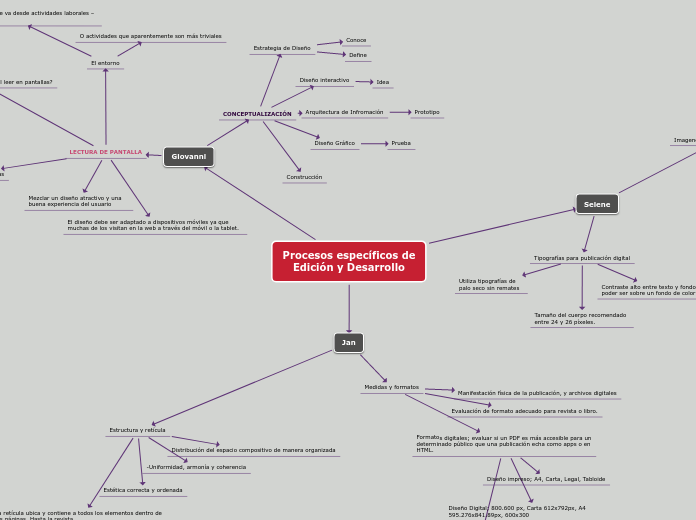
Procesos específicos de
Edición y Desarrollo
Giovanni
CONCEPTUALIZACIÓN
Estrategia de Diseño
Conoce
Define
Diseño interactivo
Idea
Arquitectura de Infromación
Prototipo
Diseño Gráfico
Prueba
Construcción
LECTURA DE PANTALLA
Mezclar un diseño atractivo y una buena experiencia del usuario
El diseño debe ser adaptado a dispositivos móviles ya que muchas de los visitan en la web a través del móvil o la tablet.
El entorno
Se vuelve una necesidad que va desde actividades laborales – profesionales
O actividades que aparentemente son más triviales
¿Pero por qué nos cuesta trabajo el leer en pantallas?
La parte psicológica-cognitiva que puede presentarse desde una férrea no aceptación a estos nuevos medios.
Consideraciones tendenciosas
O la lectura en pantalla no es algo “natural”.
Normas para evitar problemas
Tener una buena postura
Leer con la luz apropiada.
Hacer pausas durante la lectura.
Una distancia prudencial del texto.
Selene
Tipografías para publicación digital
Utiliza tipografías de palo seco sin remates
Tamaño del cuerpo recomendado entre 24 y 26 píxeles.
Contraste alto entre texto y fondo; a poder ser sobre un fondo de color plano
Imagenes para publicacion digital
Dar los créditos correspondientes
Usar licencias que respeten los derechos de autor.
Las unidades de medir imágenes digitales son los píxeles
La resolución nos indica la cantidad de detalle que puede apreciarse en una imagen.
Para crear imágenes para web la resolución ideal es de 72 píxeles/pulgada.
Para las imágenes para web debe ser Color RGB
Optimizar una imagen
Formato
JPG
PNG
GIF
SVG
Jan
Estructura y retícula
Distribución del espacio compositivo de manera organizada
-Uniformidad, armonía y coherencia
Estética correcta y ordenada
La retícula ubica y contiene a todos los elementos dentro de las páginas. Hasta la revista
Medidas y formatos
Manifestación física de la publicación, y archivos digitales
Evaluación de formato adecuado para revista o libro.
Formatos digitales; evaluar si un PDF es más accesible para un determinado público que una publicación echa como apps o en HTML.
Diseño impreso; A4, Carta, Legal, Tabloide
Diseño Digital; 800.600 px, Carta 612x792px, A4 595.276x841.89px, 600x300
Diseño dispositivos móviles; ipad, Carta 612x792px, A4 595.276 px, iPhone4 640x960 px.