por Yessica Romero 5 anos atrás
642
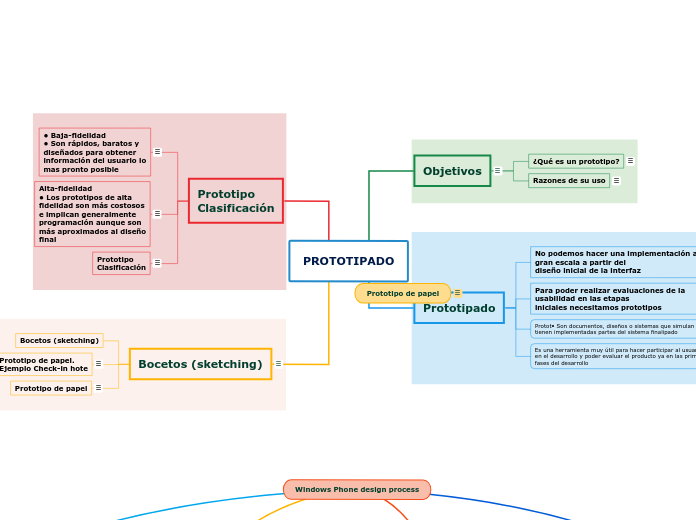
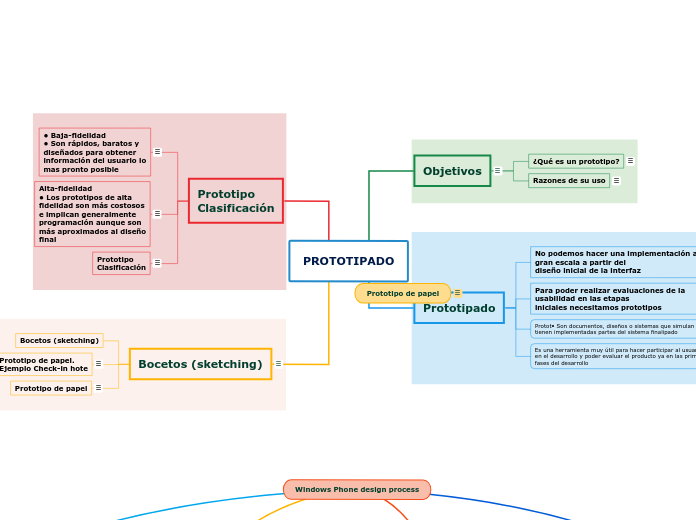
PROTOTIPADO

por Yessica Romero 5 anos atrás
642

Mais informações
• Evaluación de herramientas para prototipado de sistemas interactivos. TFC ETIG 2010: • http://www.recercat.cat/handle/2072/209099 • Técnicas de Prototipado (documento complementario.pdf adjunto al final de estas transparencias) • Presentación Olga Carreras • Prototipado: wireframes, mockups y prototipos: • http://www.youtube.com/watch?v=vJrEbO5 0kxA&feature=youtu.be
Agile approach to iPhone Design: papper prototyping+user testing • http://www.slideshare.net/ginsburgdesign/an-agile-approach-toiphone-design-paper-prototyping-usertesting?src=related_normal&rel=2289300 • Visualizing the User Experience: • http://www.slideshare.net/grantrobinson/visualising-the-userexperience-2261349 • http://uxmovement.com/category/wireframes • http://wireframes.linowski.ca
Una historia de ficción con representación de personajes, sucesos, productos y entornos • Ayuda al diseñador a explorar ideas y las ramificaciones de decisiones de diseño en situaciones concretas. • Es interesante pensar en diferentes escenarios para reflejar las diferentes situaciones y puntos de vista diferentes
Los casos de uso describen escenarios (de uso del sistema) a partir de secuencias de interacciones entre el sistema y uno o más actores, los cuales obtienen los resultados observables del sistema (el cual es considerado como una caja negra). • En esta notación los actores representan tanto a personas como otros sistemas que interactúan con el sistema que se está describiendo (Scheneider , 1998).
