Unidade 3: Princípios que organizam a mensagem visual
Equilíbrio
Falta exemplos
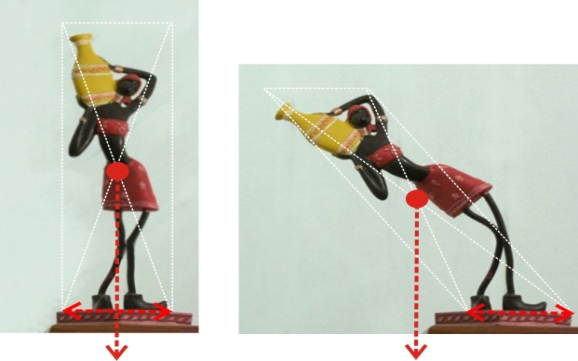
É um senso natural do homem, as forças/pesos visuais se compensam e a sensação de movimento cessa
Fatores que influenciam no peso:
Tamanho
Localização
Ênfase
Cor e valor
Pode se alcançar o equilíbrio com o uso do método da gangorra e triformes
Pode ser classificado em equilíbrio: simétrico, assimétrico
Simetrico: A simetria é um equilíbrio axial que pode acontecer em um, ou mais de um eixo nas posições: horizontal, vertical, diagonal ou inclinada.


Assimétrico:A assimetria é a ausência de simetria. Ou seja, nenhum dos lados opostos são iguais, ou mesmo semelhantes, em nenhum dos eixos de referência: horizontal, vertical ou diagonal.





Radial:O radial (ou simetria radial) equilíbrio é equilibrado quando as formas estão tomando como eixos raios de um círculo



Desequilíbrio:É a formulação oposta do equilíbrio. Ou seja, é o estado no qual as forças agindo sobre um corpo não conseguem se equilibrar mutuamente.



Tensão:É a sensação de falta de estabilidade


Técnicas para chamar atençao:
Ênfase

Dominância

Contraste

Colocação

Unidade*
Técnicas para gerar unidade:
Proximidade
O que diz esse princípio?
Elementos logicamente conectados também devem estar visualmente conectados
A proximidade implica uma relação
Para que serve?
Organizar e dirigir a leitura;
Para que os elementos sejam vistos como
conjuntos coeso;
Facilitar a leitura e a organização;
“Brancos” mais atraentes.
Como usar?
Aproximar informações correlatas;
Fazer alterações de peso, fonte...;
Contribuindo para a construção do
caminho de leitura.

Exemplo
Alinhamento
O que diz esse princípio?
Nada deve ser colocado arbitrariamente em uma página
Cada elemento deve ser alinhado a outro
Quanto menos linhas existirem, maior a limpeza visual
Para que serve?
Cria amarras visuais
Deixar a mensagem mais clara
Como usar?
Alinhar:
Linhas de base
Laterais direitas e esquerdas dos textos
Títulos e subtítulos
Fotos e legendas
Laterais das figuras etc...

Exemplo
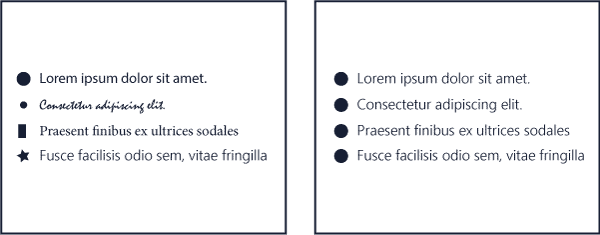
Repetição
O que diz esse princípio?
Repetir elementos que unam partes dispersas
– fonte, linhas, ícones, elementos gráficos, espaços
Cria unidade sem diagrama
Equilibra unidade e contraste
Proporciona continuidade
Para que serve?
Unifica, acrescenta interesse
Gera consistência visual
Organiza informações e guia o leitor
Agrupa partes separadas
Como usar?
Comece criando uma única mancha gráfica para a publicação
Ao repetir uma imagem pode aumentar seu tamanho, mudar a cor, etc... mas com cuidado para não perder a unidade
Evite repetir elementos em demasia
Use, eventualmente, elementos surpresa para atrair a atenção do leitor

