Progettazione pagina Web
Progettazione Html
elementi, blocchi costruttivi di una pagina web (es. <div>, <p>, <img>)
Attributi, forniscono informazioni aggiuntive sugli elementi (es. id, class, href)
Struttura, gerarchia di elementi nidificati
Semantica, significato del contenuto (es. titoli, paragrafi, immagini)
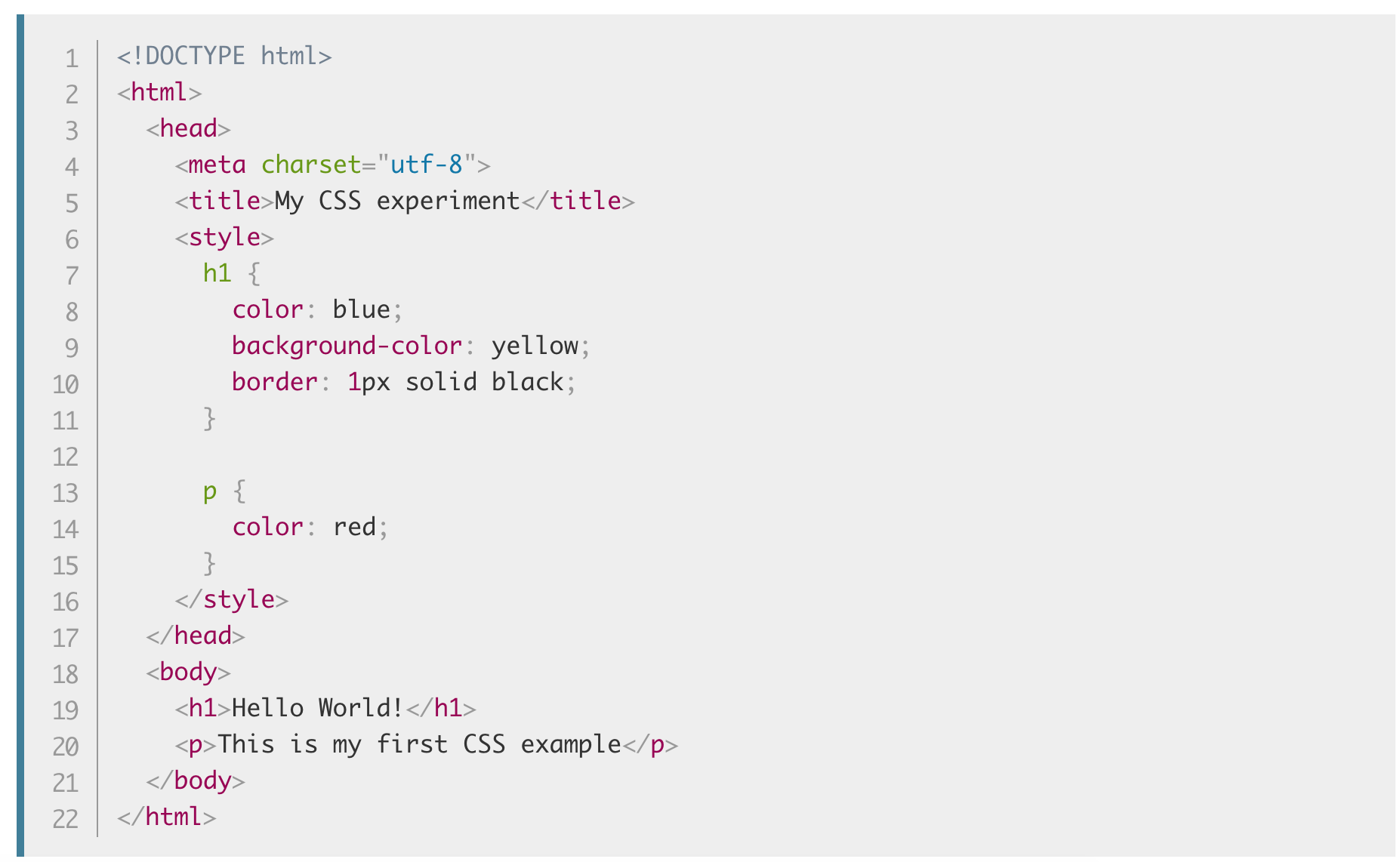
Esempio codice HTML

Tutorial Fogli di stile Menu a tendina
Css
selettore, identifica gli elementi da formattare
Proprietà,caratteristiche da modificare (es. colore, dimensione, posizione)
Valori, specifiche per le proprietà (es. red, 12px, center)
Modelli di Layout, posizionamento degli elementi (es. box, flexbox, grid)
Tutorial HTML CSS

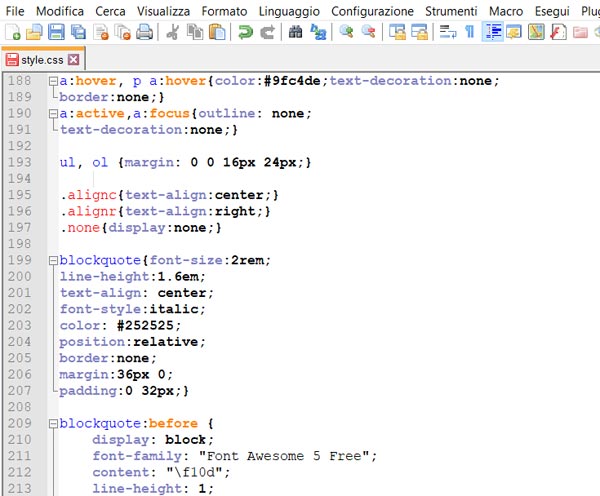
Esempio codice CSS
TFA SOSTEGNO VIII CICLO PROFESSORE MASSIMILIANO LO IACONO CANDIDATO MARCO MAIO