activités (attention au droit à l’image et à la protection de celles-ci afin qu’elles ne soient pas à la vue de tout le monde),
- des photos de réalisations d’élèves,
- des enregistrements (attention au droit d’auteur)
- des vidéos filmées à l’école (mêmes recommandations que pour les photos), des extraits vidéos du web,
- des réalisations d’élèves (Didapages, Livres en ligne…)
- etc...
2 - Qu'est ce qu'un site internet ? un blog ?
Quelques définitions...
Site internet : Un site web ou site internet est un ensemble de pages Web hyperliées entre elles et mises en ligne à une adresse Web. (Source: Wikipédia )
Blog : Un blog est un type de site web. Ce qui caractérise le blog est la présence d’articles rédigés par un ou des auteurs. Ces articles sont classés par ordre antéchronologique : le dernier article apparaît toujours en premier.
Certains blogs permettent la coexistence de pages statiques (pages web classiques) et d’articles.
Les dernières générations de sites (Worpress) ou de blogs (Eklablog, Overblog…) proposent une trame déjà construite et personnalisable. Il ne reste plus qu’à l’utilisateur qu’à “alimenter” son site en contenu sans se soucier de l’aspect technique.undefined
3 - Pourquoi Eklablog ?
- Eklablog est une plateforme de blog gratuite.
- Il n'y a pas de publicité (sauf en cas de non-utilisation pendant 40 jours)
- L'interface est simple et agréable. On peut protéger des rubriques du site à l'aide d'un mot de passe (page pour les parents, comportant des photos des élèves par exemple)
-Il y a possibilité de collaborer avec d'autres enseignants (chaque enseignant écrit ses articles en son nom, au nom de sa classe)undefined
Création du compte Eklablog et du blog
4 - Changer le titre du blog
- Configuration
- Configuration générale
- Titre du blogundefined
5 - Changer l'aspect du blog
- Apparence
- Changer de thème. Vous pouvez choisir parmi tous les thèmes disponibles ou bien spécifier des critères (menu à droite, menu à gauche, un menu de chaque côté)
Il faut regarder le style général du blog. Il sera ensuite entièrement modifiable (couleurs, polices...)undefined
6 - Créer une page d'accueil
Par défaut, la page d'accueil affiche les 5 derniers articles rédigés.
On peut choisir d'afficher une page d'accueil statique. Cette page sera identique à chaque nouvelle connexion à votre blog.undefined
A - Créer la page d'accueil
- Contenu
- Nouvelle page
- Nommer cette page "Accueil"
- Ne pas oublier de cliquer sur enregistrer
B - Paramétrer la page d'accueil
- Cliquer sur Configuration / Configuration générale
- Dans "Page d'accueil", cliquer sur choisir une rubrique, sélectionner "Accueil" dans pages simples.
- Cliquer sur enregistrer puis fermez la fenêtre
C - Vous pouvez vérifier le bon fonctionnement de votre page d'accueil en entrant l'adresse de votre site dans la barre d'adresse de votre navigateur. Par exemple :
http://blogmultisession2014.eklablog.com/
7 - Modification du thème
Dans Apparence / Modifier le thème, vous pouvez modifier intégralement l'apparence de votre blog
undefined

8 - Personnalisation de l'en-tête de votre blog
L'en-tête comporte le titre de votre blog. Elle peut être personnalisée par une image : photo de l'école, logo...undefined
A - Il faut d'abord trouver les dimensions de l'en-tête. Elles sont particulières à chaque site, suivant le thème choisi et les modifications apportées dans la personnalisation du thème.
Pour trouver ces dimensions, il faut aller dans apparence / modifier le thème,
- La largeur est indiquée dans Format du blog / Page
- La hauteur est indiquée dans En-tête / Format
Ces dimensions seront utiles pour créer l'image qui sera insérée dans l'en-tête. Vous pouvez modifier ces dimensions avant de créer l'image.
Ces modifications redimensionneront la largeur de votre site et/ou la hauteur de l'en-tête.
B - L'image de l'en-tête sera créée aux dimensions déterminées précédemment avec le logiciel Photofiltre téléchargeable à l'adresse suivante :
http://www.photofiltre-studio.com/pf7.htm
C - Création de l'image d'en-tête:
- Fichier / Nouveau : Spécifier les dimensions de l'image.
On peut cliquer sur "transparence automatique". L'image sera transparente, les parties vides seront à la couleur du fond de l'en-tête.
Pour insérer les éléments dans l'image de l'en-tête, il faut ouvrir l'image à insérer, la redimensionner (Image / taille de l'image).
Ensuite, il faut sélectionner l'image (Ctrl+A), la copier dans le presse-papier (Ctrl+C), il faut ensuite cliquer dans l'en-tête et coller l'image dans l'en-tête (Ctrl+V).
Reproduire la manipulation pour les autres images à insérer.

