Scrum Dos
Valores
Respecto
Apertura
Enfoque
Corage
Compromiso
Proceso empírico
- 3 pilares-
Inspeccion
interferir al trabajo
Visibilidad
Artefactos
Incremento
Lista de pendientes del sprint
(Sprint Backlog)
Lista de producto
(Product Backlog)
Eventos
Revisión de sprint
(Sprint Review)
Retrospectiva de sprint
(Sprint retrospective)
Scrum Diario
(Daily Scrum)
Planificacion de sprint
(Sprint Planning)
Roles
Equipo de dllo
Dueño de producto
Scrum
Monitoreo de
proyectos de scrum
Conceptos avanzados de Scrum
Cynefin
Caotico
Complejo
Complicados
Simple
Todo tipo de proyectos
Radiadores de informacion
Informacion actualizada del proyecto
Lugares comunes de informacion
lo que esta visibles
Tableros scrum y kanban
Como calcular la
velocidad del equipo
Cantidad Sp promediados por los sprints
Motirorizar el sprint
Tablero Scrum
graficos
Niko-niko
Burn UP Chart
Product owner
Burn Down Chart
Scrum mAster
Conceptos
Sprints y todo el proyecto
Pantallas
Tableros
Planificación y
Estimación en Scrum
Que determina la duración
de un sprint
estimar historias de usuario
Puntos de historia
Horas ideales
Técnicas de estimación
Afinada
Triangulacion
Poker
Son de 2 y 4 semanas
Interesaciones
Reunión diaria
(Daily meeting)
Se finaliza la reunion
de que los lementos tratados ne la reunion son claros
que los impedimentos serán atendidos
Scrum master hace el cierre
Se responden
ponerse de acuerdo para ayudar aotro
que impedimentos tengo
que voy hacer hoy
que hice ayer
Integrantes reunidos
Un mismo lugar
reunión de pie
son 15 minutos
dllo y scrum master, opcional dueño del producto
Sprint Plannning
reunión de planeacion
Se fija la fecha de revisión
y se forma el sprint backlog
Se formula el objetivo del sprint y
el alcance que se tendrá
Se realiza la estimación y
asignación de responsable
se utiliza la tecnica adecuada y
se estigman historias
Product owner da lectura
a las historias de usuario
Los dlloadores hacen las preguntas
hasta resolver sus dudass
Historia de usuario y
product baclock
Priorizados en el caso del backlog
estar completos
Prácticas de Scrum
DOD
estandarizar las practicas
Entregables
Criterios de calidad
Documentar código
Revisar ortografía
Comprobar que funcione
Una lista que cumple todo el sprint
Definición de hecho
Refinar el product backlog
Costos
Dllo de ciesta funcionalidad
Beneficio alto
Historia de usuario
Son la condiciones para aceptar la historia de usuario
anexar en un parte virtual
charla entre el equipo y product owner
El esfuerzo, responsable y riesgo
partes de la historia de usuario
Para
Objetivo de la funcionalidad
quiero
yo como
la persona o rol
Condiciones
Invest
Testiable
Small o pequeña
Estimable
Valiosa
Negociable
Independiente
Sprint Backlog
Son los vaores a entregar durante el sprint
Lo prioriza el equipo
Se desarrollan durante el sprint
Son historias de usuario
Es una lista de elementos
Product backlog
Cada interación es un producto a entregar
Mientras mas arriba estan mas refinados estan
Dinámico y mejora continuamente
Lenguaje sencillo
compusto
Modulos
Bugs
Epicas
Historias de usuario
Organizado y priorizado por el product owner
Eventos de Scrum
Reunión de retrospectiva
Sprint retrospective
Se detcetan mejoras al proceso, dllo, practicas, interacciones, herramientas, lugar de trabajo
1 hora al finalizar el sprint
Se realiza cuando se fianaliza el sprint
Screum Master, scrum team,y product owner
Revisión del sprint
Sprint Review
Software funcionado
Se muestran los avances
Se confirma si estamos por buen camino
Se muestran resultados durante el sprint
Final de sprint
Asisten scrum Master, Product Owner, scrum team y los stakeholder
Reunión Diaria
(Daily meeting)
tres preguntas
Que impedimento tengo
Que vas hacer hoy
Que hice ayer
Se hace de pie
15 minutos maximo
Mismo lugar
Asisten
Scrum Master, Scrum team, opcional Product owner
Planecion del sprint
Spint Planning
elementos de salida
Fecha de entrega de la reunion
Historias e usuario estimadas y asignadas
Scrit backlog
elementos de entrada
Pila de producto priorizada
(Product Backlog)
Criterios de aceptacion
historias por el product owner
1 hora por semana del spint
Puedn estar los stake Holder
asisten los tres roles
Spint
Hasta la finalización del proyecto
2 a 4 semanas
eventos
Sprint
Retrospectiva del sprint
Revición del sprint
Scrum Diario
Planificación del sprint
reuniones, rituales
Roles de Scrum
Project Manager tradicional
Máximo de 9 Miembros
No hay jerarquía de roles
Ubicación del equipo en el mismo lugar
StakeHolders
Asesores externos
Inversionistas
Scrum Team
Decisiones técnicas
7 miembros Máximo
Scrum Master
Decisiones de metodo
Dueño del producto
(Product Owner)
Decisiones de negocio
1 Miembro
Pensamiento Ágil
Ciclo de vida del software,
adaptativo y predictivo
Predictivo
No se empieza hasta que no se finalice una etapa
Adaptativo
Interaciones y retroalimentacion
Segun las condiciones del proyecto
Reconocer prácticas de Agile
Propiedad Colectiva del código
Refactorización Continua
Ritmo Sostenible
Integración continua
programacion de pares
El manifiesto Agil
12 Principios
Principios del Manifiesto Ágil
Seguimos estos principios:
Nuestra mayor prioridad es satisfacer al cliente
mediante la entrega temprana y continua de software
con valor.
Aceptamos que los requisitos cambien, incluso en etapas
tardías del desarrollo. Los procesos Ágiles aprovechan
el cambio para proporcionar ventaja competitiva al
cliente.
Entregamos software funcional frecuentemente, entre dos
semanas y dos meses, con preferencia al periodo de
tiempo más corto posible.
Los responsables de negocio y los desarrolladores
trabajamos juntos de forma cotidiana durante todo
el proyecto.
Los proyectos se desarrollan en torno a individuos
motivados. Hay que darles el entorno y el apoyo que
necesitan, y confiarles la ejecución del trabajo.
El método más eficiente y efectivo de comunicar
información al equipo de desarrollo y entre sus
miembros es la conversación cara a cara.
El software funcionando es la medida principal de
progreso.
Los procesos Ágiles promueven el desarrollo
sostenible. Los promotores, desarrolladores y usuarios
debemos ser capaces de mantener un ritmo constante
de forma indefinida.
La atención continua a la excelencia técnica y al
buen diseño mejora la Agilidad.
La simplicidad, o el arte de maximizar la cantidad de
trabajo no realizado, es esencial.
