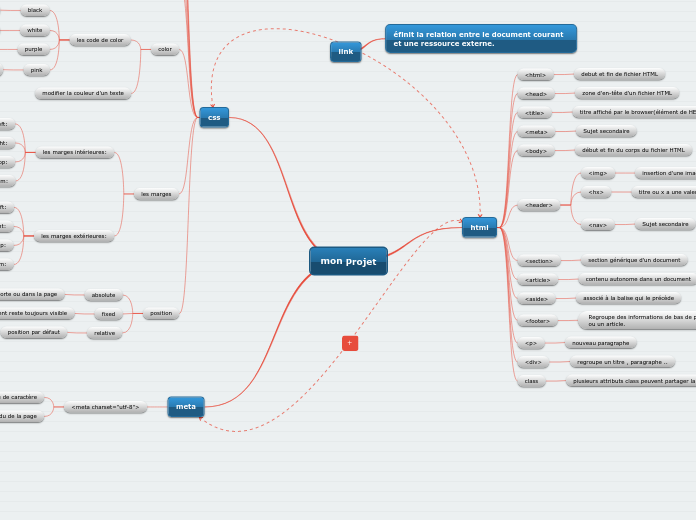
link
éfinit la relation entre le document courant et une ressource externe.
mon projet
meta
indispensable pour déterminer le bon rendu de la page
permet d'identifier le jeu de caractère
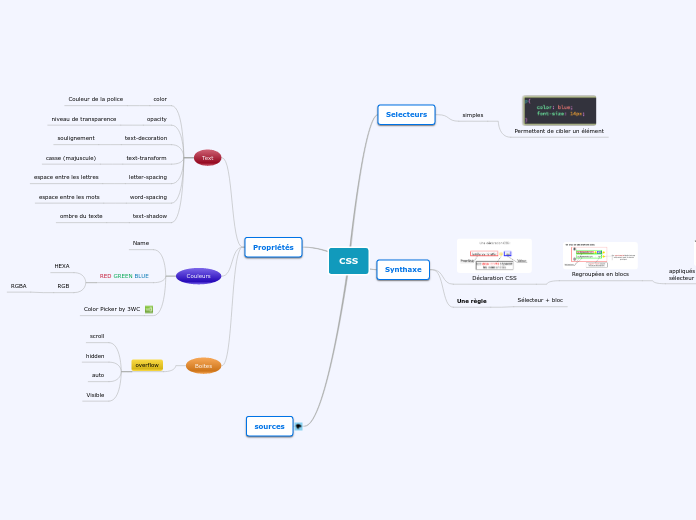
css
position
relative
position par défaut
fixed
élément reste toujours visible
absolute
position n'importe ou dans la page
les marges
les marges extérieures:
margin-bottom:
margin-top:
margin-right:
margin-left:
les marges intérieures:
padding-lbottom:
marge en bas
padding-top:
marge en haut
padding-right:
marge à droite
padding-left:
marge à gauche
color
modifier la couleur d'un texte
les code de color
pink
#FFC0CB
purple
"#800080"
white
"#ffffff"
black
#"000000"
text-transform:
transforma l'état du texte
text-decoration
décoration d'un texte
font-weight:
modifier le poids d'un texte
normal , lighter ..
font-style:
modifier le style d'un texte
normal , italic , oblique
font-size:
modifier la taille d'un texte
en pixel ou en taille lettre em
html
class
plusieurs attributs class peuvent partager la même valeur
regroupe un titre , paragraphe ..
nouveau paragraphe
Regroupe des informations de bas de page dans une section ou un article.
associé à la balise qui le précède
contenu autonome dans un document
section générique d'un document
element de liste
liste non numérotée
titre ou x a une valeur de 1 à 6
insertion d'une image au format GIF ou JPG
début et fin du corps du fichier HTML
Sujet secondaire
</h5>
titre affiché par le browser(élément de HEAD)
zone d'en-tête d'un fichier HTML
debut et fin de fichier HTML