Enregistrer l'image au format "Photofiltre" : *.pfi
--> Ce format permettra de retravailler l'en-tête ultérieurement.
Enregistrer ensuite votre image au format *.gif
--> Ce format est accepté par Eklablog et gère la transparence
D - Pour terminer, il faut insérer l'image de l'en-tête dans le blog. Pour cela, il faut aller dans Apparence / Modifier le thème.
Puis, cliquer sur En-tête / format.
Et dans Fond, cocher "image" et choisir le fichier *.gif à envoyer.
L'image sélectionnée sera alors insérée dans l'en-tête.
Le titre, le slogan et le menu de l'en-tête (mon profil, déconnexion) peuvent-être déplacés en cliquant sur Titre, Slogan ou Menu.

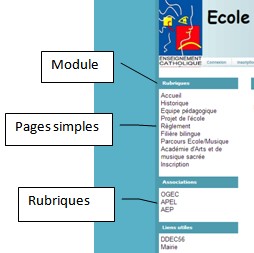
9 - Les modules
-Apparence / Ajouter un module / Liens vers les rubriquesundefined
Organiser les modules
Apparence / Gérer les menusundefined
10 - Création de rubriques d'articles ou de pages simples
Les différentes rubriques peuvent être créées. Ces rubriques renfermeront les articles correspondant à un même thème.
Les pages simples correspondent à des pages statiques, qui ne sont pas liées à une date et qui ne contiennent pas d'articlesundefined

Ajout des différentes pages et des différentes rubriques dans les modules
Cliquer sur le crayon de chaque module pour y insérer les liensundefined
11 - Création de pages simple et d'articles
Vous allez écrire le premier article de votre blog. Pour cela, plusieurs solutions sont possibles.
La plus simple consiste à cliquer sur le bouton Contenu dans la barre d'outils et à choisir Nouvel article.
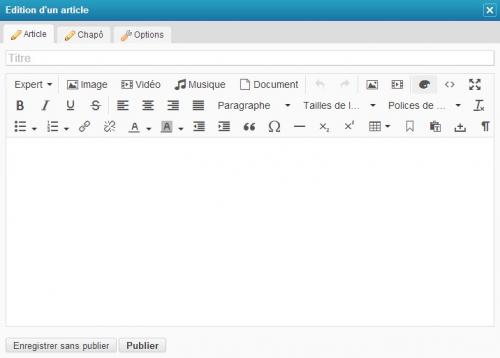
Une fenêtre Edition d'un article va s'ouvrir (l'édition d'une page simple sera quasiment identique) :
undefined

12 - Insertion de médias
Vous allez pouvoir insérer plusieurs types de médias :
- Des images stockées sur votre ordinateur (*.jpg, *.png, *.gif) ou bien en ligne. Attention, dans ce dernier cas, si l'image est supprimée par l'administrateur du site. Votre blog ne pourra plus afficher l'image. Il est donc conseillé de télécharger l'image sur votre ordinateur puis de l'importer sur votre blog.
- Des sons au format Mp3. Eklablog vous demandera si vous possédez bien les droits d'auteur.
- Des vidéos. Dans ce cas, il devra s'agir d'une vidéo stockée sur un autre site (Youtube, DailyMotion...). Vous devrez avoir un compte sur un de ces sites pour y ajouter vos vidéos.
Si vous souhaitez ajouter un diaporama, il vous faudra également passer par un site tiers : animoto, par exemple.undefined
13 - Protection du blog
Si vous souhaitez restreindre l'accès à tout ou partie de votre blog, EklaBlog vous permet de le faire aisément :
- Mot de passe à l'entrée du blog
Vous pouvez décider de mettre un mot de passe à l'entrée de votre blog. Pour cela, cliquez sur Configuration dans la barre d'outils, puis sur Configuration générale.
Dans la case Mot de passe, entrez un mot de passe qui sera nécessaire aux visiteurs qui voudront visualiser votre blog.
- Protéger des rubriques individuellement
Vous pouvez également choisir de ne protéger qu'une ou plusieurs rubriques par un mot de passe.
Pour cela, il faut que vous éditiez la rubrique à protéger. Allez dans Contenu dans la barre d'outils puis Gérer les rubriques. Sélectionnez la rubrique à protéger et cliquez sur le bouton Editer. Cliquez sur l'onglet Protection et entrez un mot de passe. Cliquez sur Enregistrer pour valider.undefined

14 - Collaboration
EklaBlog vous permet de bloguer à plusieurs, en agissant sur un même blog, via un système de permissions.
Allez dans Configuration dans la barre d'outils puis cliquez sur Permissions pour donner l'autorisation à vos amis de publier des articles sur votre blog.
Il y a trois niveaux de permissions possibles, chacun donnant accès à plus ou moins de possibilités d'actions :
1- Le membre peut voir le blog même s'il est protégé par un mot de passe
2- Le membre peut modifier les menus et les rubriques, gérer les fichiers et les bannissements
3- Le membre peut changer la configuration, les permissions, le thème...
Pour pouvoir donner une permission à l'un de vos amis, il faut que ce dernier soit inscrit à EklaBlog et que, par conséquent, il possède un pseudonyme. Ensuite, vous n'avez qu'à entrer son pseudo dans la case prévue à cet effet, choisir la permission et cliquer sur OK.
Une fois toutes les permissions accordées, n'oubliez pas de cliquer sur Enregistrer.
undefined