Las mejores arquitecturas, requisitos y diseños
emergen de equipos auto-organizados.
A intervalos regulares el equipo reflexiona sobre
cómo ser más efectivo para a continuación ajustar y
perfeccionar su comportamiento en consecuencia.
4 Valores
- Individuos e interacciones sobre procesos y herramientas
- Software funcionando sobre documentación extensiva
- Colaboración con el cliente sobre negociación contractual
- Respuesta ante el cambio sobre seguir un plan
- Individuos e interacciones sobre procesos y herramientas
- Software funcionando sobre documentación extensiva
- Colaboración con el cliente sobre negociación contractual
- Respuesta ante el cambio sobre seguir un plan
Reconocer cómo la agilidad brinda
predictibilidad y flexibilidad
Flexibilidad
Se adaptan las herramientas del marco de trabajo que mejor le convengan al equipo
Predectibilidad
Scrint
se logra en lazos pequeños de tiempo
Reconocer cómo funciona
la adaptación a un entorno ágil
3 Pilares de scrum
Sin duda los valores mencionados son necesarios, pero se encuentran inmersos en sus 3 principales pilares, Transparencia, Inspección y Adaptación.
Adaptacion
Mejora de proceso, equipo y proyecto
Mejorar y adaptarse a los cambios
Inspección
Revisar resultados
Comunicación con el equipo
procesos ejecutados
Avances
Trasparencia
Informar
Dificultades que se tienen
Contexto de a donde queremos llegar
Procesos y objetivos
Conceptos Basicos
Caracteriza
Es liviano porque solo describe un conjunto de prácticas y roles, es fácil de entender porque pero difícil de implementar porque requiere de personas comprometidas y factores que no siempre se tienen al alcance, ademas de crear una cultura en los integrantes del equipo, que no siempre se logra a la perfección.
Difícil de dominar
Ser efeciente
Ser liviano
No es
No es una técnica definitiva
No es un proceso
Metodo o metodologia
Es regida por los pasos
Es
Adaptar las mejores practicas
Entregar de manera efectivay eficiente productos de alto valor al cliente
Hacer frente de manera adactiva a los problemas
Es un marco de trabajo
Manifiesto
Practicas
Dllo de problematicas
XP
Dllo de software
Dllo de valor y entrega agil del producto
valores y principios
Es un modo de pensar y hacer las coas
Administrador
de bases de datos
Segurida y salud laboral
Sql
Lenguaje estructurado de consulta
Divide
Lenguaje de manipulacion de datos
Delete
Update
Insert
insertar, borrar, modificar, actualizar, consultar
Lenguaje de definicion de datos
truncate
elimana el contenido de tablas
drop
elimana objetos de las bases de datos
alter
Modificar tipos de campos
agregary quitar campos a una tabla
modificar la estructura de una tabla
Create
nuebas tablas y vistas
nuevas bases de datos
Crear objetos de bases de datos
Crear, modificar, borrar
datos
Campos
DB
define manipula y consulta las BD
Administrador BD
Sql
Transaciones
Procediminetos almacenados
Triggers
Funciones
responsabilidad BD
Diseño implementacion y mantenimiento BD
Trasformar requerimientos en reglas del negocio
Diseño de repositorios mas eficientes
Crear BD Normalizadas
Curador de Datos
Nivel 4
Profesionalizacion
Capacitacion continua
Presentar informacion con eficacia
trabajar en equipo
Documentar la base de datos
Guardar consultas complejas
diagramar bases
Prevencion
Espacio en disco
Backup
Administracion de usuarios
Cuentas
Permisos
Privilegios
Nivel 3
Uso de código
Lenguaje de manipulacion
lenguaje de definicion
Respaldo y recupreacion
crear y cargar archivo sql
Mantenimiento
bases de datos
Acciones de mantenimiento
heidy
herramientos
Comprobar integridad
Optimizar, analizar o repararlos
Agregar indices
Consultar eodo grafico y por comando
verificar
Integridad de las bases
relaciones
optimizar
NIvel 2
Consultas avanzadas
consulta virtual de un conjunto de tablasde uso frecuente
inner join
consultar una o varias tablas
Consultas eficientes
orden By
Desc
Asc
operadores logicos
or
Aguna de las sentencias
And
dos mas sentencias
Operadores relacionales
!= ""
<=, =>
<>
Where
Condiciones
Limitar consultas
Subtema
Consultas basicas
From
tabla de consulta
Select
consulto mis columnas
Integridad de datos
LLave foranea
Verificar la condición de "cascade" en "update" y "delete
Verificar que los datos no se pierdan
Manipulación de datos
Agregar, modificar y eliminar registros de una base de datos.
Relación entre tablas
el campo o atributos deben
de ser iguales
tipo de dato
Longitud
Llaves foraneas
Llaves primarias
Creación de la base de datos
sabes cuales son
relaciones a usar
atributos
identidades
tener clar la indentidad relacion a usuar
Sistemas gestores
componentes
elementos de seguridad
Diccionarios de las tablas
Programadores
Administradores
Arquitectura niveles
Nivel Externo
Nivel logico
NIvel fisico
Clasificacion
Numero de sitios
Distribuido
Centralizado
Usuarios conectados
Multiusuario
Monousuario
adaptacion a las bases de datos
Relacional
red
jerarquico
recuperar y respaldar la nformacion
administracion de usuarios
seguridad en bases de datos
Manipular datos
administrar bases de datos
es un sotfware que administra la informacion de una base de datos
Arreglo de datos
graficos dinamicos en excel
Tablas dinamiscas
Depurar datos
dejar valores unicos con excel
encontrar y selecionar duplicados
Ajustes en la bases de datos
Valores en mayusculas o minusculas
Eliminar repetidos
Importación y exportación de datos
Importar csv o txt en excel
Visualizador de datos
Excel
Hojas
Columna
Fila
Celda
Presentacion de datos
Nivel 1
Cardinalidad
diagrama
de arriba hacia abajo
de izqhacia la der
en al parte superior
Tipos de Cardinalidad
muchos a muchos
uno a muchos
Uno a uno
Forma relacionar una entidad
Modelo entidad-relación
Elementos de l modelo entidad relacion
Representacion Grafica
Relaciones= rombos
Atributos=ovulos
Entidad=Retangulo
Relacion
Atraves de las llaves de las tablas
Campos o atributos
Columnas de la tabla
entidad
Informacion unica guardada en una tabla
Actualiza toda la base al modificarun registro
Optimiza los procesos de consulta
divide lnformacion en tablas relacionadas
La base de datos y su estructura
se compone
Tablas
Llave primaria
evitar duplicidad de datos
Registros
filas
Campos o atributo
Columnas
conjunto e datos relacionados entre si
Las buenas prácticas
Recomendaciones
Pedir autorizacion para compatir datos
Notificar anomalias o cambios en la bae de datos
No copiar o robar Informacion
NO compartir informacion ajena
Medidas de seguridad y salud laboral
espacio de trabajo
frente a un compputador
uso de las manos de manera horizontal
Mouse
Teclado
manos de 90°
sentado manera recta
brillo frente al computador
Cuidar postura frente al computador
conectar equipos a un regulador
Conocer actividades antes y luego de un sinietro
iluminacion adecuada
Respetar horarios de comidad
Conservar limpio mi lugar
Importancia de la base de datos
Integrida de datos
Automatizar la actualizacion y consulta de datos
Integrado a todos los ectores de sociedad
Resumen de lecturas
Open hardware
Open Software
Principales Representantes
UZEBOX
Consola de video juegos
GEDA
Simular de circuitos - electronica
RONJA
acceso de punto a punto atraves de fibra
OPENSTIM
Utilizado en la medicina
experimentos exitosos
para mover protesis
estimula el sueño
estimula la escucha
BEAGLEBOARD
RASPBERRY PI
No disco duro, no reloj interno, no fuente de poder
Raspberry Pi es un ordenador de placa reducida o (placa única) (SBC) de bajo costo, desarrollado en Reino Unido por la Fundación Raspberry Pi
ARDUINO
software ampliable y de codigo abierto
entorno de programacion simple y directo
Multiplataforma
asequible
placa con un sencillo microcontrolador y un entorno de desarrollo para crear software (programas) para la placa
Herramienta para hacer que los ordenadores puedan sentir y controlar el mundo físico a través de tu ordenador personal
Comunidades
Open Collector, OpenCores y el Proyecto gEDA.