Las descripciones en lenguaje natural se realizan, cómo su nombre indica, mediante una narración escrita de la situación que queremos reflejar. • Este tipo de narraciones suelen ser las que mejor sirven para producir rápidamente escenarios que pueden ser probados por usuarios. • El principal problema es en la forma de describir la situación. • ya vimos que el uso del lenguaje natural puede dar lugar a • interpretaciones erróneas (Sutcliffe, 2002) o • a descripciones demasiado largas que requieren demasiado esfuerzo por parte de los usuarios
• Los escenarios no son propiamente prototipos, pero pueden considerarse en cuanto a que principalmente describen el contexto de uso • Elementos • Configuración (setting) • Agentes o actores • Diagrama de secuencia de acciones y eventos • Tipos • Escenario de tareas • Es una descripción del mundo del usuario tal como existe ahora • Escenario de futuro • Es una descripción del mundo del usuario en un futuro
http://www.grihotools.udl.cat/mpiua/ wireframes
http://uxmovement.com/wireframes/w hy-its-important-to-sketch-before-youwireframe
Three stages of making wireframes • https://medium.com/brandymintsblog/6e3a1c3f00ba • From Wireframes to Code • Part 1: http://www.uxmatters.com/mt/archives/2010/ 12/from-wireframes-to-code-part-i.php • Part 2: http://www.uxmatters.com/mt/archives/2011/ 02/from-wireframes-to-code-part-ii.php • WordPress wireframes: http://wpdotorg.files.wordpress.com/2008/10/wf -dashboard_v002_093008jw.pdf • Web Site Wireframes – Samples, Examples: http://www.fatpurple.com/2010/03/04/web-sitewireframes-samples-examples • http://wireframes.linowski.ca
• Las maquetas digitales son representaciones de calidad en formato digital que normalmente llenan el espacio que hay entre el prototipo de papel y la versión definitiva de una interfaz o parte ella.
https://www.invisionapp.com/inside-design/how-to-design-your-design-team/
http://www.grihotools.udl.cat/m piua/mapastoryboardnavegacional-whiteboarding
https://alistapart.com/article/paperprototyping/
Por su simplicidad, los prototipos de papel no sirven para realizar evaluaciones detalladas del diseño. • No puede simular la respuesta del sistema. • A la hora de evaluarlo es fácil que se den por supuestas cosas que realmente no están en el prototipo. • La construcción de los prototipos de papel parece tan evidente que a menudo se menosprecian aspectos importantes • como que el prototipo se asemeje al máximo en tamaño y forma al dispositivo para el cual estamos realizando –cuanto más realista resulte el prototipo mejor será el feedback de los usuarios– el prototipo, lo cual suele llevar a rediseños posteriores que inutilizan los ya realizados.
• Psicológicamente es beneficioso para los usuarios: • Resulta tan familiar para los usuarios que sin dudarlo intervienen en las modificaciones del diseño. • El usuario, que es consciente de la facilidad y el bajo coste del prototipo, no se siente cohibido de proponer cualquier cambio. • Resulta menos intimidante que un ordenador (ayuda a superar el fenómeno conocido como tecnofobia (Weil and Rosen, 1997). • El tiempo dedicado al proceso de codificación es cero. • No están sujetos a restricciones impuestas por la tecnología –arquitectura del sistema, la base de datos, el ancho de banda, el sistema operativo–, y a pesar de ello ayuda al equipo a anticipar problemas y decisiones derivadas de la tecnología
• Los problemas (funcionales y de usabilidad) pueden ser descubiertos en una etapa muy temprana del proceso de diseño, antes de haberlos codificado. • Favorece la comunicación entre equipo de diseño/desarrollo, los usuarios y los implicados. • Favorece también la participación de todos los miembros de los equipos multidisciplinarios proporcionando un soporte comunicativo entre las diferentes disciplinas. • Son muy rápidos de construir y refinar, lo cual permite realizar rápidas iteraciones de diseño. • Los recursos consumidos son mínimos (materiales muy básicos) y económicos.