Exemplo
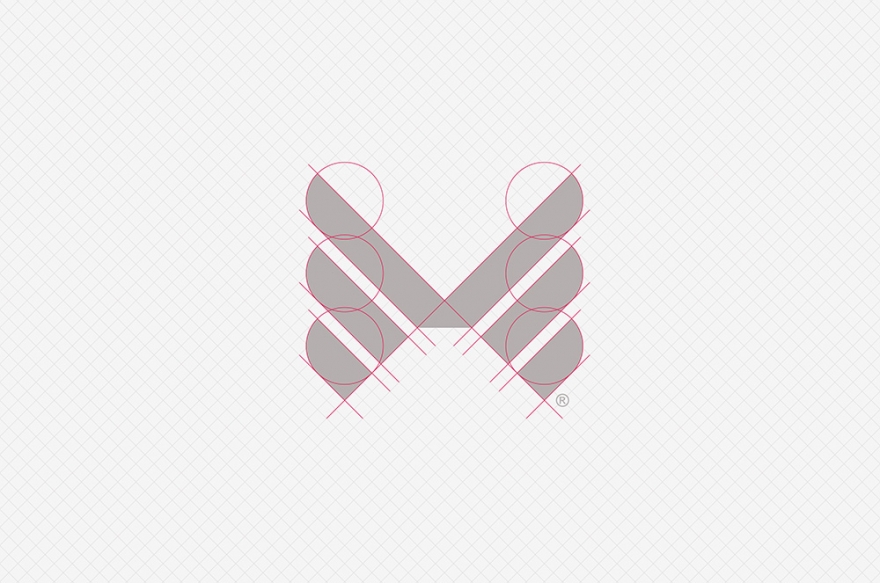
Grid
O que é?
O grid, ou diagrama, é uma estrutura invisível que apóia a
composição.
Para que serve?
Organizar o conteúdo
Unificar
Permitir a variedade sem sair de um padrão
Gerar uma sensação de unidade e seqüência
Como usar?
Defina margens externas, quantidade e espaçamento entre colunas e áreas para texto, imagens, logo...

Exemplo
Projeto gráfico
O que é?
É um projeto que reúne todas as especificações gráficas
que permitem que uma publicação sequencial (jornal, revista...) tenha unidade.
O que deve ser padronizado?
Mancha gráfica: margens e colunas
Localização de números, logos, retrancas...
Fontes: tipo de letra e tamanhos segundo tipos de informação
Cores
Estilo de fotos e ilustrações
Marca da publicação
Alinhamento
Espaços
É a sensação de que a página é um todo, um conjunto
único de elementos
Nada distrai ou distoa do todo
Composição Visual
É o ponto mais importante na solução dos problemas da comunicação visual, Ele determina o objetivo e o significado.
É a organização por meio dos princípios da linguagem visual,. O todo é a soma das partes.É a gramática, ou seja as regras que levam a uma boa comunicação visual. Não existem regras absolutas. Uma composição pode se classificar em: formal ou simétrica, informal ou assimétrica.
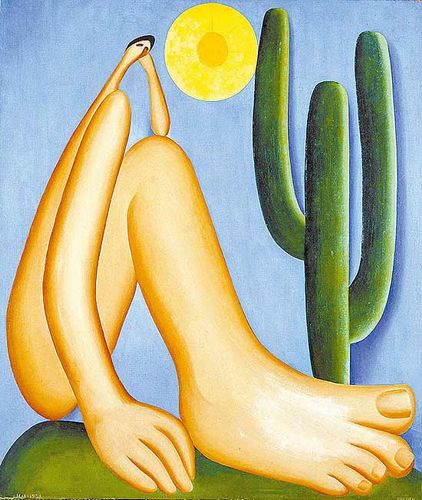
formal ou simétrica:Traçando-se uma linha vertical imaginária pelo centro da composição, os elementos de ambos os lados são análogos.

Exemplo
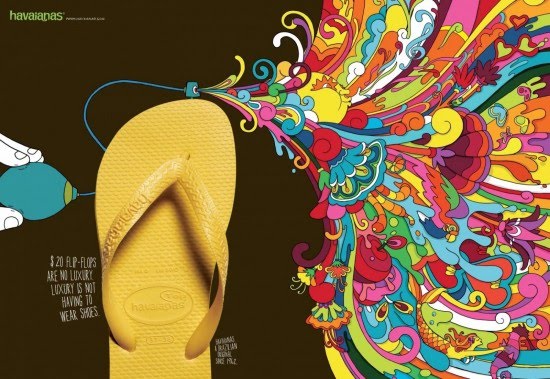
informal ou assimétrica:É dinâmica e facilita a variedade. Equilíbrio dos elementos sobre uma vertical, assimetricamente dispostos. É o mais usado em publicidade, por sua dinâmica e interesse natural.

Exemplo
Equilíbrio,Contraste, Unidade e Harmonia
Contraste*
Contra-força à tendência do equilíbrio absoluto
desequilibra, sacode, estimula e atrai a atenção
Alguns autores consideram a técnica mais importante
Para que serve?
> criar interesse e hierarquia
> atração e direção do olhar > caminho de leitura
> auxiliar na organização das informações (fluxo lógico, coerência)
> expressar melhor o significado
Harmonia
Disposição bem organizada das formas, no todo e/ou entre as partes.
É o resultado de uma perfeita articulação visual entre as partes de uma imagem.
Numa obra harmônica, predominam o equilíbrio, a ordem e a regularidade.
A harmonia garante uma leitura simples e clara.
Para alcançar a harmonia é preciso:
Escolher corretamente cores, formas e letras;
Organizar os elementos segundo os princípios;
Fazer com que todo o trabalho tenha o mesmo estilo;
Valorizar os espaços vazios, a ordem e a limpeza visual