Trabajan el diseño, desarrollo y pruebas de de hardware libre
observacion
Se ha utilizo en los desarrollos de open hardware software de open sourse
Apesar de ser muy parecediso los conceptos en algunos casos no van de la mano, debido a los inversores del proyecto
Libre no es sinonimo de gratis
Open Software
código fuente está disponible para
su modificación o mejora
Se puede compartir
Open hardware
dispositivos y diagramas, compartidos al publico
LIFI
Apuntes
Mexico primer pais en disfrutar de esta tecnología
Desventajas
Necesita de un receptor para tecnolía LIFI
no funciona con la luz apagada
no atraviesa muros o tabiques
no funciona bajo luz solar directa
Ventajas
No produce interferencias
Barata
Todo bombillo un router o hotspot
Ecologica
La velocidades de trasferencias
son mayores a la wifi actual
Consideraciones
Tan facil como encender una luz led
Reemplazar tecnologia WIFI
light Fidelty(fidelidad de la luz)
Sistemas inalámbricos conectados
por el espetro de la luz visble
creepware
La cura
Prudencia a la hora de navegar en internet
Actulización y progracción peridica del antivirus
Actulizacion del sistema operativo y programas
cintica negra para tapar el lente de la camara
Objectivos
Tv Smart
Celulares
Equipos de mesa
camas de seguridad
Blaskshades
Otros programas
PandoraRAT
jRAT
ivy
Poison
DarkCornet
Funciones de Blaskshades
reproducir mensajes de audio
Mostrar mensajes en la pantalla
enviador por el que infecto el equipo
bloquear equipo o que reinicie
alterar o dañar el sistema
accesso a la informacion del equipo
(robar Archivos)
Keylogger
Espiar mensajes
Infección
informativos falsos
Correo Electronico
Campañas Publicitarias
700.000 personas infectadas
creador Michael Hogue
Definiciones
Malversiting
Espiar una persona, crear su perfil
y bombardiarla de publicidad
Blackshades
Software utilizado para espiar
atraves de las camaras
Creepware
Espionaje informático
atraves dn la webcam o camaras de seguridad
Internet de las cosas
Tecnologia en Dllo
redes de comunicacion
lifi
dllo de las redes y estandares actuales
algunos ejemplos
humedad y temperatura
Potenciometro
luz y distancia
Ultrasonidos
botones
detectan estimulos
variables de instrumentacion
Magnitudes quimicas
magnitudes fisicas
externos
procesadores
ejecuta las tareas
el cerebro
ahorro de energia
Mayor capacidad
Manter los costos
Miniaturizacion
Desafios y barreras
el idioma del dispositivo
samgun y LG tranajan en ello
Interoperatividad
privacidad y seguridad
Estandarizacion
Universidades
proveedores
fabricacion de equipos
Enerigia para sensores
Dinamos que se alimentam con el aire
autoalimentacion con fotoceldas
Implementacion IPv6
2010 agotamiento de direcciones IP
algunas consideraciones
Incrementos de elementos inteligentes
Variedad de sispositivos para las conexiones
Sensores
smartphone
Antes la conexion solo era con computadoras
vincular una conexion de internet, con equipos de uso cotidiano, interconectando e intercambiando informacion
Ubicuidad en los sistemas de telecomunicaciones a traves
de laboratorios virtuales
Materiales y métodos
Fase IV: Verificación
Fase III: Implementación de
laboratorios virtuales
Fase II: diseño de una plataforma
interativa y dinamica
Diseño de etapas
Análisis funcional de software
Análisis de herramientas
Fase I: Determinar las tematicas
Análisis de la información
Recopilación de datos
Consideraciones
Ubicuidad
Desarrollo de ambientes virtuales que facilitan la enseñanza
Capacidad e compartir software licenciado a traves de ambientes virtuales
Ampliancion de redes de conexion a internet
Creciente consumo de dispositivos moviles
Desarrollo de aplicaciones moviles
Virtualidad y las TIC
Desarrollo del software en el área de enseñanza
Simulación Interactiva
Cambios en la formar de educar
Trasformación de la forma de compartir información e ideas
El progreso de las comunicaciones
Capacidad de acceder a la información o los servicios que necesita el usuario en cualquier lugar y circunstancia mediante el dispositivo que se tenga a la mano
Teniendo en cuenta el auge de los sistemas de información y las telecomunicaciones, se plantean las plataformas de virtualidad como un medio de optimizar la enseñanza de los programas académicos en las carreras de ingeniería eletronica
Del Marketing de servicios al
marketing relacional
6. Metodología básica para
un proyecto CRM
Metas a largo y corto plazo medida por indicadores
7. Metas y objetivos en el CRM
plan de marketing y resultados
Definir los nuevos productos
coste para medir la retenidamente según el cliente
Modelar procesos según el cliente
Estrategias por segmentos de clientes
Identificar segmentos
Metas del marketing
relacional
4) Efectividad y Eficiencia.
