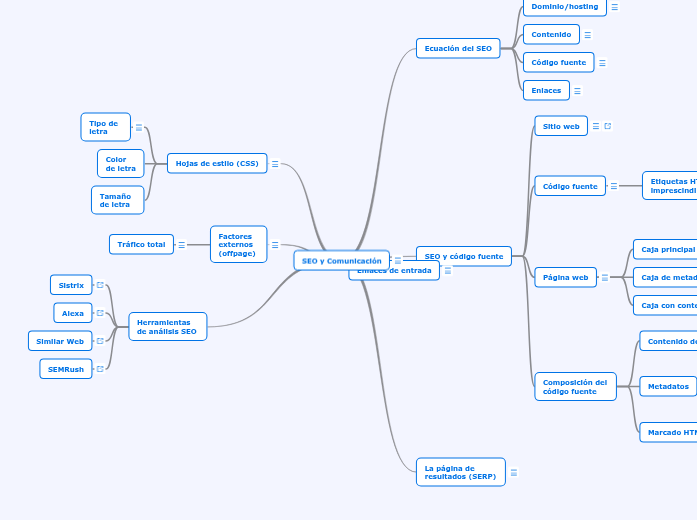
SEO y Comunicación
Ecuación del SEO
Dominio/hosting
Contenido
Código fuente
Enlaces
SEO y código fuente
Sitio web
Código fuente
Etiquetas HTML imprescindibles
<html>
<head>
<title>
<body>
<h1>; <h2>; <p>
Página web
Caja principal
Caja de metadatos
Caja con contenido visible
Composición del código fuente
Contenido de la página
Metadatos
Titulo <title>
Description <content>
Snippet
Marcado HTML
La página de resultados (SERP)
Hojas de estilo (CSS)
Tipo de letra
Color de letra
Tamaño de letra
Factores externos (offpage)
Tráfico total
Herramientas de análisis SEO
Sistrix
Alexa
Similar Web
SEMRush