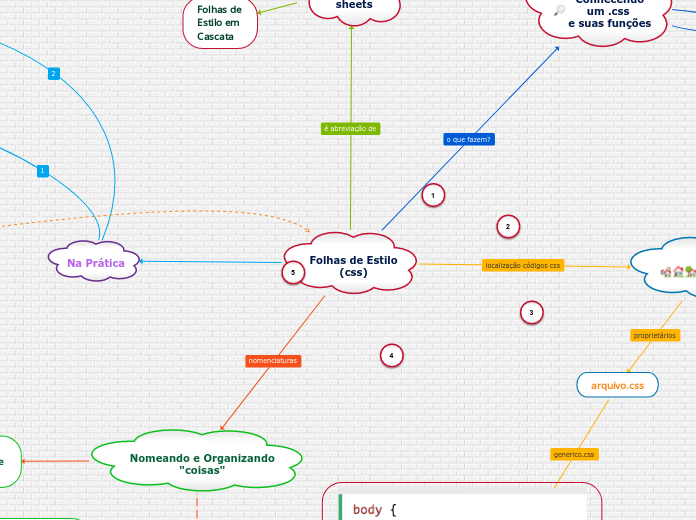
Folhas de Estilo
(css)
Conhecendo
um .css
e suas funções
assim como o
HTML, o CSS é uma
linguagem usada para
CRIAÇÃO DE PÁGINAS WEB
- Design
- Layout
- Variações de
display
EXEMPLOS
site UOL com
e sem a folha de estilo
carregada
menus uol sem formatação css
notícia com css
ainda com .css
mesma notícia sem css
html + css =
página estruturada
e formatada
ANALOGIA
OPERA
HOUSE
adição do CSS = FORMATAÇÃO
só o HTML - ESTRUTURAS
Nomeando e Organizando
"coisas"
blocos de código css são
iniciados por ELEMENTOS HTML, e
definem REGRAS
exemplo de
arquivo.css
"dar nome aos bois" : Aqui temos as declarações de Regra de CSS
E neste caso, o seletor é o elemento html - h1
:
(o sinal de dois pontos separa
a propriedade e o valor)
color : darkblue;
color é a propriedade
darkblue é o valor
font-size: 18px;
font-size é a propriedade
18px é o valor
{ATENÇÃO}
note que para cada elemento HTML (SELETOR), as {propriedades e valores ficam "cercados" entre chaves}
note que após cada valor
há um sinal de ponto e vírgula
;
Onde Mora o CSS ?
arquivo.css
arquivo básico de css
importante informar no arquivo.html:
nome e caminho do arquivo css
<link rel="stylesheet" media="screen" href="main.css" />
<link rel="stylesheet" media="print" href="print.css" />
dentro da
"casa" - arquivo.html
"o quarto" pronto para
receber o código em css - MAS é um modo pouco recomendado.
o código css, agora no padrão,
e no mesmo arquivo .html
é possível fazer desse modo,
em caso de páginas muito simples.
Em geral, prefira fazer o arquivo.css
separado, garantindo a fácil manutenção e escalabilidade.
Na Prática
no Mercado
É possível que na prática,
dentro de uma empresa,
não seja necessário criar essas páginas do zero - ou porque as empresas já tem modelos prontos, ou porque os sistemas que gerenciam os conteúdos web também geram as páginas dinamicamente.
Mas mesmo para fazer a manutenção adequada, o conhecimento da lógica, das tags, elementos essenciais, e suas propriedades e valores mais comuns são imprescindíveis, e vão economizar muito do seu tempo de tarefas.
Aprender a interpretar os problemas
propostos nos exercícios nos faz treinar
as pesquisas e a resolver "bugs".
Mais do que habituar-se aos códigos, e dar respostas, saber fazer as perguntas certas pode te fazer um programador diferenciado e melhor.
Primeiros Passos
EXERCÍCIOS
básico / compreensão
/ introdução à manipulação
de códigos / adição + propriedades
1 - formatando parágrafos
Troque as cores dos parágrafos,
de vermelho para azul.
Troque o alinhamento do texto (text-align) para esquerda (left).
Adicione um título H1 com o texto: "Laboratório de estilos"
Adicione uma regra para que o elemento H1 tenha tamanho 30px (font-size),
e cor laranja (orange).
Checagem de
Entendimento
com ferramenta
de manutenção
(DEBUG)
aprendendo css
e resolvendo problemas
com Inspect
Arquivo HTML
Arquivo CSS
Cascading
Style
sheets
Folhas de
Estilo em
Cascata
responsáveis pela
apresentação
da página html
SASS
Syntactically
Awesome
Style
Sheets
"Folhas de Estilo
com uma
sintaxe
incrível"
uma "extensão" do CSS
+ recursos
+ facilidades