3) Un proceso de comunicación adecuado
2) Apoyo tecnológico
1) Tener en cuenta el ambiente de mercado
como factor influyente en el cambio de las
necesidades, gustos y actuaciones del cliente
Las variables que
se siguen
ayudan
La consecución de otros
Mantener la satisfacción de los clientes
medir constantemente
comportamiento dentro de su entorno o
medio ambiente (social, cultural, político)
gustos
temores
sus necesidades
Adm y conocimiento del cliente
5. Efectividad y eficiencia
en el CRM
Indicadores de parte y parte(cliente y la empresa)
4. Las relaciones en el CRM
Cliente - producto - empresa
3. Ambientes del mercado
Productos diseñados para el cliente,
y no un grupo de clientes
2. Marketing relacional o CRM
el objeto de estudio es el cliente
Mejorar eficiencia y eficacia con el cliente
relaciones con el cliente únicas e
independientes
Visión Integra y única de los clientes
1. Marketing de servicios
ha muerto y ha dado
paso al marketing relacional
El marketing es para el usuario final
marketing del producto pasado de moda
Impacto del Enterprise Resource Planning (ERP) en las Empresas
Características
7. La tendencia actual es a ofrecer aplicaciones especializadas para determinadas industrias.
6. Suele haber un “software” para cada unidad funcional.
5. El sistema incluye un conjunto de aplicaciones ERP o módulos.
4. Las empresas que lo implanten deben modificar alguno de sus procesos para alinearlos con
los del sistema ERP.
3. En un sistema ERP, los datos se ingresan sólo una vez y deben ser consistentes, completos
y comunes.
2. Los componentes del ERP interactúan entre sí consolidando todas las operaciones.
1. Es una base de datos centralizada.
Beneficios
Aspectos fundamentales
Personas
Procesos
Producto
Cambio de procesos en la organizacion
Cambio de cultura organizacional
Integración de los módulos o procesos
Identificar procesos que se pueden automatizar
Politicas
Bajo reglas
¿Qué es?
Planificación de recursos empresariales
Importancia
Con la integración del sistema
Centraliza la informacion
Rediseñar procesos
Mejoras procesos
Encuentras las areas mas o menos eficientes
Unifica todos los sistemas
de informacion
en una sola aplicacion
Desaparece la
barreras de
información
Deparatmentos
Diferentes sistemas
de gestion
Planificacion en areas clave
Administracion de relaciones con clientes
ventas
Logistica y distribucion
Administracion de recursos humanos
Control financiero
Cadena de suministros
Administracion de inventario
Compras
Fabricacion
Utiliza una base de datos centralizada
coordinar todas las actividades
Hasta la facturacion de clientes
Desde la evaluacion de provedores
Tipos de ataque
Segun tecnica de criptoanalisis
Búsqueda exhaustiva
Ataques adaptativos basados en texto claro conocido
Ataque mediante intromisión
Suplantación de identidad
Ataque a partir de la clave
Ataque a partir del texto en claro elegido
Ataque a partir del texto en claro
Ataque a partir del cifrado
Segun Metodo
OnLine
OffLine
Actitud del atacante
Activos
Pasivos
Laravel - carlos fernadez
Blog interativo
Comentarios
Categorias
Usuarios
usuarios admin y standar
Laravel.io
Generar aplicaciones escalables
Dllo agil, rapido y seguro
aprendizaje corto
lider en framework
Buena documentacion
Caracteristicas y componentes
unit testing
Services providers
Helpers
funciones
Consola interativa artisan
Motor de plantillas Blade
Eloquent ORM
Routing
Usa composer
administra componentes de php
Que es laravel
que hacer
por ser php se relaciona con varios tipos de aplicaciones
Taylor Otwell
Framenwork PHP
Base MVC
Tiene mas herramientas que saltan este conscepto
framework
Caja de herramientas listas
marco trabajo
son la representacion de tablas
en nuestra base de datos
Instalacion y configuracion
composer create-proyect
vendor/package
composer create-proyecto laravel/laravel
nombredelacarpeta_no
_nombredelaplicativo
Esctructura
Env
Entorno desarrolo o produccion
Conexion a la base de datos
Vendor
dependencias del framework
test
Pruebas de integracion
storage
Archivos temporales
Resouse
Archivos de lenguaje o idioma
public
index
archivos estaticos
iconos
fuentes
javascripsts
Database
config
App.php
conf variables del framework
Boostrap
autoarranque
App
Reposites
Guarda sentencias
administra
Form Resquest
Middlewares
Rutas
crear carpeta
composer create-project laravel/laravel Foro
composer crea
corre artisan
key:generate
hash por proyecto - unica
Artisan
las depencias de laravel
Composer y packagist
Packagist
Repositorio principal de composer
Tiene una configuracion localy otra global
Instala la estructura de laravel
Composer .init
composer.json
Trabaja en una linea de comandos
actualiza depencias
instalar dependecias
Administra dependencias en php
Laravel 5.2
Configuracion del proyecto
Instalacion
Nombre de Proyecto
comando a utilizar en la ruta
composer create-project --prefer-dist laravel/laravel NombreProyecto
Conemu
servidor PHP
file/settings
palomiar:
- show indent guide
- scroll Past End
- show Invisibles
- soft wrap
en el menu Instalar:
- file icons
- minimap
- color picker
- emmet
Laravel
- language blade ( quita comentarios en codigo)
- laravel snippets(ayuda a crear funciones)
- terminal plus(requiere tener instalado GitHub)
https://desktop.github.com/
que es laravel
caracteristicas
Controladores de auteticacion
Multi Aut
auth scaffolding
filtros
por IP
por usuarios
plantillas blade
eloquent ORM
manejo de base datos
tiene artisan
reutilizar el codigo de otro framework
creado
2011
Taylos Otwell
dllo de aplicaciones con php 5
evitando el codigo espagueti
dllo de codigo elegante y simple
Framework
marco de trabajo
Un patron
un esqueleto
elegante y simple
Codigo abierto
Curso de laravel - Incanatoit
Configurar laravel 5.2
Configuraciones Generales
Las configuraciones generales que cambiaremos en el archivo Config/app.php son:
Debug: Cambiamos debug a true, estableciendo de esta manera nuestro proyecto en modo desarrollo para tener a detalle los errores e inconvenientes que nos aparezca mientras desarrollamos nuestra aplicación:
APP_DEBUG=true
TimeZone: Cambiamos aquí nuestra zona horario. Recuerda que puedes buscar tu zona horaria en http://php.net/manual/es/function.date-default-timezone-get.php
Language: Los archivos de idioma de Laravel 5 se encuentran en la carpeta resources/lang.
Archivos por defecto incluidos en Laravel:
Auth.php
passwords.php
pagination.php
validation.php
En el directorio lang se incluye por defecto una carpeta llamada en. Esta carpeta contiene el idioma inglés de Laravel.
Para instalar un nuevo idioma no hay más que crear una carpeta dentro de lang correspondiente al idioma que deseas incluir.
Puedes revisar aquí la traducción para el español:
https://github.com/Laraveles/lang-spanish
Language
Timezone
America/Bogota
Modo Debug
Recordar cambiar el modo cuando la plicacion pase a produccion
Pasar a modo de sarrolo para ver los errores y lo incovenientes
Cambiar Nombre del proyecto - APP
En la ruta de la aplicación app\Http\Controllers.php en la linea que dice namespace aparece el nombre del proyecto por defecto app, este se cambia con el siguiente comando estando en modo consola dentro de la carpeta del proyecto:
php artisan app:name SisVentas
SisVentas es ejemplo osea el nombre que yo quiero ponerle
Instalación de laravel
Laravel utiliza Composer para gestionar sus dependencias. Así que, antes de usar Laravel, asegúrate de tener instalado Composer en tu equipo.
