realizată de Mary Sanabria 5 ani în urmă
247
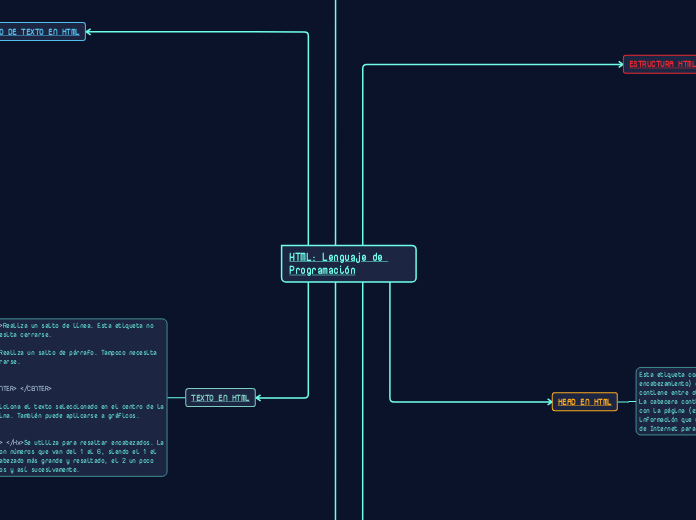
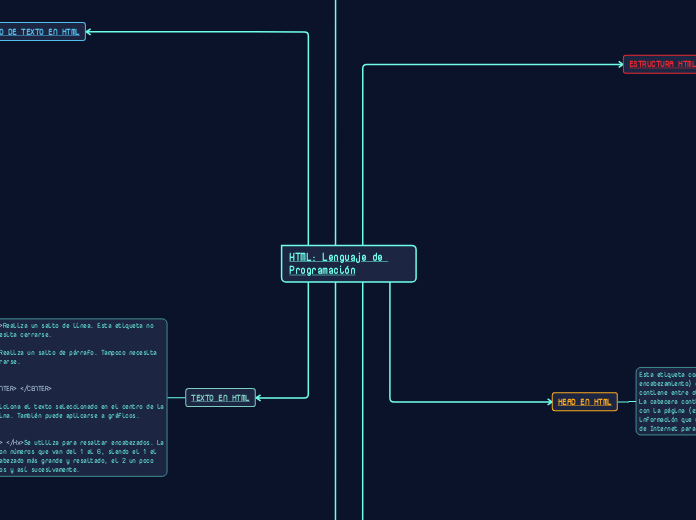
HTML: Lenguaje de Programación

realizată de Mary Sanabria 5 ani în urmă
247

Mai multe ca acesta
Realiza un salto de párrafo. Tampoco necesita cerrarse.