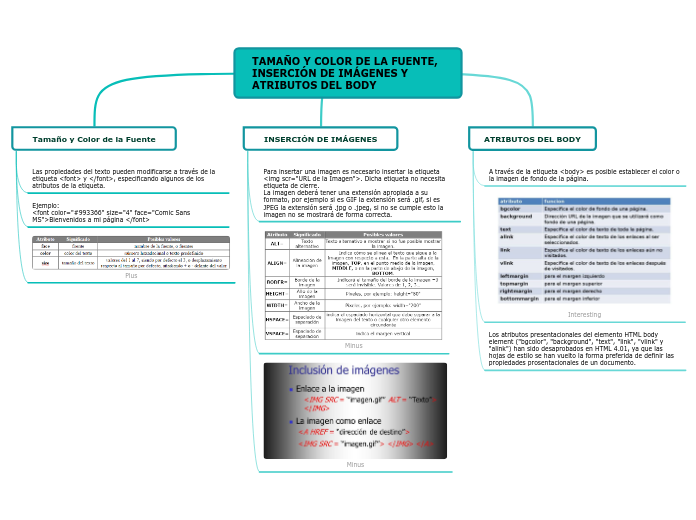
TAMAÑO Y COLOR DE LA FUENTE, INSERCIÓN DE IMÁGENES Y ATRIBUTOS DEL BODY
Tamaño y Color de la Fuente
Las propiedades del texto pueden modificarse a través de la etiqueta <font> y </font>, especificando algunos de los atributos de la etiqueta.
Ejemplo:
<font color="#993366" size="4" face="Comic Sans MS">Bienvenidos a mi página </font>

Plus
INSERCIÓN DE IMÁGENES
Para insertar una imagen es necesario insertar la etiqueta <img scr="URL de la Imagen">. Dicha etiqueta no necesita etiqueta de cierre.
La imagen deberá tener una extensión apropiada a su formato, por ejemplo si es GIF la extensión será .gif, si es JPEG la extensión será .jpg o .jpeg, si no se cumple esto la imagen no se mostrará de forma correcta.

Minus

Minus
ATRIBUTOS DEL BODY
A través de la etiqueta <body> es posible establecer el color o la imagen de fondo de la página.

Interesting
Los atributos presentacionales del elemento HTML body element ("bgcolor", "background", "text", "link", "vlink" y "alink") han sido desaprobados en HTML 4.01, ya que las hojas de estilo se han vuelto la forma preferida de definir las propiedades prosentacionales de un documento.