Desde la consola o símbolo del sistema de windows, dirígete al directorio donde vas a guardar tu proyecto:
cd c:\cursoLaravel
Ahora utilizamos el comando create-project de Composer en tu terminal:
composer create-project --prefer-dist laravel/laravel
sisVentas
sisVentas es el nombre del proyecto
Diseño del sistema
Tecnologias a usar
Sofware a utilizar
MySQL Workbench
http://dev.mysql.com/downloads/workbench/
https://getcomposer.org/download/
En la instalacion observar bien que pide por ejemplo en uwAmp:
se creo un nuevo PHP.ini, el cual fue copia del desarrolador que tare el instalador y se descomentaron las siguientes extensiones:
- extension=php_mbstring.dll
- extension=php_openssl.dll
Ambas son necesarias segun la documentacion de laravel
y la siguiente linea tambien se dede de descomentar
- extension_dir = "ext"
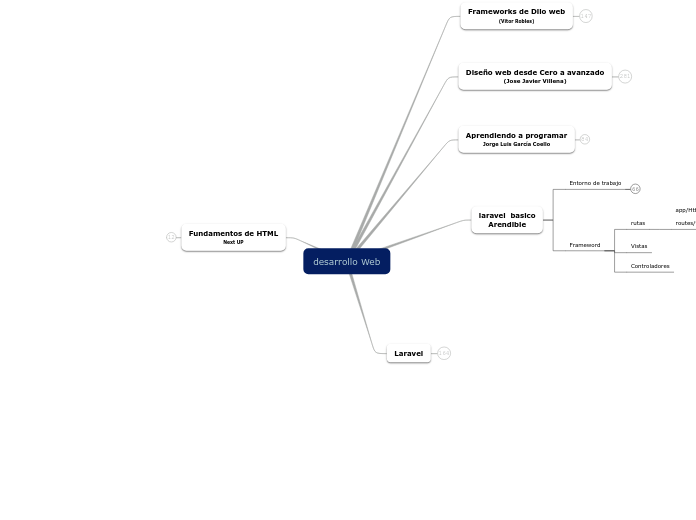
Laravel (Framework)
https://laravel.com/
Documentación
https://laravel.com
/docs/5.2
SublimeText (Editor de Código)
http://www.sublimetext.com/2
Xampp (Servidor PHP y MYSQL)
https://www.apachefriends.org/es/index.html
Requisitos
Tener fundamentos de programación en cualquier otro lenguaje
Tener fundamentos de PHP.
Objetivos del curso
Publicaremos en internet nuestro Sistema informático.
Diseñaremos desde cero un sistema Informático de compra y ventas (comercial).
Ofrece las herramientas necesarias para crear cualquier tipo de sitio web utilizando los estilos y elementos de sus librerías.
Es un framework para crear interfaces de usuario limpias y totalmente adaptables a todo tipo de dispositivos y pantallas.
Por qué Laravel?
Despliegue
Excelente Documentación
Motor de Plantillas (Blade)
Eloquent-ORM (nada de Sql)
Fue creado en 2011, Laravel propone en el desarrollo usar ‘Routes with Closures’ en lugar de un MVC tradicional con el objetivo de hacer el código más claro.
Laravel es un framework de código abierto para desarrollar aplicaciones y servicios web con php.
Gestor de base de datos MySql
Se considera el todo terreno de las Bases de Datos relacionales.
Es sin duda el sistema Gestor de Base de Datos gratuito más usado y mejor documentado.
Lenguaje de programación PHP
Fue uno de los primeros lenguajes de programación del lado del servidor que se podían incorporar directamente en el documento HTML.
Diseñado para el desarrollo web de contenido dinámico.
Lenguaje de programación de uso general de código del lado del servidor.
Que es Planeación
Organizacional
Organigrama
Elementos a representar
Relaciones entre cargos
Posición y cargo
Representacion grafica - empresa
Clases de Organización
Informal
Formal
Estructura de funciones
Proceso de planeación
Tipo de Planificación
Operacional
Tactica
Estrategica
Niveles
Operativo
Intermedio
Institucional
Alcance
Corto Plazo
Mediano Plazo
Largo Plazo
Importancia de la planeación
Peter Drucker
establecer las metas `correctas" y después elegir los medios "correctos" para alcanzar dichas metas.
La habilidad para hacerlas "correctamente”.
la habilidad para hacer las cosas "correctas"
Empresas
Maximisa recursos y tiempos
Reduce riegos
Definicion
Plan de trabajo
Tiempo para alcanzar objetivos
decidir o identificar Objetivos
NATURALEZA DE LA CONTABILIDAD DE COSTOS
Interelacion con otras disciplinas
Contabilidad administrativa
Contabilidad Financiera
Clasificacion de los costos
Momento de calculo
Costos prederminados
Costos Historicos
Cambio originados en la actividad
Diferenciales
Decremental
Incremental
Surgidos
Sacrificio Incurrido
Costo de opotunidad
Costo Desembolsable
Control Sobre la Concurrencia
Incontrolables
controlables
Grado Variable y semivariable
Semivariable
Costo Varible
Costo Fijo
Relacion de producción
Costo de conversión
Costo primo
Capacidad de asociación
Costos Indirectos
Costos directos
Funcion que lo origen
Finanaciero
Mercadeo
Administracción
Producción
usuarios de la informacion finaciera
Externos
Proveedores - clientes
Instituciones de credito
autoridades gubernabentales
Internos
administradores
Accionistas
Funcion de Empresa
Empresa de trasformación
Empresa Comercial
Empresa de servicio
los costos son utilizados
Industriales o Manufactureras
Todas Las empresas
Sistemas de costeo
Evolución
costo estandar
Mayor apoyo en presupuestos
rastreo de utilidades
Siglo XX=administracion de costeo
crecimiento de las industrias = Necesidad
Mano de obra
Materia Prima
Capital
Origen
Crecimiento y dlo
Libros
Monedas
Industria de vinos
surge
Italia, Inglaterra y Alemania
Definición
Contabilidad
Presentar cifras
Toma de decisiones
Control
Da Información de la actividad de la empresa
Elaboración de productos terminados
Trasformacion de materia primas
Comercialización de bienes
Prestacion de servicio
Da informes de la gestion administrativa
es un sistema que determina cuanto cuesta hacer algo
desarrollo Web
Fundamentos de HTML
Next UP
EVALUACIÓN FINAL
UNIDAD 4: HTML Gráfico
UNIDAD 3: HTML5 - Etiquetas Multimedia
UNIDAD 2: Etiquetas y atributos
UNIDAD 1: Introducción
6. UNIDAD 1: Prueba
5. Lección 4: ¿Qué necesito para comenzar?
4. Lección 3: ¿Qué es HTML?
3. Lección 2: ¿Qué es XML?
2. Lección 1: ¿Cómo funciona el browser?
2. Lección 1: ¿Cómo funciona el browser?
2.1. ¿Cómo funciona la web?
