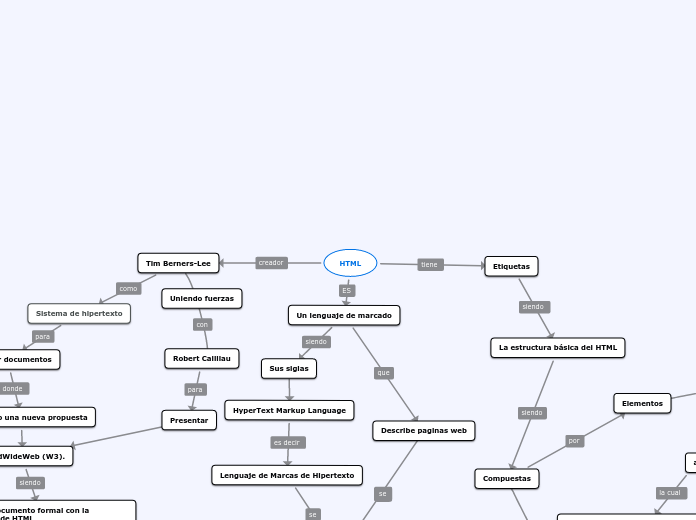
HTML
Un lenguaje de marcado
Describe paginas web
Sus siglas
Etiquetas
La estructura básica del HTML
Compuestas
Atributos
básicos
Utilizados
La mayoría de etiquetas HTML y XHTML
id="texto"
Establece un indicador único a cada elemento
class="texto"
Establece la clase CSS que se aplica a los estilos del elemento
style="texto"
Aplica de forma directa los estilos CSS de un elemento
title="texto"
Establece el título del elemento (Mejora la accesibilidad)
internacionalización
Utilizados
páginas web que incluyen código JavaScript
lang="codigo"
Indica el idioma del elemento
xml:lang="codigo"
Indica el idioma del elemento, aunque tiene más prioridad que el atributo anterior y es obligatorio si se incluye el atributo lang
dir
Indica la dirección del texto
eventos
onclick
Ejecuta la acción cuando se realiza un clic sobre el elemento
Los masa comunes en una gran variedad de eventos
onload
Ejecuta la acción cuando se carga el documento
onkeydown
Ejecuta la acción cuando se detecta que la tecla esta pulsada
onselect
Ejecuta la acción cuando un usuario selecciona texto en un campo de texto
onsubmit
Ejecuta la acción cuando el formulario es enviado
foco
accesskey="letra"
Establece una tecla de acceso rápido a un elemento HTML
tabindex="numero"
Establece la posición del elemento en el orden de tabulación de la página (valor entre 0 y 32.767)
onfocus, onblur
Controlan los eventos JavaScript que se ejecutan cuando el elemento obtiene o pierde el foco
Elementos
Atributos
a
Define un anchor (anclaje o hipervínculo)
b
Indica que el texto debe ser representado e bold (o negrita)
font
Indica el tamaño, color, o fuente del texto que contiene
textarea
Crea un control de entrada de texto multilínea
select
Crea un contenedor mediante el cual el usuario puede seleccionar de una lista de opciones
img
Imagen
sub
Crea un subíndice posicionando el texto marcado por debajo de la linea
sup
Crea un superíndice posicionando el texto marcado por encima de la linea
abbr
Marca las abreviaturas del texto y proporciona el significado de esas abreviaturas
var
Marca variables de programas y similares
label
Asocia un rótulo o etiqueta a un campo de un formulario
br
line break - ruptura (o salto) de línea
Tim Berners-Lee
Sistema de hipertexto
Compartir documentos
Se presento una nueva propuesta
WorldWideWeb (W3).
El Primer documento formal con la descripción de HTML
El nombre de HTML Tags (Etiquetas HTML)
1993
La primera propuesta oficial para convertir HTML en un estándar
Parte
IETF (Internet Engineering Task Force)
HTML
No consiguieron convertirse en estándar oficial.
HTML+
1995
IETF organiza un grupo de trabajo de HTML
Donde se logro
22 de septiembre de ese mismo año
Estándar HTML 2.0
Convirtiéndose el primer estándar oficial de HTML.
1996
estándares de HTML
Publicados
W3C (World Wide Web Consortium).
1997
14 de Enero
Publico la versión HTML 3.2
Convirtiéndose en la primera reconmendación de W3C
1998
24 de Abril
Publicó HTML 4.0
siendo una versión corregida
Novedades
las hojas de estilos CSS
1999
24 de diciembre
Publico la denomina HTML 4.01.
una revisión y actualización de la versión HTML 4.0
no incluia novedades significativas
la actividad de estandarización de HTML se detuvo y el W3C se centró en el desarrollo del estándar XHTML.
2004
Empresas
Apple, Mozilla y Opera
Mostraron preocupadas
la falta
Interés
W3C
HTML
decidieron organizarse
una nueva asociación
WHATWG (Web Hypertext Application Technology Working Group).
Se centró en el futuro estándar HTML 5
primer borrador oficial
Publico
22 de enero de 2008
Robert Cailliau
Presentar
Uniendo fuerzas
HyperText Markup Language
Lenguaje de Marcas de Hipertexto
Basa
un conjunto de etiquetas
Sirven
Definir
texto y otros elementos
Podrian contener
Pagina web
Imagenes
Listas
Videos
Entre otras
CSS
Las Hojas de Estilo en Cascada