door Anton Alexeyevich 3 jaren geleden
457
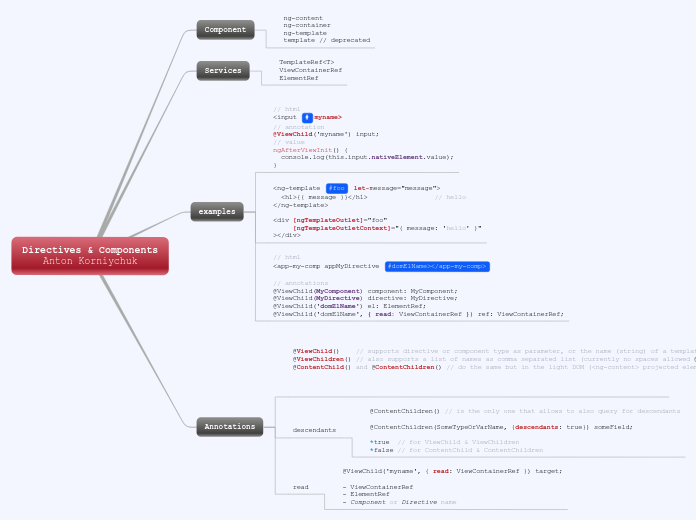
Directives & Components
The provided content outlines various Angular directives and components, focusing on annotations related to querying elements in the template or projected content. The annotations include `@