2.2. Actividad 1
2.3. ¿Cómo funciona el navegador?
2.4. Lectura
2.5. Motores de renderizado
2.6. Actividad 2
3. Lección 2: ¿Qué es XML?
3.1. Definición y usos
3.2. Actividad 1
3.3. Sintaxis XML
3.4. Actividad 2
3.5. Ejercicio de Codificación 1
3.6. Ejercicio de Codificación 2
4. Lección 3: ¿Qué es HTML?
5. Lección 4: ¿Qué necesito para comenzar?
6. UNIDAD 1: Prueba
¡Bienvenido a clase!
App de pedidos
Sección: 13 1 / 5
Y ahora, ¿qué sigue?
Sección: 12 0 / 1
Personalizando el sistema de autenticación
Sección: 11 0 / 8
Características finales
Sección: 10 0 / 4
Envío de mails y configuración del entorno de producción
Sección: 9 0 / 11
Carrito de compras
Sección: 8 0 / 5
Imágenes y gestión de archivos
Sección: 7 0 / 5
Roles y permisos
Sección: 6 0 / 10
Gestión de datos
Entidades de nuestro proyecto y datos
Modelo de datos en Laravel
observaciones
php artisan migrate [PDOException] SQLSTATE[HY000] [1045] Access denied for user
Si los valores del archivo .env son correctos , quizás tenga la configuración en caché.
Puede borrarlo (para obtener los nuevos valores) con:
php artisan config:clear
17. Aplicando la plantilla a la página principal (landing page)
16. Aplicando la plantilla a la vista de registro
15. Definiendo el menú de navegación
14. Integrando la plantilla al proyecto
13. Estructura de la plantilla
12. El sistema de plantillas Blade
11. Integrando nuestros assets al proyecto
Configuración inicial
10. Git y Github
Otros repositorios
https://bitbucket.org/
https://gitlab.com
https://github.com/
.gitignore.
punto al final - truco windows
Crear un archivo de texto con los archivo a ignorar
Comandos
revisar importacion de proyecto y subida de proyectos con el comando remote
git reset
tres modalidades de reseteo, uno solo elimina el commit otro afecta la carpeta de trabajo, t el tercero con su ID restaura el git borrado
git rm --cached
lo borra del repositorio
git rm -f nombrearchivo
Borra definitivamente del proyecto
git help
lista de comandos /mas le comando explicacion detallada
git log > *.txt
genera un archivo txt donde vemos la versiones en txt
git checkout master
Ultimo commit realizado el mas reciente
git checkout MasIDdelcommit
restaura proyecto a la version del commit
git log
listado de commit o versiones
git push origin master
Sube el proyecto a GitHub
git remote add AppPedidos https://github.com/hramose/AppPedidos.git
agrega el proyecto por comando y lo sube al repositorio creado en la web
git commit -m "Proyecto Base"
nombre de la version
git status
se verifica estado y archivos modificados
git add -add
se añade el proyecto
git init
inicializo
git config --global user.name "John Doe"
git config --global user.email johndoe@example.com
Configuro mis datos
Alojamiento de codigo
Github OnLine
git Sotware local
Trabajo en equipo
descripcion de cambios por comic
Control de versiones
9. Sistema de autenticación
home vista protegida
entre la ruta y el controlador
error SQLSTATE[42000]
declara uso en la parte superior
Use Illuminate\Support\Facades\Schema;
metodo o funcion boot en blanco
Shema::defaultStringLength(191);
AppServiceProvider.php
CRT + P
php artisan migrate
crear base de datos y configurar .env
php artisan make:auth
laravel tiene si sitema de autenticacion ya desarrolado
8. ¿Qué son los controladores?
php artisan make:controller Nombre_controlador
el controlador devuelve una vista
usuario consulta una ruta
Mantienen el orden
gestiona ruta, datos, mensajes de error
es una clase
ejecuta acciones antes de mandar la vista
otorgar permisos
generar reportes
validar datos
7. Rutas y vistas
se pueden retornar vistas o cadenas de texto
6. ¿Qué son las rutas?
laravel no muestra nuestra nuestra en PHP de nuestro programa
rutas son las paginas de vista en nuestro sitio
Introducción
Ide o edictor
Edictor
Ide
PhpStorm
creando proyecto nuevo
laravel son bases en php para la creacion de nuestros de proyectos
laravel es un marco de trabajo
laravel no es un programa que se instala
se instala de manera global o por web
Installing Laravel
Laravel utilizesComposer
to manage its dependencies. So, before using Laravel, make sure you have Composer installed on your machine.
Via Laravel Installer
First, download the Laravel installer using Composer:
composer global require "laravel/installer"
Make sure to place the $HOME/.composer/vendor/bin directory (or the equivalent directory for your OS) in your $PATH so the laravel executable can be located by your system.
Once installed, the laravel new command will create a fresh Laravel installation in the directory you specify. For instance, laravel new blog will create a directory named blog containing a fresh Laravel installation with all of Laravel's dependencies already installed:
laravel new blog
Via Composer Create-Project
Alternatively, you may also install Laravel by issuing the Composer create-project command in your terminal:
composer create-project --prefer-dist laravel/laravel blog
Local Development Server
If you have PHP installed locally and you would like to use PHP's built-in development server to serve your application, you may use the serve Artisan command. This command will start a development server at http://localhost:8000:
php artisan serve
Composer nos instala el proyecto nuevo
instalando lo nesario
Observaciones
Largon ya tiene todo
composer busca la version PHP instalada
puerto 80 ocupado por otros programas
Configurar un puerto diferente
modo clip scribir composer
eso nos dice si lo tenemos instado
instalador Todo en uno
Xampp
Wampserver
Nesario
Gestor de paquetes PHP
Composer
gestor de datos
Motor de BD
MySql
Servidor web local
Introduccion al curso
por que laravel
Superado por symfoni
mas robusto que codigneiter
el mas usado
Desarrollo de codigo y reutilizacion del mismo
Conexion Apis
modelos y controladores faciles de recordar
nocione basicas de programacion
MVC
Escructura Basica
por que es importante
php recibe criticas porque su programadores revuelven todo
Que se va Ver
gestion de imagenes
Buscadores
Configuracion de correo
publicacion de app
campos calcuados
paginar datos
crud Basico en laravel
Middleware
Integracion de plantillas
Relacion MVC
vistas
controladores
Modelos
Migraciones
Modelar BD
laravel basico
Arendible
Frameword
Controladores
Vistas
rutas
app/Http/routes.php
routes/web.php
Entorno de trabajo
Mac
Sublime Text
Atajos
Vistas Divididas
ALT SHIT 2
DEL 1 - 4
Seleccionar para escribir
en varias lineas
ctrl shit L
BUSCAR ARCHIVOS
CTRL P @
CTRL P :
CTRL P
plugins
SideBarEnhancements
Hay que personalizar path o rutas
agrega la navegación del explorer
al sider leth de sublime
Autoguardar
"save_on_focus_lost": true
"save_on_focus_lost": false
Configuración para el lado de user
Commnt-snippets
Comentar código
Skins
Llama mis temas instalados
CTRL F12
Advance NewFile
crear carpetas en el proyecto
funciona con:ctr alt N
Auto FileName
Auto complementa rutas
escanea la carpeta y nos muestra el contenido que vamos a llamar en en nuestro proyecto
Auto Prefixer
CSS y funciona con el tabular
Liver Reload
Actualiza en el navegador nuestro codigo
Hay que instalar el plugin en el navegador de firefox o chrome
Color Picker
ctrl shit C
Color Highlighter
Bracket Hightlither
Apertura y cierre de etiquetas
Laravel blade
Emmet
https://docs.emmet.io/cheat-sheet/
todo se tabula
Temas
- Preferences/Color Sheme/MAaterial Theme/Schemes *Elijo mi tema.
