door NAM NGUYEN 5 jaren geleden
375
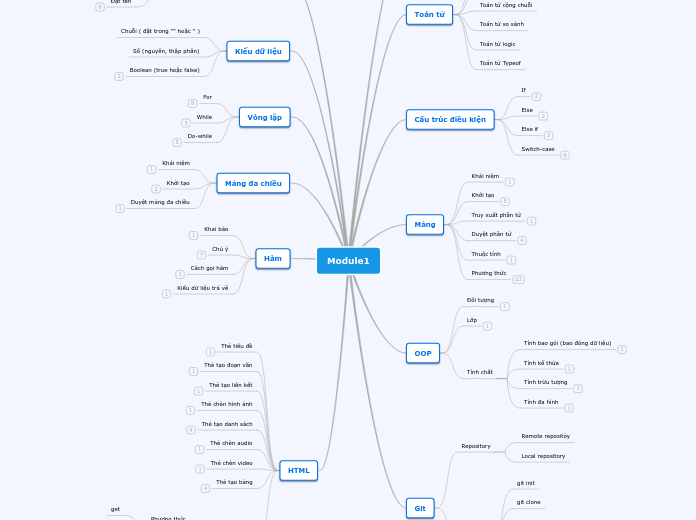
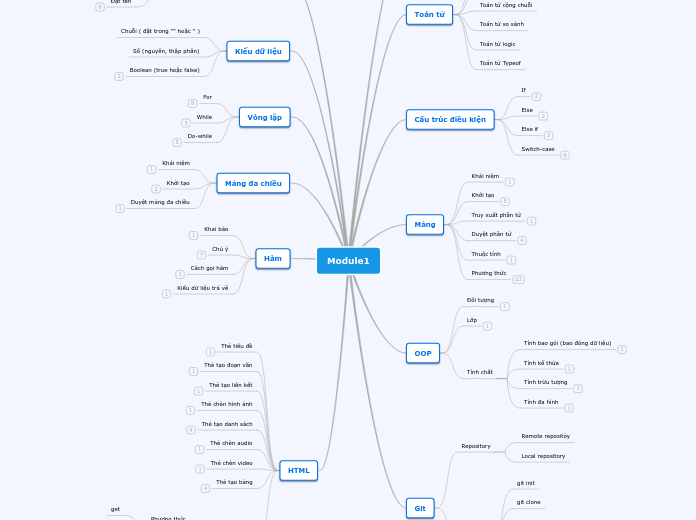
Module1

door NAM NGUYEN 5 jaren geleden
375

Meer zoals dit
month
color
date
number
file
button
checkbox
radio
reset
submit
password
text
post
get
do {
câu lệnh
}
while (
Cho phép nhiều lệnh while lồng nhau. Khi đó lệnh break và continue có tác dụng với lệnh while trong cùng chứa nó
Biểu thức điều kiện có thể có nhiều điều kiện được ngăn cách nhau bới dấu phẩy. Giá trị của biểu thức điều kiện được tính bằng biểu thức bên phải nhất
while (
Cho phép nhiều lệnh for lồng nhau, các lệnh break và continue sẽ có tác dụng với lệnh for ở trong cùng nhất
Nếu biểu thức điều kiện có nhiều biểu thức con thì giá trị của nó đc tính bằng giá trị của biểu thức con ở bên phải nhất
Các biểu thức trong for có thể có nhiều biểu thức con được ngăn cách nhau bởi dấu phẩy
Biểu thức điều kiện không có thì coi như luôn đúng
Các biểu thức trong for có thể không có nhưng dấu chấm phẩy vẫn phải giữ
for (
Quy ước
Tên hằng nên viết hoa
Tên biến nên bắt đầu bằng chữ thường
Theo dạng camel
Quy tắc
Không trùng từ khóa và có ý nghĩa
Phân biệt chữ hoa, chữ thường
Không bắt đầu bằng số
Chỉ bao gồm chữ cái, chữ số, gạch dưới
var/let tên biến = giá trị;
Thể hiện khi với cùng 1 phương thức nhưng có thể có cách ứng xử khác nhau ở những lớp cùng giao diện
Loại bỏ những thuộc tính, hành vi không quan trọng của đối tượng, chỉ giữ lại những thuộc tính, hành vi có liên quan đến vấn đề cần giải quyết
Cho phép các đối tượng có thể chia sẻ hay mở rộng các thuộc tính hoặc phương thức mà không phải tiến hành định nghĩa lại
Khả năng truy suất vào các thành phần của 1 đối tượng trong khi vẫn đảm bảo che giấu các đặc tính riêng tư bên trong đối tượng
trả về một bản sao tham chiếu (shallow copy) một phần của một mảng dưới dạng một mảng nhận các giá trị có chỉ số từ begin dến end (không bao gồm end). Mảng ban đầu không bị thay đổi.
Nối phần tử của 2 mảng với nhau
Tìm index của phần tử dựa vào giá trị. Việc tìm kiếm bắt đầu từ vị trí xác định nếu không sẽ mặc định tìm từ đầu array.indexOf(iem,start)
Đảo ngược các phần tử trong mảng
Sắp xếp mảng
Thêm phần tử vào đầu mảng
Lấy phần tử ở đầu mảng
Chuyển các phần tử trong mảng thành chuỗi và nối lại với nhau bằng ký tự bên trong (). Mặc định là dấu phẩy
Lấy phần tử ở cuối mảng
Thêm phần tử vào cuối mảng
Cú pháp: for(var in collection) {}
VD: array [1, 2, 3, 4, 5, 6, 7, 8, 9] for (var element in array) {}
var/let array_name = new Array(item1, item2, ...)
var/let array_name = [item1, item2, ...];
Theo quy tắc đặt tên của biến
Giá trị của case có thể là : kiểu số nguyên, boolean, kí tự, xâu
Câu lệnh ở case có thể trống
Muốn dừng lệnh switch ở đâu thì dùng lệnh break
switch(biểu thức) { case n : khối lệnh n; case m: khối lệnh m; default: khối lệnh mặc định }
if (condition1) { câu lệnh nếu điều kiện 1 đúng }else if (condition2) { câu lệnh nếu điều kiện 1 sai và điều kiện 2 đúng }else { câu lệnh nếu điều kiện 1 và 2 sai }
if (condition) { câu lệnh nếu điều kiện đúng } else { câu lệnh nếu điều kiện sai }
if (condition) { câu lệnh nếu điều kiện đúng }