door sofia lorena pinzon santana 1 jaar geleden
146
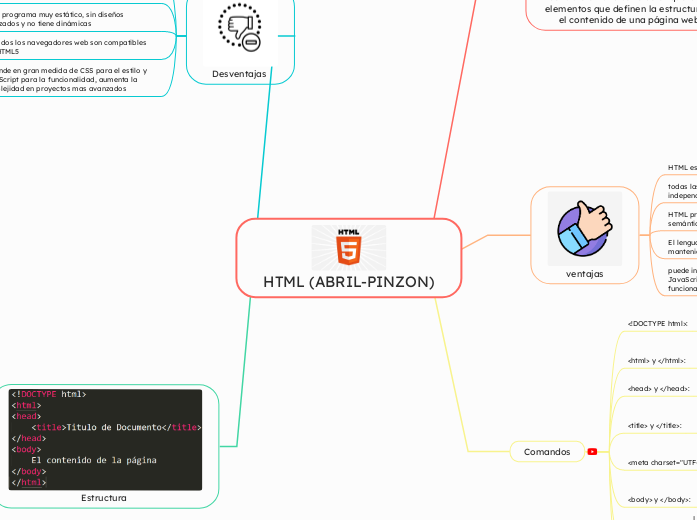
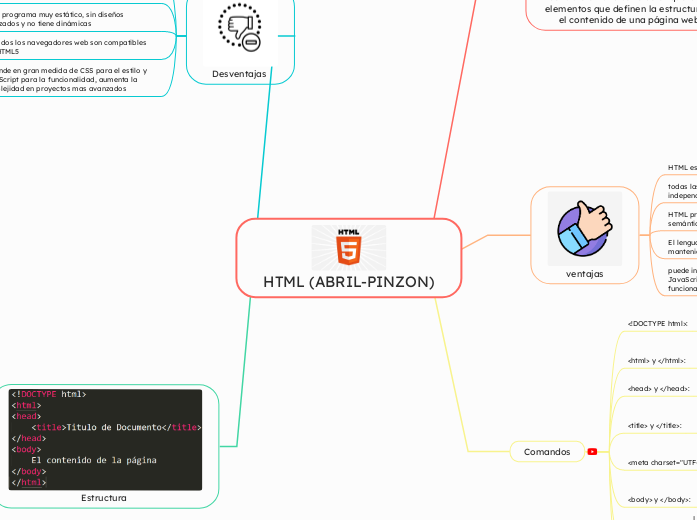
HTML (ABRIL-PINZON)

door sofia lorena pinzon santana 1 jaar geleden
146

Meer zoals dit
),etc.
se utiliza para definir párrafos de texto en la página web.