- Preferences/package settings/Material Theme/Active
desde configuracion se puede cambiara al que quiera.
3. Preferences/Key bindings
ctrl+f ="toggle_side_bar" a la derecha se escribe el codigo completo.
{ "keys": ["ctrl+k", "ctrl+b"], "command": "toggle_side_bar" },
{ "keys": ["ctrl+1"], "command": "toggle_side_bar" }, php storm
Ayu
Las configuraciones estan en la pagina de ayu
requiere hacer uno cambios para ajustarlo
Material thema
Packagecontrol
Configuracion global
comando
instala por asi decirlo de manera local laravel, haciendo mas facil la instalacion de futuros proyectos.
composer global require laravel/installer
laravel
laravel new
laravel list
composer global require laravel/installer
Terminal
Terminal - laragon
Al iniciar la terminal por primer vez instala git
git
composer
composer --version
composergit --version
php -v
node -v
npm -v
servidores
Portables
easyphp
usbserverV8
UwAmp
Laragon
Intalables
MAMP
xampp
Wamp
Herramientas
requeridas
Opcionales
mpn
node.js
Git
composer
Apache
Aprendiendo a programar
Jorge Luis García Coello
requisitos
Atom
pagina
https://github.com/garethflowers/atom-portable/releases/tag/v1.13.1
Brackets.io
Pagina
portable
Ultima version
https://github.com/sagiegurari/brackets-portable/releases/latest
Version especifica
https://github.com/sagiegurari/brackets-portable/releases/tag/v1.9.0.1
Google
Como se hace sitio web
Archivos js
compuesto por funciones
estension .js
A diferencia de los dos anteriores este
si es lenguaje de programacion
Interactividad del sitio web
css
Archivos css
hacen referencia a elementos del html
Clases
Se llaman dentro de la etiqueta a usar
html =
css= .miclasecss{
color="green"
}
reutilizar clases en su llamado
mejor practica
h1{
color:red
}
llamar etiquetas
Compuesto por selectores
extension .css
Cacading Style Sheets
Hojas de estilo en cascada
Diseño del sitio web
Colores
archivos html
compuesto por etiquetas
Etiquetas componen los .html
Definiciones de la cabecera
estructura basica
contenido
definen contenido a mostrar
extension .htlml
Hiper Text Markup Language
lenguaje de marcado de hipertexto
Estructura del sitio web
pie de paginas
imagenes
cabeceras
parrafos
Titulos
Como funciona Internet
Navegador lee y visualiza el archivo html
servidor devuelve archivo html
por lo general index.html
nombres de dominio
recordar nombres y no numeros
tienen un IP interna
IP
Internet Protocol
Numero que lo identifica
Almacena pag web
archivos en html
El navegador busca nuestra pagina web en los servidores
que es programar
lenguajes de programacion
proramacion web
javascript
con la consola del navegador se
puede empezar a programar
se descompila automaticamente
en el navegador
frameworks
codigos pre-establecidos para escribir programas
con mayor facilidad
Compilacion
Pasar a 0 y 1 en nuestro computador
Sintasix entendible para nosotros
ejemplo
python
c++
programas
archivos de codigo binario
entiende el computador
programacion=programar=programas=herramienta que resuleve necesidad
Diseño web desde Cero a avanzado
(Jose Javier Villena)
Conclusiones
Git y Github
Proyecto
Posicionamiento SEO
Metodología de trabajo
Mantenimiento
Actualizar diseño, funcionalidades y contenido
Optimizacion
Soporte
Lanzamiento
Entrenamiento Personal
Entrega de archivos
Analytics
Garantizar el funcionamiento
Subir archivos al servidor
Test final
Desarrollo
Marcado
Ejecución
Contenido
Funcionalidad
Frameworks
Elegir sobre el que mas se tiene dominio
Estandares web
Acessibilidad
Robustes
Guia sencilla en su navegacion
Antibobos
posibilidades segun navegador
Que no se caiga con cualquier consulta
Interoperatibilidad
Registro y consulta de datos
Comunicación: usuario - pag web
Navegacion
normas que someto
en la creacion del sitio
Usabilidad del sitio
html o xhtml
elementos de lenguaje que tendra el sitio
abanico de posibilidades
definir el lenguaje a usar
ya listo el diseño
Diseño
Plantillas
Presentar 2 o tres opciones al cliente
Ideas adicionales
Colores diferentes
Contenido igual
prototipos
segun presupuesto que navegadores darle prioridad
Navegación en diferentes navegadores
Test de UX
Mirar lo que esta fallando y hacer las correciones
Fue fácil buscar el contenido
tiempo de carga
Comprobar si cumple los objetivos
Test de usabilidad
Animaciones
2 o 3 segundos que no molesten al usuario
el codigo hoover no funciona en los celulares
Tamaño de las animaciones
Al pasar el cursor que pasa
Velocidad de las animaciones
El enfoque que deseas lograr
animaciones o efectos
Tipografia
La tipografía influye según audiencia
El tipo de fuente
Elementos visuales
Diferenciar partes principales de las secundarias
Sombreado
Letras
bordes de las imagenes
Links
Botones
Áreas genericas
Áreas Visuales
Foother
Header
fotos nombres
navegacion
Slaider
mostrar productos
los contenedores mas grandes
Logotipo
Hacer tres logos y que el cliente decida
Lo hacen los profesionales en el tema
Refleje características del cliente
Paleta de colores
3 colores y un color complementario
para todo sitio
Eligir una gama de colores
Planificacion del Proyecto
Mockups
Boceto antes del codigo
llevar la papel lo que se quiere hacer
Boceto de la pagina
Diseño gráfico del aspeto
Usabilidad
Se cumple el objetivo del sitio?
