по sofia lorena pinzon santana 1 года назад
195
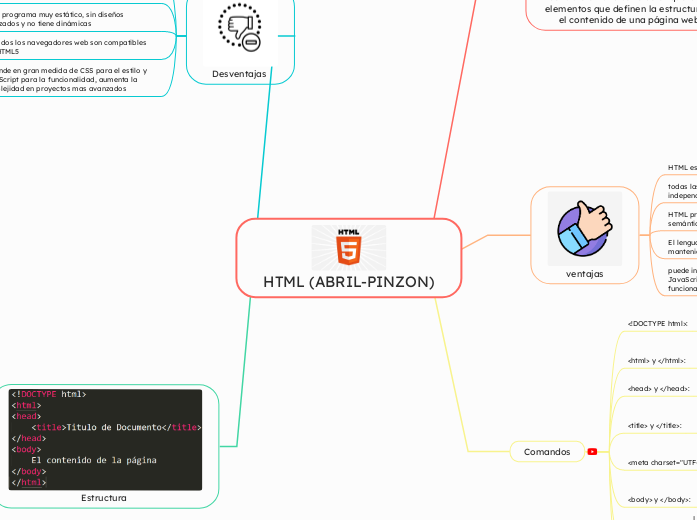
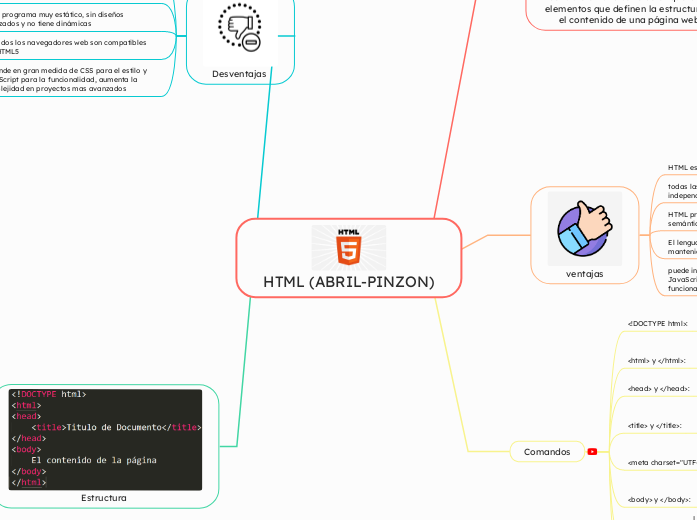
HTML (ABRIL-PINZON)

по sofia lorena pinzon santana 1 года назад
195

Больше похоже на это
),etc.
se utiliza para definir párrafos de texto en la página web.