• Nos situaremos en un escenario de uso de futuro en el que el diseñador actúa como coordinador. • El prototipo será analizado por un posible usuario que intentará realizar algunas de las tareas a diseñar. • En voz alta se irán realizando las interacciones y le iremos cambiando las hojas de papel en función de las interacciones que vaya realizando.
The inventor of Eisenhower Matrix is Dwight David Eisenhower – an American army general and statesman who served as the 34th President of the United States from 1953 to 1961. His method helps us prioritize by urgency and importance.
Los bocetos son maneras de representar primeras ideas. • Se usan en la etapas más iniciales del diseño, a menudo antes incluso de determinar muchos aspectos del análisis de requisitos, con la finalidad de recoger las primeras impresiones del espacio de trabajo de la interacción.
These tasks are not important but they still need to be done. The question you have to address yourself: Who can do this for you?
Este tipo de prototipo se basa en la utilización de papel, tijeras, lápiz o instrumentos que se puedan utilizar para describir un diseño en un papel. • Este sistema nos permite una gran velocidad y flexibilidad. Objetivo no es probar o verificar la estética del diseño, sino que se trata de verificar las ideas interactivas.
La técnica del prototipado de papel consiste en dibujar en un papel, a diferentes niveles estéticos, las interfaces que se van a probar y valorar. • Los diferentes estados de la interfaz se van dibujando en hojas separadas y mediante un proceso de ordenación permite que el usuario final interactúe con este material simulando el funcionamiento del sistema.
Tasks that are not urgent nor important should be eliminated so you will not waste time doing them.
• Prototipos verticales • Incluye una parte de las funcionalidades • Sirve para realizar evaluaciones más verídicas • Prototipos horizontales • Interfaz completa sin funcionalidades subyacentes • Simulación: No se puede realizar trabajo real
Ventajas
Funcionalidad de tareas completa
Completamente interactivo
Dirigido por el usuario
Navegabilidad
Aspecto semejante al producto final
Puede servir como especificación
Puedes servir como herramienta de marketing (demostraciones de ventas)
Inconvenientes
Elevados costes de desarrollo
Requieren mucho tiempo de implementación
Mayor dificultad de cambiar
Cambios solo realizables por el “autor”
Crea falsas expectativas de “producto casi finalizado”
Menor efectividada para recoger requisitos
Ventajas
Costes desarrollo bajos
Rápida creación
Fácilidad cambios: Cualquiera puede realizar cambios
Evaluación múltiples conceptos de diseño
Útil para el diseño general de interfaces
Auto-sensación de prueba
Inconvenientes
Limitado para la corrección de errores
Especificaciones poco detalladas (para pasar a codificación)
Dirigido por el evaluador
Su utilidad disminuye cuando los requisitos estan bien establecidos
Navegación y flujo de aciones limitadas
Pruebas sin “respuesta real”
These tasks are still important but they're not urgent so you can schedule a time to do them.
• El objetivo principal de este módulo es que el alumno conozca el concepto, la importancia y la finalidad de realizar prototipos para implementar aplicaciones interactivas.
Urgent and Important tasks that need to be done now.
• En las aproximaciones de DCU los prototipos constituyen mucho más que simples demostraciones del producto; se utilizan para recoger las impresiones del usuario para repercutirlas en el diseño de la interfaz [ISO 13407, Pág. 9] • Los prototipos responden cuestiones y dan soporte a los diseñadores a la hora de escoger entre varias alternativas. • Es más, sirven para una gran variedad de propósitos como por ejemplo para probar la fiabilidad técnica de una idea, clarificar requisitos que quedaron “imprecisos”, ver como responde con el resto de la aplicación, etc.
Un prototipo es una implementación parcial pero concreta del diseño de un sistema. Los prototipos pueden ser creados para explorar muchas cuestiones acerca del sistema durante el desarrollo del mismo. • Y, un prototipo de una interfaz de usuario es un prototipo realizado con la finalidad de explorar los aspectos interactivos del sistema (Rosson & Carroll, 2002), incluyendo la usabilidad, la accesibilidad y/o la funcionalidad del mismo.