facil de usar
pensar como usuario final
llamar o dirigir la atención
al primer clip
debe se ser intuitiva
experiencia para el usuario
layouts
Presentación en diferentes
resoluciones de pantalla
resposive site
Presentación de cada pagina
estructura de los elementos
Arquitectura
Tres conceptos
Base de datos
MODULAR Y ESCALABLE
Estructura de la pagina
Navegavilidad
Resumir en lo posible la estructura
Elementos de navegacion
Organización de la base de datos
Secciones de navegacion
organización de los conceptos
organización de contenido
estructura de la web
Lluvia de ideas
que le gusta al cliente y sus clientes
lo que nos sugieran
lo que desea mi cliente
visitas de paginas relacionadas con el proyecto
Anotar varias ideas
Conceptos iniciales
A groso modo sin detalles
análisis preliminales
Busqueda generica
Maquetar sin entrar en detalles
Como va ser la pag web
prever pero sin entrar en detalles
la base de datos
Diseño de la pagina web
vuela la creatividad
Estrategia
Presupuesto
depende
explicar con naturalidad un precio
el tiempo de pedido
puntos faltantes de la estrategia
Servicios adicionales
experiencia
Global del proyecto
Reducir costos
Imágenes que las saque un fotografo
Quitar servicios y explicar el porque
estudio de costos
Compatibilidad con navegadores
duplicar salario si acosan con el tiempo
Adelanto del 50 %
El doble del salario minimo
Personalizado
1/3 salario minimo
Trabajo Facil
Plantilla existente
Time line
Fechas
La publicación de la versión definitiva.
En las que deberá estar lista la primera versión inicial.
explicar el porque se hicieron las cosas
evitar que no nos pidan muchos cambios
Presupuestar el doble de la fecha
Recursos
recursos disponibles
Archivos se tiene ya
Fuentes
tipografía a usar
organizar datos
Logos
calidad del mismo
Imagenes
evaluar la calidad de las fotos
Inventario de contenido
Ver que puedo hacer mejor que la competencia de mi cliente
Ver paginas similares a la de mi cliente
Contenido interesante
Lista de todos los elementos
Que destaca
Especificaciones tecnicas
truco
Navegadores utilizados por el cliente
que equipos tiene mi cliente
cms
Navegadores
Compatibilidad
Delimitar especificaciones
Soporte que tendrá la pagina web
Objetivo
Volumenes de Emails
Estrategia de marketing
descargar rápido por cambio de email
estrategia en formularios, botones
ventas, corporativo, compartir, captar clientes
Objetivos de la empresa
Que persigue
Que se busca
objetivo principal
Dos o tres secundarios
Audiencia
Analitis para web para hacer un análisis de la pag web
Infantil, adultos, linea de negocio
Comportamiento
Quien consume
Darle al publico mayoritario
Nacionalidad
Rango de edad
El sexo a quien va dirigida
Marca diseño y contenido
reconocer a quien va dirigida la audiecia
Definir el Proyecto
Hay detalles que te hacen perder tiempo y cambiar toda la estructura ya hecha
Acordar todo lo que que quiera el cliente
Mostrarle al cliente que hay dllos que pueden demorar
El cliente no tiene a veces claro lo que quiere
Lenguaje de empresario a programador
De que trata el proyecto hablando con el cliente
Metodologia de trabajo
Diseño y usabilidad
tendencias de efectos y diseños
Css3 - efectos y animaciones
Css3
html5
html
crear animaciones sin flash
html4
Etiquetas que quedan obsoletas
animaciones con flash
como se veria el contenido
estructura la informacion a mostrar
no es lenguaje de programacion
lenguaje de etiquetado
Pagina web como funciona
Back End
Apis para el consumo de datos
Seguridad del lado del servidor
bases de datos, frameworks, librerias de las paginas web
Almacenar paginas web en el servidor
verificar usuarios y secciones
interacion con las bases de datos
Lenguajes
Net
PHP
Lo que no veo, pasa en el servidor
Servidor
Front End
tecnicas de user experience
Interacion con el sitio Web
la mejor manera de mostrar los datos
Hacer bonita la pagina
Tecnologias del lado del cliente
lenguajes
JavaScript
Backbone.js
Angular.js
da vida a al contenido
animaciones
como se va mostrar
tamaño de las letras
colores
Html
contenido y estructura de la pagina
Navegador
Lo que ve el usurio
Cliente
Frameworks de Dllo web
(Vitor Robles)
Por donde empezar
angular2
Zend Framework2
Aprender Symfony 3
Aprender laravel
Aprender php y bases de datos
los mejores
Frameworks
Frameworks para PHP
YiiFramework
CakePHP
CodeIgniter
Laravel
Symfony
Zend Framework
Modular
Ventajas y desventajas
frameworks PHP
desventajas
Es deber dominar PHP antes de empezar con un framework
cargan muchas librerías para hacer una funcion
mas capas o mas ficheros = menos rendimiento
Desconocimiento del nucleo
rara vez se modifica
No saber que hace el framework
curva de aprendizaje
sympony es la crva de aprendizaje mas dificil
ventajas
Ejemplos
Subidas
Captchas
envio de correo
paginacion
Plugins
Helper
librerias
Seguridad
Crsf
monitorizar
Proteccion en secciones, urls y formularios
Cifrado de datos
Ataques
SQL Injection
XSS
Enrutamiento
http://dominio.com/controlador/accion/Parametro1/parametro2/Parametrojpg
Rutas hijas
Personalizar rutas
URL amigables
Formularios
Repoblacion
Validacion
reutilizacion de codigo
generación semi-automatica
Se utilizan objetos
optimización de consultas
Query builder y ORMS
Hay aumento de rendimiento en las consultas
ORMS
Active Record
Paris
Dotrine
elocuent
Son manejados por driver
SqlServer
SQLite
Mysql
Oracle
PostgreSQl
Modelo Vista Controlador
Controlador
Procesa la respuesta del modelo entregandolo a la vista
Manda peticiones al modelo
Recibe peticiones del usuario
vista
Pinta los datos al usuario
modelo
devuelve la respuesta del controlador
Bases de datos
logicas
Orientada a objetos
Escalabilidad
Aislamiento del codigo
Polimorfismo
Herencia
modularidad
Encapsulamiento
Abstracion
Que lenguajes hay?
php
porque usar PHP
Alternativas
Java
Ruby
Pyton
Capacidad de expasion
Multibles CMS
Multibles Frameworks
Multibles librerias
la mas usada
Enfocado a laweb
el mas soportado
Es facil
Lenguaje mas usado
lenguaje dinámico del lado del servidor, de código abierto
movile
cordoba
Lungo
Framework7
titanium
Phongap
java
Spring
Java server
Hibernate
ruby
Rails
Python
Django
Javascript
Mootools
Jquery
Angular
CSS
960 grids
Bootstrap
Que es y que sirve?
Objetivos
Desarrollo de una aplicación y no tu herramienta
Infundir buenas practicas de trabajo
Favorecer el trabajo en equipo
Aumentar la productividad
evitar tareas repetitivas
no reinventar la rueda
Base para nuestros programas
Marco de trabajo
Es benéfico para las empresas ya que se lleva un mismo lineamiento de programación
funcionalidades ya desarrolladas
Buenas practicas
Paradigmas
estandares
Convenciones
No escribir consultar SQL dentro del codigo
Lo que se debe de hacer
reglas obligatorias